¿Puedo evitar que los Cuadros de Texto de 100% de Ancho se extiendan más allá de sus contenedores?
Digamos que tengo un cuadro de texto que quiero llenar una línea completa. Yo le daría un estilo como este:
input.wide {display:block; width: 100%}
Esto causa problemas porque el ancho se basa en el contenido del cuadro de texto. Los cuadros de texto tienen margen , bordes y relleno de forma predeterminada, lo que hace que un cuadro de texto de 100% de ancho sea más grande que su contenedor.
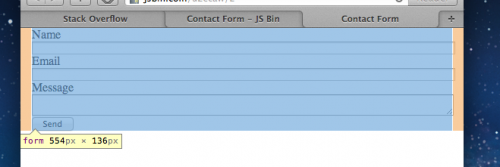
Por ejemplo, aquí a la derecha:

¿Hay alguna manera de hacer que un cuadro de texto llene el ancho de su contenedor sin expandirse más allá ¿eso?
Aquí hay un ejemplo de HTML para mostrar lo que quiero decir:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<style type="text/css">
#outer{border: 1px solid #000; width: 320px; margin: 0px;padding:0px}
#inner{margin: 20px; padding: 20px; background: #999;border: 1px solid #000;}
input.wide {display:block; margin: 0px}
input.normal {display:block; float: right}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<input type="text" class="wide" />
<input type="text" class="normal" />
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>
Si se ejecuta esto, puede ver mirando el cuadro de texto "normal" que el cuadro de texto "ancho" sobresale más allá del contenedor. El cuadro de texto" normal " flota hasta el borde real del contenedor. Estoy tratando de hacer que el cuadro de texto "ancho" llene su contenedor, sin expandirse más allá del borde como lo es el cuadro de texto "normal".
Warning: Undefined property: agent_blog_content::$date_asked in /var/www/agent_etc/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 32
Warning: Undefined property: agent_blog_content::$count_answers in /var/www/agent_etc/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 52