UITabBar no muestra imágenes de elementos seleccionados en ios 7
Los iconos se muestran bien en ios 6 pero no en ios 7. Estoy configurando el estado seleccionado en el método ViewController viewDidLoad. Cuando el usuario selecciona un elemento de la barra de pestañas, la imagen desaparece. Aquí está mi código:
UITabBar *tabBar = self.tabBarController.tabBar;
if ([UITabBar instancesRespondToSelector:@selector(setSelectedImageTintColor:)]) {
[self.tabBarController.tabBar setSelectedImageTintColor:[UIColor whiteColor]];
}
UITabBarItem *item0 = [tabBar.items objectAtIndex:0];
UITabBarItem *item1 = [tabBar.items objectAtIndex:1];
UITabBarItem *item2 = [tabBar.items objectAtIndex:2];
UITabBarItem *item3 = [tabBar.items objectAtIndex:3];
[item0 setTitle:@"Home"];
[item1 setTitle:@"Calendar"];
[item2 setTitle:@"News"];
[item3 setTitle:@"My Events"];
[item0 setFinishedSelectedImage:[UIImage imageNamed:@"homeIconSelected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"home2.png"]];
[item1 setFinishedSelectedImage:[UIImage imageNamed:@"Calendar"] withFinishedUnselectedImage:[UIImage imageNamed:@"CalendarIconSelected"]];
[item2 setFinishedSelectedImage:[UIImage imageNamed:@"NewsIconSelected"] withFinishedUnselectedImage:[UIImage imageNamed:@"News"]];
[item3 setFinishedSelectedImage:[UIImage imageNamed:@"EventsIconSelected"] withFinishedUnselectedImage:[UIImage imageNamed:@"Events"]];
[item1 imageInsets];
[item2 imageInsets];
[item3 imageInsets];
20 answers
Necesitas usar tabBarItem initWithTitle:image:selectedImage
[[UITabBarItem alloc] initWithTitle:@"title" image:image selectedImage:imageSel];
Junto con el cambio del modo de representación de UIImage:
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal
O (para aplicar la máscara de tinte de la plantilla de vistas principales, esta opción es predeterminada para los elementos de la barra de pestañas a menos que se excluya con el modo de representación anterior)
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate
Aquí hay un ejemplo de código para un elemento de barra de pestañas: -
UIImage *musicImage = [UIImage imageNamed:@"music.png"];
UIImage *musicImageSel = [UIImage imageNamed:@"musicSel.png"];
musicImage = [musicImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
musicImageSel = [musicImageSel imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
self.musicViewController.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"Music" image:musicImage selectedImage:musicImageSel];
Espero que esto ayude
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-10-12 13:35:10
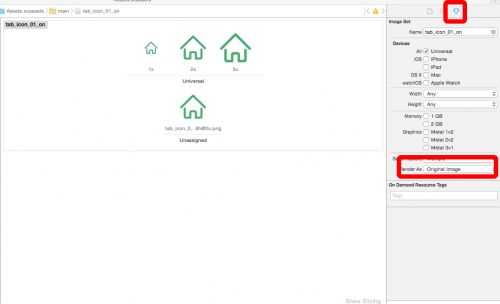
Establecer el modo de renderizado de la imagen del elemento de barra en original puede resolver este problema. Esto se puede hacer mediante el uso de imágenes en el .xcassets, por lo que no tienes que escribir muchos códigos.
Primer paso, drapea y suelta las imágenes de tus elementos de barra en Assets.xcassets.
