twitter bootstrap grid system (en inglés). Espaciado entre columnas
Estoy seguro de que hay una solución simple a este problema. Básicamente, si tengo dos columnas ¿cómo puedo agregar un espacio entre ellas?
Por ejemplo, si el html es:
<div class="col-md-6"></div>
<div class="col-md-6"></div>
La salida sería simplemente dos columnas una al lado de la otra ocupando todo el ancho de la página. Digamos que el ancho se estableció en 1000px entonces cada div sería 500px ancho.
Si quisiera un 100px espacio entre los dos ¿cómo podría lograr esto? Obviamente automáticamente a través de bootstrap los tamaños div se convertirían 450px cada uno para compensar el espacio
21 answers
Puede lograr el espaciado entre columnas utilizando el col-md-offset-* clases, documentadas aquí . El espaciado es consistente para que todas las columnas se alineen correctamente. Para obtener un espaciado uniforme y el tamaño de la columna, haría lo siguiente:
<div class="row">
<div class="col-md-5"></div>
<div class="col-md-5 col-md-offset-2"></div>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-04 08:51:50
Estaba enfrentando el mismo problema; y lo siguiente funcionó bien para mí. Espero que esto ayude a alguien a aterrizar aquí:
<div class="row">
<div class="col-md-6">
<div class="col-md-12">
Some Content..
</div>
</div>
<div class="col-md-6">
<div class="col-md-12">
Some Second Content..
</div>
</div>
</div>
Esto renderizará automáticamente un poco de espacio entre los 2 divs.

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-11 09:40:37
Sé que llego tarde a la fiesta, pero podrías intentar espaciar las cajas con relleno.
<div class="col-md-6 box">
<div class="inner">Hello</div>
</div>
<div class="col-md-6 box">
<div class="inner">Hello</div>
</div>
CSS:
.box {
padding: 0 5px 0 5px;
}
.box .inner {
background-color: #fff;
}
Tener un ir en él
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-07-25 08:48:44
Use bootstraps
.form-group
Clase. Así en su caso:
<div class="col-md-6 form-group"></div>
<div class="col-md-6 form-group"></div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-17 10:47:49
Esto permitirá un espacio entre las dos columnas y, obviamente, si desea cambiar la ancho predeterminado puede ir a mixins para modificar el ancho de arranque predeterminado. O bien, puede dar el ancho utilizando el estilo css en línea. La elección es suya!!!
<div class="col-md-5 pull-left"></div>
<div class="col-md-5 pull-right"></div>
Salud!!!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-09-12 07:26:14
Puede usar background-clip y box-model con border proprety
.box{
box-model: border-box;
border: 3px solid transparent;
background-clip:padding-box;
}
<div class="row">
<div class="col-xs-4 box"></div>
<div class="col-xs-4 box"></div>
<div class="col-xs-4 box"></div>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-06-01 10:39:24
Puede lograr el espaciado entre columnas usando las clases col-xs -*, dentro de un div col-xs-* codificado a continuación. El espaciado es consistente para que todas las columnas se alineen correctamente. Para obtener un espaciado uniforme y el tamaño de la columna, haría lo siguiente:
<div class="container">
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
<div class="col-md-3 ">
<div class="col-md-12 well">
Some Second Content..
</div>
</div>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-14 07:44:02
He tenido problemas similares con el espacio entre columnas. El problema raíz es que las columnas en bootstrap 3 y 4 usan relleno en lugar de margen. Así que los colores de fondo para dos columnas adyacentes se tocan entre sí.
Encontré una solución que se ajusta a nuestro problema y lo más probable es que funcione para la mayoría de las personas que intentan espaciar las columnas y mantener los mismos anchos de canal que el resto del sistema de cuadrícula.
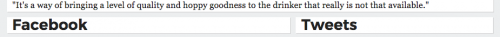
Este era el resultado final que buscábamos
Teniendo el la brecha con una sombra paralela entre las columnas era problemática. No queríamos espacio extra entre columnas. Solo queríamos que las canaletas fueran "transparentes" para que el color de fondo del sitio apareciera entre dos columnas blancas.
