¿Qué tipo de estructura de carpetas se debe utilizar con Angular 2?
Soy un desarrollador de Angular 1 que está empezando a aprender sobre Angular 2. Hay muchos tipos diferentes de métodos de estructura de carpetas dependiendo del material de capacitación. Voy a enumerar cada uno a continuación y me encantaría obtener las opiniones de la gente sobre qué debo usar y por qué. Además, si hay un método que no está en la lista, pero siente que funciona mejor, no dude en enumerarlo también.
Al mirar todos estos, el método # 3 es más o menos cómo estaba haciendo mi Angular 1 aplicaciones.
Método 1: angular2-inicio rápido
Fuente: https://angular.io/guide/quickstart
Estructura de carpetas:
Método 2: ng-book2
Fuente: https://www.ng-book.com/2 / (hay que pagar para ver los archivos)
Estructura de carpetas:
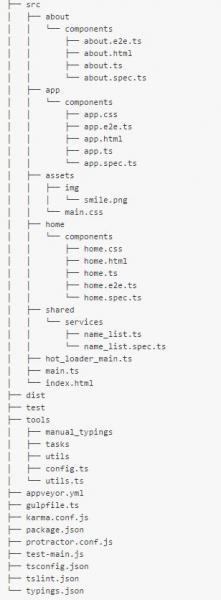
Método 3: mgechev / angular2-seed
Fuente: https://github.com/mgechev/angular2-seed
Estructura de carpetas:
5 answers
La directriz oficial está ahí ahora. mgechev/angular2-seed tenía alineación con él también. véase #857.
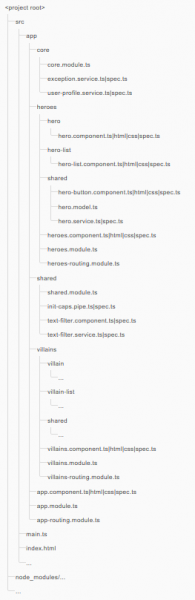
Https://angular.io/guide/styleguide#overall-structural-guidelines
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-19 03:21:18
Creo que estructurar el proyecto por funcionalidades es un método práctico. Hace que el proyecto sea escalable y fácil de mantener. Y hace que cada parte del proyecto funcione con total autonomía. Hágame saber lo que piensa sobre esta estructura a continuación: ANGULAR TYPESCRIPT ESTRUCTURA DEL PROYECTO-ANGULAR 2
Fuente : http://www.angulartypescript.com/angular-typescript-project-structure/
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-02-16 11:07:21
Así que después de investigar más terminé con una versión ligeramente revisada del Método 3 (mgechev/angular2-semilla).
Básicamente moví los componentes a un directorio de nivel principal y luego cada característica estará dentro de él.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-08 21:11:01
Voy a usar este. Muy similar a la tercera mostrada por @Marin.
app
|
|___ images
|
|___ fonts
|
|___ css
|
|___ *main.ts*
|
|___ *main.component.ts*
|
|___ *index.html*
|
|___ components
| |
| |___ shared
| |
| |___ home
| |
| |___ about
| |
| |___ product
|
|___ services
|
|___ structures
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-06-03 06:57:14
He estado usando ng cli últimamente, y fue muy difícil encontrar una buena manera de estructurar mi código.
El más eficiente que he visto hasta ahora viene del repositorio mrholek ( https://github.com/mrholek/CoreUI-Angular).
Esta estructura de carpetas le permite mantener su proyecto raíz limpio y estructurar sus componentes, evita la redundancia (a veces inútil) convención de nomenclatura de la Guía de Estilo oficial.
También es, esta estructura es útil para agrupar importación cuando es necesario y evitar tener 30 líneas de importación para un solo archivo.
src
|
|___ app
|
| |___ components/shared
| | |___ header
| |
| |___ containers/layout
| | |___ layout1
| |
| |___ directives
| | |___ sidebar
| |
| |___ services
| | |___ *user.service.ts*
| |
| |___ guards
| | |___ *auth.guard.ts*
| |
| |___ views
| | |___ about
| |
| |___ *app.component.ts*
| |
| |___ *app.module.ts*
| |
| |___ *app.routing.ts*
|
|___ assets
|
|___ environments
|
|___ img
|
|___ scss
|
|___ *index.html*
|
|___ *main.ts*
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-09-04 02:44:15