Segundo paso, elija la imagen del elemento de barra y cambie [Renderizar como] a [Imagen original]
Pd: Normalmente establezco los elementos de la barra de pestañas de TabBarController todos por story board para evitar escribir muchos codificar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-10-21 08:45:16
Añadir estas líneas de códigos en
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController;
UITabBar *tabBar = tabBarController.tabBar;
UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0];
UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1];
UITabBarItem *tabBarItem3 = [tabBar.items objectAtIndex:2];
UITabBarItem *tabBarItem4 = [tabBar.items objectAtIndex:3];
tabBarItem1.selectedImage = [[UIImage imageNamed:@"selectimg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem1.image = [[UIImage imageNamed:@"deselectimg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem1.title = @"xxxx";
tabBarItem2.selectedImage = [[UIImage imageNamed:@"selectimg"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem2.image = [[UIImage imageNamed:@"deselectimg"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem2.title = @"xxxx";
tabBarItem3.selectedImage = [[UIImage imageNamed:@"selectimg"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem3.image = [[UIImage imageNamed:@"deselectimg"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem3.title = @"xxxx";
tabBarItem4.selectedImage = [[UIImage imageNamed:@"selectimg"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem4.image = [[UIImage imageNamed:@"deselectimg"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem4.title = @"xxxx";
return YES;
}
Esto funciona para mí... y espero lo mejor...
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-09-23 06:35:12
Ninguna respuesta ayudó a solucionar este problema. La razón principal es que mi TabBarController no era mi RootViewController.
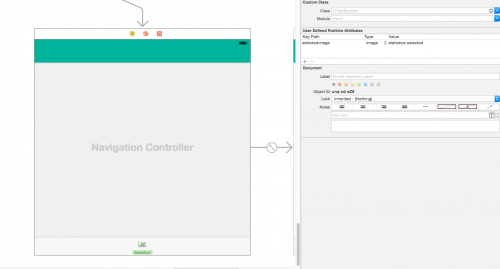
La solución que utilicé para Storyboards, y solo hice clic en mi UITabButton y agregué un atributo de tiempo de ejecución para selectedImage:

Para cada una de las diferentes vistas asociadas con el UITabController.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-22 18:51:52
Después de pasar un par de horas tratando de hacer que mi tabbar personalizado funcione para iOS 6 y 7, eso es lo que funcionó para mí...
UITabBarController *tabBarController = (UITabBarController *)[[self window] rootViewController];
UITabBar *tabBar = tabBarController.tabBar;
UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0];
UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1];
UITabBarItem *tabBarItem3 = [tabBar.items objectAtIndex:2];
UITabBarItem *tabBarItem4 = [tabBar.items objectAtIndex:3];
tabBarItem1.title = @"Home";
tabBarItem2.title = @"Map";
tabBarItem3.title = @"Weather";
tabBarItem4.title = @"Info";
if ([[[UIDevice currentDevice] systemVersion] floatValue] < 7) {
[tabBarItem1 setFinishedSelectedImage:[UIImage imageNamed:@"cyexplore_home_white.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"cyexplore_home_black.png"]];
[tabBarItem2 setFinishedSelectedImage:[UIImage imageNamed:@"cyexplore_cloud_white.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"cyexplore_cloud_black.png"]];
[tabBarItem3 setFinishedSelectedImage:[UIImage imageNamed:@"cyexplore_map_white.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"cyexplore_map_black.png"]];
[tabBarItem4 setFinishedSelectedImage:[UIImage imageNamed:@"cyexplore_info_white.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"cyexplore_info_black.png"]];
} else {
tabBarItem1.selectedImage = [[UIImage imageNamed:@"cyexplore_home_white"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem1.image = [[UIImage imageNamed:@"cyexplore_home_black"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem2.selectedImage = [[UIImage imageNamed:@"cyexplore_cloud_white"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem2.image = [[UIImage imageNamed:@"cyexplore_cloud_black"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem3.selectedImage = [[UIImage imageNamed:@"cyexplore_map_white"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem3.image = [[UIImage imageNamed:@"cyexplore_map_black"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem4.selectedImage = [[UIImage imageNamed:@"cyexplore_info_white"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
tabBarItem4.image = [[UIImage imageNamed:@"cyexplore_info_black"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
}
UIImage* tabBarBackground = [UIImage imageNamed:@"tabbar.png"];
[[UITabBar appearance] setBackgroundImage:tabBarBackground];
[[UITabBar appearance] setSelectionIndicatorImage:[UIImage imageNamed:@"tabbar_selected.png"]];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor blackColor], UITextAttributeTextColor, nil] forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor], UITextAttributeTextColor, nil] forState:UIControlStateSelected];
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-11-21 00:26:38
Si está trabajando con storyboards, debe poner el identificador : "personalizado" en el Controlador de navegación.
