VSCode: ¿Es posible suprimir las advertencias del decorador experimental
En VSCode, obtengo el error:
"El soporte experimental para decoradores es una característica que está sujeta a cambios en una versión futura. Especificar '--experimentalDecorators' para eliminar esta advertencia."
Puedo añadir la bandera experim experimentalDecorators a mis tareas.archivo json para eliminar este error en la compilación, pero parece que no puedo eliminarlo de mi lista de intellisense o error cuando cargo VSCode. ¿Hay alguna manera de hacer esto?
13 answers
Estaba teniendo este mismo error. Agregué el siguiente archivo tsconfig.json a la raíz de mi proyecto, reinicié VSCode y finalmente desapareció:
{
"compilerOptions": {
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"module": "amd",
"target": "ES6"
}
}
ACTUALIZACIÓN:
He notado que a veces VS Code no suprimirá esta advertencia hasta que agregue una matriz "files" en su tsconfig.json, incluso uno vacío funcionará. Para mí esto ha funcionado cada vez ahora, si el mensaje no desaparece, intente lo siguiente:
{
"compilerOptions": {
...
},
"files": [],
"exclude": [
"node_modules"
]
}
Tal vez esto explique por qué todo el mundo se ha mezclado resultados?
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-10-18 04:48:10
VSC está mirando por defecto su propia biblioteca y definición de TS. Si está utilizando una versión diferente (lo cual es muy probable), debe apuntar a VSC para buscar la definición de esa versión.
En mi archivo settings.json, tengo la siguiente configuración:
// Place your settings in this file to overwrite default and user settings.
{
"typescript.tsdk": "node_modules\\typescript\\lib"
}
Creo que puede configurar esto para su Configuración de Usuario o la Configuración de su espacio de trabajo. Por lo tanto, puede realizar una configuración de una sola vez en la Configuración de usuario o solo para un proyecto/espacio de trabajo. Esto funciona si tiene instalado typescript localmente en la carpeta especificada, que creo que es la carpeta predeterminada del módulo de nodos.
Para editar su configuración vaya a File/Preferences/User Setting o File/Preference/Workspace Settings.
ACTUALIZACIÓN: Visual Studio Code acaba de lanzar una nueva versión con mejor soporte para diferentes versiones de typescript. Échale un vistazo aquí: https://code.visualstudio.com/updates#_languages
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-09-17 18:50:57
Podría hacerlo de la manera difícil eliminando las líneas que crean el error en %code%\resources\app\plugins\vs.language.typescript\lib\tsserver.lib.
Busque el siguiente código y elimínelo
if (!compilerOptions.experimentalDecorators) {
error(node, ts.Diagnostics.Experimental_support_for_decorators_is_a_feature_that_is_subject_to_change_in_a_future_release_Specify_experimentalDecorators_to_remove_this_warning);
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-07-31 17:11:34
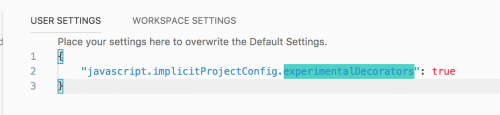
Tengo que agregar lo siguiente en la configuración.archivo json de vscode para eliminar la advertencia.
"javascript.implicitProjectConfig.experimentalDecorators": true
VSCode -> Preferencias - > Configuración
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-22 06:02:30
Luchando con esto a través de dos diferentes proyectos de la versión final de Angular 2, esta es mi solución.
Tsconfig.json en el pliegue src.
{
"compilerOptions": {
"experimentalDecorators": true
}
}
Y
Agregue esta configuración a Archivo->Preferencias - > Configuración del usuario
"typescript.tsdk": "node_modules\\typescript\\lib"
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-09-18 16:06:59
Puede usar "typescript.tsdk" en setting.json para cambiar la ruta de carpeta específica que contiene tsserver.js y lib.archivos ts utilizados por VSCode.
Vea este ejemplo: ¿Puedo usar una ruta relativa para configurar typescript sdk?
