¿Usando la Posición Relativa / Absoluta dentro de un TD?
Tengo el siguiente código:
<td style="position: relative; min-height: 60px; vertical-align: top;">
Contents of table cell, variable height, could be more than 60px;
<div style="position: absolute; bottom: 0px;">
Notice
</div>
</td>
Esto no funciona en absoluto. Por alguna razón, el comando position: relative no se está leyendo en el TD y el DIV de aviso se está colocando fuera del contenedor de contenido en la parte inferior de mi página. He tratado de poner todo el contenido de la TD en un DIV tal como:
<td>
<div style="position: relative; min-height: 60px; vertical-align: top;">
Contents of table cell, variable height, could be more than 60px;
<div style="position: absolute; bottom: 0px;">
Notice
</div>
</div>
</td>
Sin embargo, esto crea un nuevo problema. Dado que la altura del contenido de la celda de la tabla es variable, el DIV de aviso no siempre está en la parte inferior de la celda. Si a la celda de la tabla se extiende más allá del marcador de 60px, pero ninguna de las otras celdas lo hace, luego en las otras celdas, el DIV de aviso está a 60px hacia abajo, en lugar de en la parte inferior.
5 answers
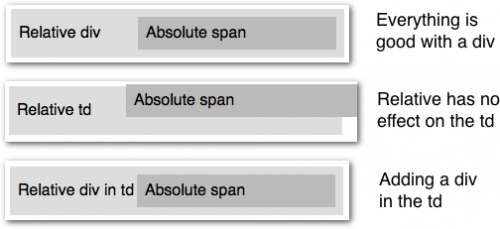
Esto se debe a que de acuerdo con CSS 2.1, el efecto de position: relative en los elementos de la tabla no está definido. Ilustrativo de esto, position: relative tiene el efecto deseado en Chrome 13, pero no en Firefox 4. Su solución aquí es agregar un div alrededor de su contenido y poner el position: relative en ese div en lugar del td. Lo siguiente ilustra los resultados que obtienes con position: relative (1) en a div bueno), (2) en a td (no bueno), y finalmente (3) en a div dentro de a td (bueno nuevo).

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-09-28 22:21:46
Este truco también es adecuado, pero en este caso alinear propiedades (medio, inferior, etc.) no funciona.
<td style="display: block; position: relative;">
</td>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-06-12 12:12:25
Con respecto a su segundo intento, ¿intentó usar alineación vertical ? O bien
<td valign="bottom">
O con css
vertical-align:bottom
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2010-12-30 17:28:34
El contenido de la celda de la tabla, altura variable, podría ser más de 60px;
<div style="position: absolute; bottom: 0px;">
Notice
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-01-25 04:29:17
También funciona si haces un "display: block;" en el td, destruyendo la identidad td, pero funciona!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-10-10 20:38:38