Entonces:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Assign tab bar item with titles
UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController;
UITabBar *tabBar = tabBarController.tabBar;
UITabBarItem *tabBarItem1 = [tabBar.items objectAtIndex:0];
UITabBarItem *tabBarItem2 = [tabBar.items objectAtIndex:1];
UITabBarItem *tabBarItem3 = [tabBar.items objectAtIndex:2];
(void)[tabBarItem1 initWithTitle:nil image:[UIImage imageNamed:@"home.png"] selectedImage:[UIImage imageNamed:@"home_selected.png"]];
(void)[tabBarItem2 initWithTitle:nil image:[UIImage imageNamed:@"home.png"] selectedImage:[UIImage imageNamed:@"home_selected.png"]];
(void)[tabBarItem3 initWithTitle:nil image:[UIImage imageNamed:@"home.png"] selectedImage:[UIImage imageNamed:@"home_selected.png"]];
// Change the tab bar background
UIImage* tabBarBackground = [UIImage imageNamed:@"tabbar.png"];
[[UITabBar appearance] setBackgroundImage:tabBarBackground];
return YES;
}
Esto funciona para mí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-10-23 23:38:10
Ninguna de las respuestas funcionó para mí - estoy usando MonoTouch, pero si establece la propiedad TintColor de la propia UITabBar que resaltará la imagen seleccionada con ese color. En obj c puede ser la función setTintColor.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-10-15 16:19:20
Tuve el mismo problema con Xcode 6.0.1 (6A317), parece ser un error con Interface builder.
Sin embargo, he logrado resolverlo dejando selected image vacío en interface builder y luego en cada viewDidLoad en mis controladores de vista inserté: [self.navigationController.tabBarItem setSelectedImage:[UIImage imageNamed:@"imagename-selected"]];
funciona bien ahora, mostrando mi selectedImage y con máscara de tinte global.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-10-07 12:45:25
Basado en la respuesta de 132206, hice este método para AppDelegate, llamado desde application:didFinishLaunchingWithOptions: con:
[self configureSelectedImages];
Obviamente requiere una estricta convención de nomenclatura para sus imágenes de pestañas, pero también se puede reutilizar sin editar. Para indicar lo obvio, nombra las imágenes de la barra de pestañas seleccionadas tabbarxxxseleccionadas, donde XXX es igual al título del elemento de la barra de pestañas.
- (void)configureSelectedImages
{
UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController;
UITabBar *tabBar = tabBarController.tabBar;
for (UITabBarItem *tabBarItem in [tabBar items]) {
NSString *selectedImage = [NSString stringWithFormat:@"Tabbar%@Selected", [tabBarItem title]];
(void)[tabBarItem initWithTitle:[tabBarItem title] image:[tabBarItem image] selectedImage:[UIImage imageNamed:selectedImage]];
}
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-11-19 09:09:54
Usted debe escribir a la función:
UIImage* tab_image = [UIImage imageNamed:@"tab_image.png"];
UIImage* tab_image_selected = [UIImage imageNamed:@"tab_image_selected.png"];
tab_image = [tab_image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
tab_image_selected = [tab_image_selected imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
self.tabBarItem.image = tab_image;
self.tabBarItem.selectedImage = tab_image_selected;
Espero que esto ayude
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-08 14:30:54
En el controlador de tu primera vista .archivo h, he añadido lo siguiente: @ propiedad (débil, no atómica) IBOutlet UITabBarItem * mapViewTabBarItem; @ propiedad (débil, no atómica) IBOutlet UITabBarItem * profileViewTabBarItem; @property (weak, nonatomic) IBOutlet UITabBarItem *notificationViewTabBarItem;
(tenga en cuenta que el mapViewTabBarItem se vinculó mediante ctrl arrastrando el elemento de la barra de pestañas real en la lista de declaraciones de propiedades en la parte superior de la .h file)
Siguiente, en el mismo ver controlador .m archivo en viewDidLoad, agregue lo siguiente:
self.tabBarItem = [self.tabBarController.tabBar.items objectAtIndex:0];
