Zoomable, Google-Finanzas-estilo gráfico de series de tiempo en D3 o Rickshaw? [cerrado]
Quiero crear un gráfico de líneas de serie temporal en D3, con una versión más pequeña del gráfico de abajo que permita al usuario ampliar ciertas secciones del gráfico, como un gráfico de Google Finance.
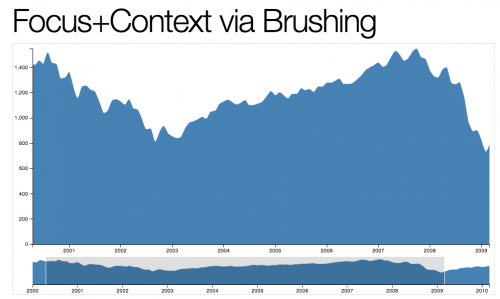
El ejemplo más cercano que he encontrado es esta carta swimlane:
¿Alguien tiene algún ejemplo de hacer esto con un gráfico de líneas en D3?
NB: Definitivamente quiero una versión pequeña del gráfico con un pincel redimensionable en la parte superior, no un eje x puramente arrastrable / ampliable, como este ejemplo.
Idealmente, me gustaría usar Rickshaw, pero los ejemplos de Rickshaw solo parecen tener un control deslizante de rango. Así que un ejemplo de Rickshaw sería aún mejor.
9 answers
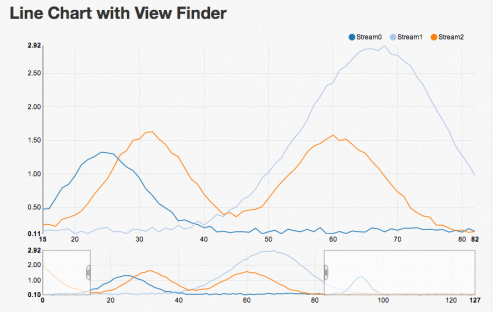
NVD3 es un proyecto muy bueno que tiene un número de gráficos reutilizables escritos en D3. Vea aquí para ver un ejemplo de un gráfico de líneas con un visor, junto con el código fuente.

Actualización: El ejemplo NVD3 ahora también enlaza a un ejemplo de Mike Bostock (creador de D3) que demuestra una funcionalidad similar, la capacidad de zoom/enfoque en una selección de los datos, implementado puramente con D3.js.

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-05-14 09:32:47
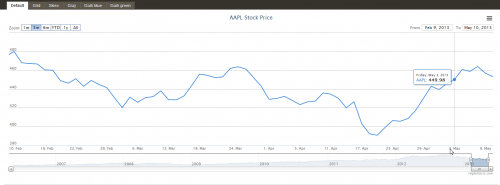
Dygraphs hace exactamente lo que quieres en esta demo:
Http://dygraphs.com/gallery/#g/range-selector

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-17 11:56:04
¿Qué tal HighStock, hermano menos conocido de HighCharts?

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-09-10 17:43:12
Sé que estás decidido a usar D3, pero Humble Finance debe ser mencionado, ya que hace exactamente lo que quieres con solo javascript y lienzos.
Si realmente tienes la intención de usar D3, supongo que tendrás que crear algo propio que tiene que ser una pérdida de tiempo dado lo bueno y adecuado que es humble finance.
Consejo para probar Humble Finance: la descarga zip no incluye flotr2 que requiere, sin embargo, se puede descargar fácilmente desde aquí (obviamente, entonces tiene que agregar los archivos flotr2 requeridos al directorio Humble Finance en el lugar correcto).
Editar:
Ignore las Finanzas humildes, intenté usarlas mucho y me dio la vuelta a la esquina. La base de código parecía ser bastante desordenada y tuvo que terminar agregada a muchas bibliotecas a su página para que funcionara, entonces es muy difícil hacer incluso pequeñas alteraciones en el gráfico. Ahora estoy usando D3, pero encontré que es SVG renderizado demasiado lento con un montón (montones y montones) de puntos en la curva. Terminé usando D3 para dibujar los ejes, configurar las escalas y renderizar el cambio de tiempo, y dibujar la curva usando un lienzo. Eso parece funcionar bastante bien. Lo siento, no tengo el ejemplo en ningún lugar visible.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-03-12 17:55:16
Probablemente llegue un poco tarde a la fiesta, pero el Sr. Bostock ha proporcionado recientemente un excelente ejemplo de lo que estás buscando.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-09-24 13:48:27
¿Has visto Filtro cruzado? Otra oferta basada en D3, que tiene propiedades similares a la interfaz de Google Finance.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-08-14 14:20:42
No estoy familiarizado con ninguno de los frameworks que mencionas, pero me preguntaba si era una opción para usar google charts en su lugar. Usando esto usted sería capaz de lo que hacen en Google Finance y el ejemplo de cómo hacerlo podría ser tomado de su sitio web.
Si está buscando otros frameworks para buscar, puedo recomendar Emprise Charts, estoy bastante seguro de que podría hacer algo similar allí y su equipo de desarrollo es muy útil.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-08-13 10:55:49
Rickshaw ahora soporta esto!
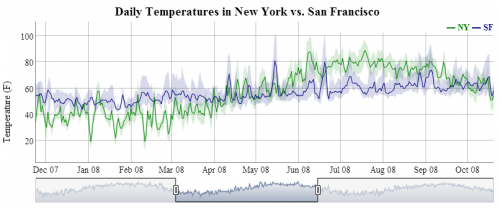
Ver ejemplo y Rickshaw.Graph.RangeSlider.Preview.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-07-19 09:54:55
Así que la mejor respuesta que he encontrado es el archivo /examples/zoom/zoom.html en el repositorio D3 en sí. No es un gráfico lineal, pero es fácil de adaptar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-08-14 00:34:10