Representación de sombras de texto de Google Chrome
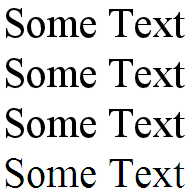
Google Chrome tiene un defecto extremadamente molesto en su implementación de la sombra de texto CSS3. El antialiasing de subpíxeles se desactiva cuando se aplica sombra de texto. Ninguna cantidad de-webkit-font-smoothing lo persuadirá de lo contrario. El crudo anti-alias del canal alfa lleva a que las sombras se entremezclen con las letras y esto, junto con el texto pixelado, termina produciendo un aspecto muy feo. Esto es aún más evidente si se utilizan fuentes de escritura a mano como Monotype Corsiva http://www.newfonts.net/index.php?pa=show_font&id=130
Uno de los lugares donde puedes ver esto claramente es en Twitter - http://dev.twitter.com/pages/auth . La sombra de texto se utiliza para el esquema de texto allí: ver la página en Chrome, comparar con FF o IE, verá lo malo que es.
El efecto se vuelve aún peor con texto más pequeño hasta que lo hace completamente ilegible. El debate técnico sobre el tema está disponible aquí: http://www.google.com/support/forum/p/Chrome/thread?fid=5d1c0f2082af0f21000483e9a516d36e&hl=en
Hay un error enviado en el proyecto Chromium (problema 23440). Este error ha existido por más de un año y todavía no está asignado a nadie. Los desarrolladores de Google lo vieron, decidieron que no era tan importante y lo dejaron envejecer. Resulta que solo arreglan los errores "populares", una práctica tan patética que se ve impresionante! Estoy muy decepcionado con Chrome! Tipografía web y CSS3 son utilizados por más y más personas cada día para hacer la web mucho más hermoso lugar! Es una pena que exista este problema para ralentizarlo.
Por lo tanto, se necesita un esfuerzo público para arreglar esto. Cuéntale a otros sobre esto, escribe en tus blogs. Puedes ir a http://code.google.com/p/chromium/issues/detail?id=23440 y vote por el asunto. Puede hacer eso haciendo clic en la estrella ubicada en la parte superior izquierda de la página (Se requiere algún tipo de cuenta de Google: gmail, etc.).
Para hacer las cosas más claro - mi pregunta tiene dos objetivos:
- Encuentre una solución técnica.
- Hacer que Google solucione el problema en Chrome.
Votaré cada enlace publicado a un artículo sobre el tema y marcaré como aceptado la mejor solución tecnológica o esfuerzo público.
1 answers
@corrección de sebastian puede no funcionar para las versiones antiguas de Chrome.
Captura de pantalla en Iron Browser (Chromium fork) v3.0.197.0:

Todos los que tienen asignada una sombra tienen el mismo aspecto y -webkit-font-smoothing no tiene ningún efecto, así como -webkit-text-stroke.
En su lugar, he experimentado hasta que he llegado a esta solución: http://jsbin.com/acalu4
Tldr: añadir un inocuo 0 0 0 transparent, antes de su otro sombra(s).
Problemas conocidos: algunos navegadores solo pueden manejar 1 text-shadow. Para no afectarlos (matando sus únicas sombras) esto debe aplicarse a través de javascript solo a Chrome.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-03-17 18:14:05