Texto que no se envuelve en la etiqueta p
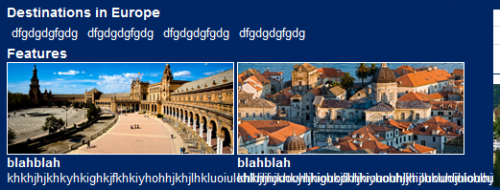
Tengo dos divs flotantes, uno al lado del otro, con etiquetas p dentro. El texto dentro de las etiquetas p no se ajusta y solo desborda el contenedor, como se puede ver en el texto debajo de las imágenes:

Mi HTML se ve así:
<div class="submenu">
<h3>Destinations in Europe</h3>
<ul>
<li><a href="#">dfgdgdgfgdg</a></li>
<li><a href="#">dfgdgdgfgdg</a></li>
<li><a href="#">dfgdgdgfgdg</a></li>
<li><a href="#">dfgdgdgfgdg</a></li>
</ul>
<h3>Features</h3>
<div>
<img src="/assets/images/o/menu/city-feat-one.jpg" />
<h4>blahblah</h4>
<p>
khkhjhjkhkyhkighkjfkhkiyhohhjkhjlhkluoiulohlhjhiououhljhiououhljhiououhljhiououhljhiououhljhiououhl
</p>
</div>
<div>
<img src="/assets/images/o/menu/city-feat-two.jpg" />
<h4>blahblah</h4>
<p>
khkhjhjkhkyhkighkjfkhkiyhohhjkhjlhkluoiulohlhjhiououhl
</p>
</div>
</div>
Mi CSS:
#rb-menu-com li .submenu > div {
width:48%;
float:left;
position: relative;
}
#rb-menu-com li .submenu div p {
color:#fff;
margin: 0;
padding:0;
width:100%;
position: relative;
}
#rb-menu-com li .submenu div img {
border:1px solid #fff;
}
¿alguien Ha experimentado esto antes? No he!! Me condujo loco!
8 answers
El ajuste de palabras solo ocurre cuando hay un salto de palabra.
Si tienes una "palabra" que es tan larga como esa, entonces no hay lugar para que se rompa.
La solución adecuada es escribir contenido real y no cadenas de caracteres sin sentido. Si está utilizando contenido generado por el usuario, agregue una verificación de palabras excepcionalmente largas y desautorícese (o recorte parte de ellas para las URL mientras mantiene todo en un enlace).
Alternativamente, puede utilizar el word-break CSS propiedad para indicar al navegador que se rompa la línea en el medio de las palabras.
p { word-break: break-all }
(Nota soporte del navegador).
Alternativamente, puede usar overflow para truncar el texto si no cabe en el contenedor.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-16 00:04:21
Dale este estilo a la etiqueta <p>.
p {
word-break: break-all;
white-space: normal;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-01-23 10:17:34
Para cualquiera que todavía tenga problemas, asegúrese de verificar y ver si ha establecido un valor de altura de línea en la fuente en cuestión: podría estar anulando el ajuste de línea.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-24 00:11:12
Esto se debe a que tiene texto continuo, significa una sola palabra larga sin espacio. Para romperlo añadir word-break: break-all;
.submenu div p {
color:#fff;
margin: 0;
padding:0;
width:100%;
position: relative; word-break: break-all; background:red
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-01-23 10:18:17
Esta no es una respuesta a la pregunta, pero como encontré esta página mientras buscaba una respuesta a un problema que tenía, quiero mencionar la solución que encontré, ya que me costó mucho tiempo. Con la esperanza de que esto sea útil para otros:
El problema era que el texto en una etiqueta
No se plegaba en el div. Finalmente, abrí el inspector y noté una 'no breaking space entity' entre todas las palabras. Mi editor, vi, solo mostraba espacios en blanco normales (algunos chr invisibles, no saber qué) pero había copiado pegado el texto de un documento PDF. La solución fue copiar un espacio en blanco desde dentro de vi y reemplazarlo con un espacio en blanco. IE. : %s / / / g donde el espacio en blanco a ser reemplazado fue copiado del texto ofensivo. Problema resuelto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-02-07 13:48:55
Puede usar word-wrap para romper palabras o una cadena continua de caracteres si no cabe en una línea en un contenedor.
word-wrap: break-word;
Esto mantendrá las líneas de ruptura en los puntos de ruptura apropiados a menos que una sola cadena de caracteres no quepa en una línea, en ese caso se romperá.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-02-26 16:49:07
FÁCIL
p{
word-wrap: break-word;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-18 13:56:53
Añadir la propiedad float: left a la imagen.
#rb-menu-com li .submenu div img {
border:1px solid #fff;
float:left;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-01-23 10:17:28