Este es el marcado para las dos columnas
<div class="row">
<div class="col-sm-7">
<div class="raised-block">
<h3>Facebook</h3>
</div>
</div>
<div class="col-sm-5">
<div class="raised-block">
<h3>Tweets</h3>
</div>
</div>
</div>
CSS
.raised-block {
background-color: #fff;
margin-bottom: 10px;
margin-left: 0;
margin-right: -0.625rem; // for us 0.625rem == 10px
padding-left: 0.625rem;
padding-right: 0.625rem;
}
@media (max-width: 33.9em){ // this is for our mobile layout where columns stack
.raised-block {
margin-left: -0.625rem;
}
}
.row [class^="col-"]:first-child>.raised-block {
// this is so the first column has no margin so it will not be "indented"
margin-left: -0.625rem;
}
Este enfoque requiere un div interno con márgenes negativos al igual que la clase "row" que utiliza bootstrap. Y este div, lo llamamos "bloque elevado", debe ser el hermano directo de un columna
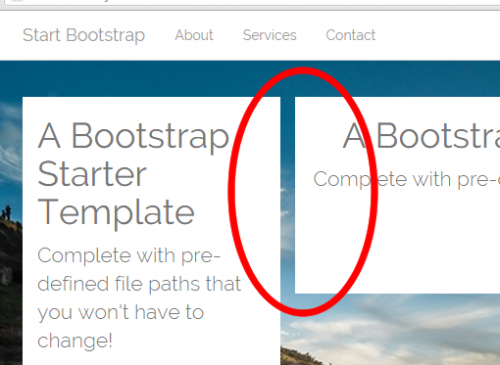
De esta manera aún obtienes un relleno adecuado dentro de tus columnas. He visto soluciones que parecen funcionar creando espacio, pero desafortunadamente las columnas que crean tienen relleno adicional a cada lado de la fila, por lo que termina haciendo que la fila sea más delgada para la que se diseñó el diseño de la cuadrícula. Si nos fijamos en la imagen para el aspecto deseado, esto significaría que las dos columnas juntas serían más pequeñas que la más grande en la parte superior que rompe la estructura natural de la Grid.
El mayor inconveniente de este enfoque es que requiere un marcado adicional que envuelva el contenido de cada columna. Para nosotros esto funciona porque solo las columnas específicas necesitaban espacio entre ellas para lograr el aspecto deseado.
Espero que esto ayude
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-03 16:05:54
Bootstrap 4, archivo personalizado.scss puede agregar el siguiente código:
$grid-gutter-width-base: 20px;
$grid-gutter-widths: ( xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
);
Por defecto grid grid-gutter-width-base: 30px;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-15 08:13:36
Tuve que averiguar cómo hacer esto para 3 columnas. Quería redondear las esquinas de los divs y no podía conseguir que el espacio funcionara. Usé márgenes. En mi caso, me imaginé que el 90% de la pantalla sería rellenada por los divs y el 10% para los márgenes:
Html:
<div class="row">
<div id="orange" class="col-md-4">
<h1>Orange Div</h1>
</div>
<div id="green" class="col-md-4">
<h1>Green Div</h1>
</div>
<div id="aqua" class="col-md-4">
<h1>Aqua Div</h1>
</div>
</div>
Y CSS:
#orange {
background-color:orange;
border-radius: 30px;
padding: 20px;
margin: 2.5% 2.5% 0 2.5%;
width:30%;
}
#green {
background-color:green;
border-radius: 30px;
padding: 20px;
margin: 2.5% 0 0 0;
width:30%;
}
#aqua {
background-color:#39F;
border-radius: 30px;
padding: 20px;
margin: 2.5% 2.5% 0 2.5%;
width: 30%;
}
Para que redimensionara correctamente para dispositivos móviles, hice que el CSS cambiara el ancho de 30% a width:92.5%; bajo @media (max-width:1023px)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-18 09:07:33
Dentro del col-md-?, crear otro div y poner la imagen en ese div, que se puede añadir fácilmente relleno como así.