_mapViewTabBarItem.selectedImage = [[UIImage imageNamed:@"@2x-map-icon-selected.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
self.tabBarItem.image = [[UIImage imageNamed:@"@2x-map-icon.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
_profileViewTabBarItem = [self.tabBarController.tabBar.items objectAtIndex:1];
_profileViewTabBarItem.selectedImage = [[UIImage imageNamed:@"@2x-profile-icon-selected.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
_profileViewTabBarItem.image = [[UIImage imageNamed:@"@2x-profile-icon.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
_notificationViewTabBarItem = [self.tabBarController.tabBar.items objectAtIndex:2];
_notificationViewTabBarItem.selectedImage = [[UIImage imageNamed:@"@2x-notifications-icon-selected.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
_notificationViewTabBarItem.image = [[UIImage imageNamed:@"@2x-notifications-icon.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ];
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-06-23 07:05:26
Tuve un problema similar. Creé la barra de pestañas en storyboard y agregué todas las imágenes a través de los menús del creador de interfaces, ninguna en código.
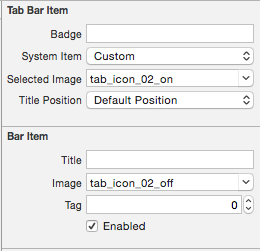
Mi solución fue realmente simple: bajo la ventana del inspector de atributos en IB, el campo del Elemento de la Barra de Pestañas para "Imagen Seleccionada" debería estar en blanco, y el campo del Elemento de la Barra para "Imagen" debería estar lleno con la imagen que desee.
Estoy ejecutando Xcode 6.0.1 y probando con dispositivos iOS 8.0.2.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-10-01 20:07:22
Prueba esto:
UITabBarItem *item1 = [[UITabBarItem alloc] initWithTitle:@"" image:[UIImage imageNamed:@"Icon-Small-50.png"] tag:100];
UITabBarItem *item2 = [[UITabBarItem alloc] initWithTitle:@"" image:[UIImage imageNamed:@"image-50.png"] tag:200];
UITabBarItem *item3 = [[UITabBarItem alloc] initWithTitle:@"" image:[UIImage imageNamed:@"Icon-clip-50.png"] tag:300];
UITabBarItem *item4 = [[UITabBarItem alloc] initWithTitle:@"" image:[UIImage imageNamed:@"Icon-color-50.png"] tag:400];
UITabBarItem *item5 = [[UITabBarItem alloc] initWithTitle:@"" image:[UIImage imageNamed:@"Icon-lock-50.png"] tag:500];
[item1 setSelectedImage:[[UIImage imageNamed:@"Icon-Small-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
[item1 setImageInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
[item2 setSelectedImage:[[UIImage imageNamed:@"image-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
[item2 setImageInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
[item3 setSelectedImage:[[UIImage imageNamed:@"Icon-clip-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
[item3 setImageInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
[item4 setSelectedImage:[[UIImage imageNamed:@"Icon-color-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
[item4 setImageInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
[item5 setSelectedImage:[[UIImage imageNamed:@"Icon-lock-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
[item5 setImageInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
item1.image = [[UIImage imageNamed:@"Icon-Small-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
item2.image = [[UIImage imageNamed:@"image-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
item3.image = [[UIImage imageNamed:@"Icon-clip-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
item4.image = [[UIImage imageNamed:@"Icon-color-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
item5.image = [[UIImage imageNamed:@"Icon-lock-50.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-07 09:50:12
Tuve el mismo problema. Pero trabajar con guiones gráficos me impidió cambiar nada en el código. Dejar la imagen vacía en el guion gráfico eliminó este obstáculo para mí. Sin embargo, poner el initWithTitle en el método viewWillAppear de la pestaña viewcontroller me dio un comportamiento extraño. Primero obtener la imagen seleccionada requirió un clic adicional y las imágenes no se mostraron para las pestañas no iniciales.
