Relación de aspecto de diseño automático para UIImageView / UIView
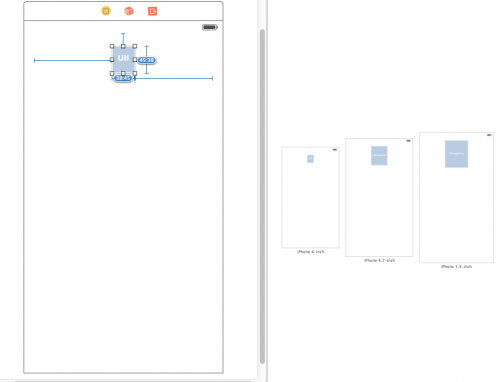
Cómo configurar el diseño automático para UIImageView /UIView para que el ancho y alto de la vista de imagen aumente un poco para iphone 6 y 6 plus. He intentado agregar la relación de aspecto de restricción, pero el aumento de la altura y el ancho son muy grandes. ¿Hay de todos modos para establecer la altura de restricción y el ancho de la vista de imagen se puede establecer manualmente para el iphone 6 y 6 plus. Echa un vistazo a la captura de pantalla la vista de imagen en el iphone 6 y 6 plus debería ser un poco más pequeña de lo que se muestra ahora.

2 answers
Como entendí, su problema es que desea controlar cuánto aumentará la imagen en cada tamaño de pantalla diferente. Puedes controlarlo todo. Lo que necesita hacer es asignar una restricción de ancho igual a su imagen. Preferible en el ancho de la imagen. La relación será con el superview y luego puede cambiar la relación agregando su propio Multiplicador.
Lo que necesitas hacer exactamente:
1) Seleccione su vista de imagen.
2) Mantenga pulsada la tecla control. Mientras lo mantiene presionado, arrastre el ratón desde la vista de imagen a la vista exterior.
3) Seleccione 'Igual a ancho'.
4) Haga doble clic en su restricción en la pestaña 'Restricciones'.
5) Asegúrese de que la vista de imagen se presenta como el primer elemento, si no haga clic en el primer elemento y seleccione 'Invertir primer y segundo elemento'.
6) Juega con el multiplicador hasta que estés satisfecho con el resultado en la pantalla de vista previa.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-10 08:28:29
A veces jugar con restricciones de relación de aspecto no ayuda. En tal condición use igual ancho e igual restricción de altura con una fórmula que explicaré a continuación con un ejemplo.
Digamos que tengo un UIView tomando todo el ancho del iPhone 5, es decir, 320 puntos. (recuerde 1 punto = 2 píxeles para la pantalla retina) y una altura de 46 puntos. Quiero un botón (Ancho = 30 puntos, altura = 60 puntos) dentro de este UIView que redimensionaría según diferentes teléfonos con la misma relación de aspecto. Me hará arrastre de control desde el botón a la UIView y seleccione anchura igual primera vez y luego hará lo mismo otra vez con alturas iguales. Después de esto, seleccionaré la restricción y me aseguraré de que el primer elemento sea el botón y el segundo elemento sea la UIView. Usaré esta fórmula para calcular el multiplicador entonces:
Para calcular el multiplicador de ancho: 60 (ancho del botón) / 320 (ancho del UIView) * 100 = 18.75%
Para calcular el multiplicador de altura: 30 (altura de el botón) / 46 (altura de la UIView) * 100 = 65.217%
Ahora ingrese este multiplicador (recuerde usar el signo %age también como arriba) y esto debe cambiar el tamaño del botón para diferentes tamaños de pantalla del iPhone.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-06 10:21:22