WPF: ¿Cómo puedo estirar el niño del medio en un DockPanel?
Agregué un DockPanel a un elemento RadioButton de tal manera que puedo distribuir la etiqueta del botón de opción, un cuadro de texto y un botón horizontalmente usando el 100% del ancho.
Usando LastChildFill="True" dentro del DockPanel estira el último elemento. Esto funciona bien si el cuadro de texto es el último hijo en el panel. Pero, como el botón es el último elemento y tiene un ancho fijo, el cuadro de texto debe estirarse. Sin embargo, no existe tal propiedad como 2ndChildFill="True".
Mi código se ve como esto:
<RadioButton HorizontalAlignment="Stretch"
HorizontalContentAlignment="Stretch">
<DockPanel >
<TextBlock VerticalAlignment="Center">in location:</TextBlock>
<TextBox Grid.Column="1" Margin="10,0,0,0">Path string</TextBox>
<Button HorizontalAlignment="Right"
Margin="10,0,0,0" Padding="3,0">...</Button>
</DockPanel>
</RadioButton>
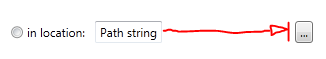
Y me da esto:

¿Alguna idea, sugerencia para arreglar esto? Muchas gracias de antemano...
36
1 answers
Es necesario establecer DockPanel.Dock propiedad adjunta para sus elementos y dejar TextBox como el último elemento:
<RadioButton HorizontalAlignment="Stretch"
HorizontalContentAlignment="Stretch">
<DockPanel>
<TextBlock DockPanel.Dock="Left"
VerticalAlignment="Center"
Text="in location:" />
<Button DockPanel.Dock="Right"
Margin="10,0,0,0"
Padding="3,0"
Content="..." />
<TextBox Margin="10,0,0,0">
Path string
</TextBox>
</DockPanel>
</RadioButton>
46
Author: max,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-25 23:32:08
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-25 23:32:08