Para mí arreglar esto fue agregar el siguiente código a AppDelegate en el DidFinishLoadingWithOptions (similar a 132206 y Amitabha):
NSArray * vcs = [(UITabBarController*)self.window.rootViewController viewControllers];
UIViewController *tab0 = [[(UINavigationController*)[vcs objectAtIndex:0] viewControllers] objectAtIndex:0];
tab0.title = NSLocalizedString(@"Time", nil);
tab0.tabBarItem = [[UITabBarItem alloc] initWithTitle:tab0.title image:[UIImage imageNamed:@"Recents.png"] selectedImage:[UIImage imageNamed:@"RecentsSolid.png"]];
UIViewController *tab1 = [[(UINavigationController*)[vcs objectAtIndex:1] viewControllers] objectAtIndex:0];
tab1.title = NSLocalizedString(@"Expense", nil);
tab1.tabBarItem = [[UITabBarItem alloc] initWithTitle:tab1.title image:[UIImage imageNamed:@"Euro.png"] selectedImage:[UIImage imageNamed:@"EuroSolid.png"]];
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-11-20 10:19:53
Utilice el siguiente código para solucionar el problema de imagen en iOS7:
[[UITabBarItem alloc] initWithTitle:@"title" image:[[UIImage imageNamed:@"YOUR_IMAGE.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[[UIImage imageNamed:@"YOUR_SEL_IMAGE.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-22 18:34:13
Es una solución fácil y limpia de categoría para artículos UITabBar.
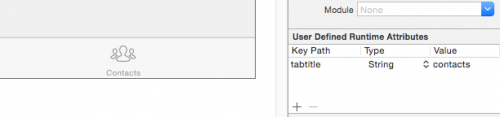
Simplemente cree la categoría y use el atributo Runtime y refiéralo desde la categoría como se muestra a continuación.


#import "UITabBarItem+CustomTabBar.h"
@implementation UITabBarItem (CustomTabBar)
-(void)setValue:(id)value forKey:(NSString *)key {
if([key isEqualToString:@"tabtitle"]){
if([value isEqualToString:@"contacts"]) {
[self setSelectedImage:[[UIImage imageNamed:@"contacts-selected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
} else if([value isEqualToString:@"chat"]) {
[self setSelectedImage:[[UIImage imageNamed:@"chat-selected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
} else if([value isEqualToString:@"groupchat"]) {
[self setSelectedImage:[[UIImage imageNamed:@"groupchat-selected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
} else if([value isEqualToString:@"settings"]) {
[self setSelectedImage:[[UIImage imageNamed:@"settings-selected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
}
}
[self setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIFont fontWithName:@"Roboto-Regular" size:12.0f], NSFontAttributeName, [UIColor grayColor], NSForegroundColorAttributeName, nil] forState:UIControlStateNormal];
}
@end
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-07-10 04:02:57
Viejas preguntas, pero voy a añadir mi solución aquí también para Xamarin.iOS / C# y aquellos que quieran configurar las imágenes a través de Interface builder. Establezco los atributos Selected Image y Image a través de Interface Builder. Luego en code definí un método InitTabs() como este:
public void InitTabs(){
HomeTab.SelectedImage = HomeTab.SelectedImage.ImageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
HomeTab.Image = HomeTab.Image.ImageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
}
Llame a InitTabs() en ViewDidLoad y ahora aparecerá la imagen adecuada tanto para el estado seleccionado como para el no seleccionado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-12-30 01:39:04
Aquí hay una solución rápida para Swift-Guys:)
class CustomTabBar: UITabBar {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
let btnNames = ["Title1", "Title2", "Title3", "Title4"]
for (item, name) in zip(items!, btnNames) {