Nota: Se encuentra setting.json en Archivo > Preferencias > Configuración del usuario.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 11:47:28
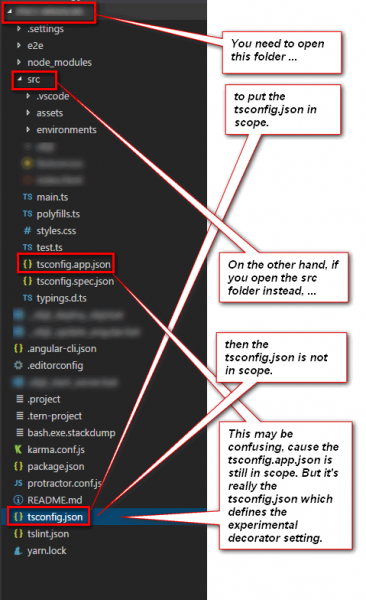
Como señalaron otras respuestas, el código de Visual Studio necesita encontrar el archivo tsconfig.json.
Yo tenía el mismo problema. Y es sobre todo porque no me di cuenta de la estructura del proyecto.
(Sugerencia: Lea el texto de arriba a abajo en la imagen de abajo).
- Había confundido el
tsconfig.jsoncon eltsconfig.app.json. - Y había abierto la carpeta equivocada en Visual Studio. Como resultado, el
tsconfig.jsonno estaba en el alcance.
Simplemente abrir la carpeta raíz derecha (es decir, la carpeta del proyecto, un nivel más alto que src.) resuelto el problema para mí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-09-14 07:23:51
En Visual studio code 1.3.1 mi corrección está en C:\Program Archivos (x86)\Microsoft VS Code\resources\app\extensions\typescript\server\typescript\lib \ tsserver.js y comentar o eliminar la línea.
if (!compilerOptions.experimentalDecorators) {
error(node, ts.Diagnostics.Experimental_support_for_decorators_is_a_feature_that_is_subject_to_change_in_a_future_release_Specify_experimentalDecorators_to_remove_this_warning);
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-07-29 02:42:10
Si usa Grunt (grunt-ts), también debe agregar "experimentalDecorators: true" como opción en el archivo gruntfile.js .
Su archivo debería verse algo como esto al final:
module.exports = function(grunt) {
grunt.initConfig({
ts: {
default : {
src: ["**/*.ts", "!node_modules/**"]
},
options: {
experimentalDecorators: true
}
}
});
grunt.loadNpmTasks("grunt-ts");
grunt.registerTask("default", ["ts"]);
};
Para obtener más información, puede leer la documentación en github https://github.com/TypeStrong/grunt-ts#experimentaldecorators
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-26 08:13:49
Esto me ayudó con los archivos de React JS (VSCode Versión 1.9.1).
1) Poner en tsconfig.json:
{
"compilerOptions": {
"experimentalDecorators": true,
"allowJs": true
}
}
2) Reiniciar VS Código.
Nota: como Tim mencionó a continuación, debe agregar tsconfig.json incluso si no usa TypeScript.
Fuente: https://ihatetomatoes.net/how-to-remove-experimentaldecorators-warning-in-vscode/
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-30 13:17:27
Estaba teniendo el mismo error que lo averiguo, ya que este era el nombre de la extensión de archivo de componente como .js debería serlo .ts
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-06 14:01:44
Incluso al abrir VSCode en el nivel correcto dentro de su proyecto, aún puede necesitar un archivo tsconfig adicional en su raíz. Ahora tengo un tsconfig en la raíz de mi proyecto (que solo contiene el índice y las carpetas de php), la carpeta ts (clases heredadas de typescript) y mi carpeta src (componentes de vue).
No olvide cerrar la carpeta y reiniciar VSCode.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-08 21:20:35
Compruebe que ha abierto en su Código VS la carpeta de todo el proyecto y no solo la carpeta src, porque si abre solo el src, entonces ts.config.el archivo json no estará en el ámbito, y VS no reconocerá los parámetros de los decoradores experimentales.
En mi caso esto solucionó todo el problema
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-17 02:13:25