VSCode Linter ES6 ES7 Babel linter
¿Cómo usar el código de Visual Studio para pelar un archivo JavaScript basado en las reglas de babel/ES7 stage-0?
Solo necesito pelusa de código. Ya tengo el archivo Js transpiling de webpack.
32
Author: Damien Leroux, 2016-03-31
1 answers
Cómo procedo:
- instalar globalmente eslint:
npm install -g eslint - instalar babel-eslint:
npm install --save-dev babel-eslint - instalar eslint-plugin-react:
npm install --save-dev eslint-plugin-react - crea el archivo
.eslintrcen tu directorio raíz. aquí está mi configuración:
{
"env": {
"browser": true,
"node": true,
"es6": true,
"jest": true,
"jquery": true
},
"parser": "babel-eslint",
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"arrowFunctions": true,
"binaryLiterals": true,
"blockBindings": true,
"classes": true,
"defaultParams": true,
"destructuring": true,
"forOf": true,
"generators": true,
"modules": true,
"objectLiteralComputedProperties": true,
"objectLiteralDuplicateProperties": true,
"objectLiteralShorthandMethods": true,
"objectLiteralShorthandProperties": true,
"octalLiterals": true,
"regexUFlag": true,
"regexYFlag": true,
"spread": true,
"superInFunctions": true,
"templateStrings": true,
"unicodeCodePointEscapes": true,
"globalReturn": true,
"jsx": true,
"experimentalObjectRestSpread": true
}
},
"plugins": [
"react"
],
"rules": {
"strict": 0
}
}
- En VSC, presione F1, luego escriba "extension", seleccione "install extensions" y luego, escriba "eslint" y valide. tendrá que relanzar VSC
- En el código VSC, abra los parámetros del usuario (
settings.json) y escribe:
{
//disable default javascript validator replaced by eslint
"javascript.validate.enable" : false
}
Ahora, debe pelusa como quería su código ES7. Si hay algún problema con VSC leyendo la configuración de eslint, puede verlo en la consola VSC (Ctrls ShiftU ).
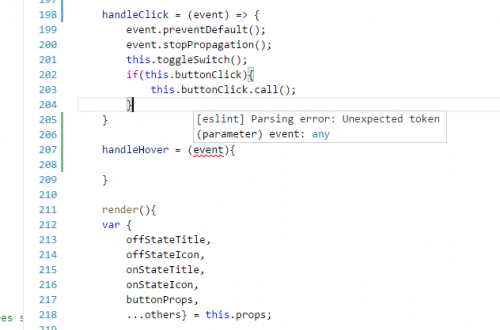
Como resultado, el código ES7 (operador de propagación en objetos, por ejemplo) está bien lineado:

PD: may be my .eslintrc utiliza algunos datos adicionales inútiles para ES7 linting, así que siéntase libre de eliminarlos:)
56
Author: Damien Leroux,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-09 06:48:27
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-09 06:48:27