item.image = UIImage(named: "bar\(name)Btn")?.imageWithRenderingMode(.AlwaysOriginal)
item.selectedImage = UIImage(named: "bar\(name)SelectedBtn")?.imageWithRenderingMode(.AlwaysOriginal)
item.title = name
item.setTitleTextAttributes([NSForegroundColorAttributeName: UIColor.blackColor()], forState: .Normal)
item.setTitleTextAttributes([NSForegroundColorAttributeName: UIColor.redColor()], forState: .Selected)
}
}
}
Lo que está pasando exactamente aquí:
- Haga una matriz de títulos btn y considere los nombres de los archivos de imagen para que coincidan
- Haga un bucle sobre elementos de la barra de pestañas y acaba de crear una matriz de títulos btn
- Establecer la imagen de barButtonItem y su imagen seleccionada del array
- Establece el texto del título del array
- Establece el color del texto del título para los estados .Y Normal .Seleccionado
Establecer la parte de colores del texto es importante si no desea mantener el color del título del elemento gris para .Normal y azul para .Seleccionado, como está por defecto. Esto a menudo es real cuando considera imágenes personalizadas para elementos de la barra de pestañas.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-04-16 06:38:36
Versión rápida de mostrar imágenes y títulos seleccionados y no seleccionados con UIAppearance API En tu Appdelegate.m copie el siguiente código si tiene la aplicación tab base.el siguiente código asume que tienes 4 tab bar.
let tabBarController: UITabBarController = (self.window!.rootViewController as! UITabBarController)
let tabBar:UITabBar = tabBarController.tabBar
let tabBarItem1:UITabBarItem = tabBar.items![0]
let tabBarItem2:UITabBarItem = tabBar.items![1]
let tabBarItem3:UITabBarItem = tabBar.items![2]
let tabBarItem4:UITabBarItem = tabBar.items![3]
tabBarItem1.title = "Home";
tabBarItem2.title = "Maps";
tabBarItem3.title = "My Plan";
tabBarItem4.title = "Settings";
tabBarItem1.selectedImage = UIImage(named: "home_selected.png")!
tabBarItem2.selectedImage = UIImage(named: "maps_selected.png")!
tabBarItem3.selectedImage = UIImage(named: "myplan_selected.png")!
tabBarItem4.selectedImage = UIImage(named: "settings_selected.png")!
tabBarItem1.image = UIImage(named: "home.png")!
tabBarItem2.image = UIImage(named: "maps.png")!
tabBarItem3.image = UIImage(named: "myplan.png")!
tabBarItem4.image = UIImage(named: "settings.png")!
let tabBarBackground: UIImage = UIImage(named: "tabbar.png")!
UITabBar.appearance().backgroundImage = tabBarBackground
UITabBar.appearance().selectionIndicatorImage = UIImage(named: "tabbar_selected.png")!
UITabBarItem.appearance().setTitleTextAttributes([
NSForegroundColorAttributeName : UIColor.whiteColor()
]
, forState: .Normal)
let titleHighlightedColor: UIColor = UIColor(red: 153 / 255.0, green: 192 / 255.0, blue: 48 / 255.0, alpha: 1.0)
UITabBarItem.appearance().setTitleTextAttributes([
NSForegroundColorAttributeName : titleHighlightedColor
]
, forState: .Highlighted)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-16 11:28:03
Después de probar todas las otras respuestas y luchar mientras fallaban, encontré la respuesta. Las otras respuestas,, no parecen funcionar en la versión actual de swift. En Swift 2.3, esto funciona para mí. Para aquellos que todavía están teniendo problemas, prueba esto:
tabBarItem.image = UIImage(named: "image_name")
searchVC.tabBarItem.selectedImage = UIImage(named:
"image_name_when_selected")?.imageWithRenderingMode(.AlwaysOriginal)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-10-12 06:03:17