radio del borde ie9
Tengo lo siguiente que funciona en Firefox, Chrome y Safari. Pero no en IE9. Está aplicando esquinas redondeadas en la parte superior izquierda y derecha de un td. ¿Qué me estoy perdiendo?
border-left: solid 1px #444f82;
border-right:solid 1px #444f82;
border-top:solid 1px #444f82;
border-top-right-radius: 7px;
border-top-left-radius: 7px;
-moz-border-radius-topright: 7px;
-webkit-border-top-right-radius: 7px;
-khtml-border-radius-topright: 7px;
-moz-border-radius-topleft: 7px;
-webkit-border-top-left-radius: 7px;
-khtml-border-radius-topleft: 7px;
behavior: url(/survey_templates/PIE.htc);
5 answers
¿Tiene esto en la parte superior de su documento HTML (Encima de la etiqueta <html>)
<!DOCTYPE html>
IE9 requiere esto para que el sitio web muestre las nuevas cosas HTML5 / CSS3
Editar: O muchos otros Doctype (XHTML etc, pero este es el más corto y más fácil de recordar)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-03-21 17:43:03
Por lo que sé, border radius debería funcionar en IE9. Es posible que te falte esto en el encabezado de tu página:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
"edge" significa "usar el último motor de renderizado", por lo que IE 9 usará 9, 10 usará 10, etc.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-09-03 22:59:23
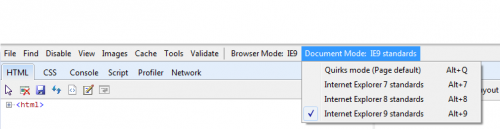
Además de las causas mencionadas por otras respuestas, Marque en la herramienta del desarrollador (PresioneF12 ) su Modo de documento debe establecerse en Internet Explorer 9 Standards

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-03-21 17:50:13
Funciona muy bien en explorer 9 y 8 con:
<!DOCTYPE html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
</head>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-08 22:37:40
Han agregado <!DOCTYPE html> y <meta http-equiv="X-UA-Compatible" content="IE=edge" /> en el encabezado de la página y ha resuelto mi problema.
Si border-radius no funciona en IE9, debe agregar <!DOCTYPE html> y <meta http-equiv="X-UA-Compatible" content="IE=edge" /> en el encabezado de la página.
Por favor, tenga en cuenta si tiene <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
en la parte superior de su página, el radio de borde puede que aún no aparezca en IE9, por lo tanto, es mejor que lo cambie a <!DOCTYPE html>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-05-28 11:29:31