<div class="row">
<div class="col-md-8">
<div class="thumbnail">
<img src="#"/>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="#"/>
</div>
</div>
</div>
<style>
thumbnail{
padding:4px;
}
</style>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-07-14 03:54:25
¿Qué tal simplemente agregar un borde del mismo color que el fondo usando css? Soy nuevo en esto, así que tal vez hay una buena razón para no hacerlo, pero se veía bien cuando lo intenté.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-02 19:08:23
<div class="col-md-12 no_padding header_row"></div>
<div class="second_row">
<div class="col-md-4 box_shadow"></div>
<div class="col-md-8 no_padding_right">
<div class="col-md-12 box_shadow"></div>
</div>
</div>
body{
background:#F0F0F0;
}
.main_holder{
min-height: 600px;
margin-top: 40px;
height: 600px;
}
.box_shadow{
box-shadow: 0 1px 2px rgba(0,0,0,.1);
background: white;
height: auto;
min-height: 500px;
}
.no_padding{
padding: 0px !important;
}
.no_padding_right{
padding-right: 0px !important;
}
.header_row{
height: 60px;
background: #00796B;
-webkit-box-shadow: 0px 0px 9px 1px rgba(143,140,143,1);
-moz-box-shadow: 0px 0px 9px 1px rgba(143,140,143,1);
box-shadow: 0px 0px 9px 1px rgba(143,140,143,1);
}
.second_row{
position: relative;
width: 100% !important;
top: 20px;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-10-28 07:49:52
Ya que estás usando bootstrap, supongo que quieres hacer que la cosa sea responsiva. En ese caso no deberías usar tamaños fijos, en 'px' por ejemplo.
Como solución alternativa a otras soluciones, propongo hacer ambas columnas "col-md-5" en lugar de "col-md-6", y luego en el elemento padre "row" que contiene las columnas, agregar la clase "justify-content-between", que pone el espacio libre en el medio, como puede comprobar en el documento de bootstrap aquí
Esto la solución también es válida para más de dos columnas ajustando el "col-md-x" por supuesto
Espero que ayude;)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-06-11 13:45:38
Manera simple
.row div{
padding-left: 8px;
padding-right: 8px;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-10 03:02:49
Es simple .. tienes que añadir borde sólido derecha, izquierda a col-* y debería ser trabajo ..:)
Se ve así: http://i.stack.imgur.com/CF5ZV.png
HTML:
<div class="row">
<div class="col-sm-3" id="services_block">
</div>
<div class="col-sm-3" id="services_block">
</div>
<div class="col-sm-3" id="services_block">
</div>
<div class="col-sm-3" id="services_block">
</div>
</div>
CSS:
div#services_block {
height: 355px;
background-color: #33363a;
border-left:3px solid white;
border-right:3px solid white;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-13 18:09:33
Para obtener un ancho particular de espaciado entre columnas, tenemos que configurar padding en el diseño de Bootstrap estándar.
@import url('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css');
/* Check breakpoint at http://getbootstrap.com/css/#grid-media-queries */
@media (min-width: 992px) {
.space-100-px > .row > .col-md-6:first-child {
padding: 0 50px 0 0; /* The first half of 100px */
}
.space-100-px > .row > .col-md-6:last-child {
padding: 0 0 0 50px; /* The second half of 100px */
}
}
/* The result will be easier to see. */
.space-100-px img {
width: 100%;
height: auto;
}<div class="container-fluid space-100-px">
<div class="row">
<div class="col-md-6">
<img src="http://placehold.it/450x100?text=Left" alt="Left">
</div>
<div class="col-md-6">
<img src="http://placehold.it/450x100?text=Right" alt="Right">
</div>
</div>
</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-18 11:30:17
Esto será útil..
.list-item{
margin-right:-10px;
margin-top:10px;
margin-bottom: 10px;
border: 1px solid #eee;
padding: 0px;
}<div class="col-md-4">
<div class="list-item">
<h2>Your name</h2>
</div>
</div>
<div class="col-md-4">
<div class="list-item"></div>
</div>Si use desea aumentar o disminuir aún más el margen en el lado derecho de la caja, simplemente edite la propiedad margin-right de list-item.
Salida de muestra
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-06-01 12:40:28
Solo borde blanco alrededor del elemento wrap
.padding-pls{
border-left: 13px solid white;
border-right: 13px solid white;
}
.row .col-md-6:first-child>.padding-pls {
border-left: 0px solid white;
}
.row .col-md-6:last-child>.padding-pls {
border-right: 0px solid white;
}
Y primer + último hijo sin frontera
<div class="row">
<div class="col-md-6">
<div class="col-md-12 padding-pls">
Keci
</div>
</div>
<div class="col-md-6">
<div class="col-md-12 padding-pls">
Keci
</div>
</div>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-07-20 14:39:55
<div class="col-md-6">
<div class="inner">
<!-- Put the col-6 elements in the inner div -->
</div>
</div>
Esto por defecto proporciona algún relleno dentro del div externo de la manera que parece necesitar. Además, también puede modificar el relleno usando CSS personalizado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-24 09:21:16
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="bg-success">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-md-6">
<div class="bg-warning">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</div>
</div>
</div>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-15 11:57:13