PUBLICAR casillas de verificación HTML sin marcar
Tengo un montón de casillas de verificación que están marcadas por defecto. Mis usuarios probablemente desmarcarán algunas (si es que hay alguna) de las casillas de verificación y dejarán el resto marcado.
¿Hay alguna manera de hacer que el formulario PUBLIQUE las casillas de verificación que están no marcadas, en lugar de las que están marcadas?
30 answers
Agregue una entrada oculta para la casilla de verificación con un ID diferente:
<input id='testName' type='checkbox' value='Yes' name='testName'>
<input id='testNameHidden' type='hidden' value='No' name='testName'>
Antes de enviar el formulario, desactive la entrada oculta basada en la condición marcada:
if(document.getElementById("testName").checked) {
document.getElementById('testNameHidden').disabled = true;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-15 10:11:34
La solución que más me ha gustado hasta ahora es poner una entrada oculta con el mismo nombre que la casilla de verificación que podría no estar marcada. Creo que funciona de modo que si la casilla de verificación no está marcada, la entrada oculta sigue siendo exitosa y se envía al servidor, pero si la casilla de verificación está marcada, anulará la entrada oculta antes de ella. De esta manera, no tiene que realizar un seguimiento de qué valores en los datos publicados se esperaba que provinieran de las casillas de verificación.
<form>
<input type='hidden' value='0' name='selfdestruct'>
<input type='checkbox' value='1' name='selfdestruct'>
</form>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2010-01-02 20:35:42
Lo resolví usando javascript simple (nativo):
<input type="hidden" name="checkboxName" value="0"><input type="checkbox" onclick="this.previousSibling.value=1-this.previousSibling.value">
Tenga cuidado de no tener espacios o saltos de línea entre estos dos elementos de entrada!
Puedes usar esto.Anterior.previousSibling para obtener elementos "superiores".
Con PHP puede comprobar el campo oculto con nombre para 0 (no establecido) o 1 (establecido).
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-11-25 14:22:09
Una técnica común alrededor de esto es llevar una variable oculta junto con cada casilla de verificación.
<input type="checkbox" name="mycheckbox" />
<input type="hidden" name="mycheckbox.hidden"/>
En el lado del servidor, primero detectamos la lista de variables ocultas y para cada una de las variables ocultas, tratamos de ver si la entrada de casilla de verificación correspondiente se envía en los datos del formulario o no.
El algoritmo del lado del servidor probablemente se vería como:
for input in form data such that input.name endswith .hidden
checkboxName = input.name.rstrip('.hidden')
if chceckbName is not in form, user has unchecked this checkbox
Lo anterior no responde exactamente a la pregunta, pero proporciona un medio alternativo para lograr una funcionalidad similar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-11-27 16:31:23
Mi favorito personal es agregar un campo oculto con el mismo nombre que se utilizará si la casilla de verificación está desactivada. Pero la solución no es tan fácil como parece.
Si agrega este código:
<form>
<input type='hidden' value='0' name='selfdestruct'>
<input type='checkbox' value='1' name='selfdestruct'>
</form>
Al navegador realmente no le importará lo que haga aquí. El navegador enviará ambos parámetros al servidor, y el servidor tiene que decidir qué hacer con ellos.
PHP por ejemplo toma el último valor como el que se debe usar (ver: Posición autoritativa del duplicado HTTP GET query keys )
Pero otros sistemas con los que trabajé (basados en Java) lo hacen de la manera correcta: te ofrecen solo el primer valor. . NET en su lugar le dará una matriz con ambos elementos en su lugar
Intentaré probar esto con node.js, Python y Perl en algún momento.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:26:25
No necesita crear un campo oculto para todas las casillas de verificación, simplemente copie mi código.
cambiará el valor de la casilla de verificación si no está marcada, value asignará 0 y si la casilla de verificación está marcada, entonces asigne value a 1
$("form").submit(function () {
var this_master = $(this);
this_master.find('input[type="checkbox"]').each( function () {
var checkbox_this = $(this);
if( checkbox_this.is(":checked") == true ) {
checkbox_this.attr('value','1');
} else {
checkbox_this.prop('checked',true);
//DONT' ITS JUST CHECK THE CHECKBOX TO SUBMIT FORM DATA
checkbox_this.attr('value','0');
}
})
})
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-12-13 16:15:02
Puedes hacer algo de Javascript en el evento submit del formulario. Eso es todo lo que puede hacer, sin embargo, no hay manera de conseguir que los navegadores hagan esto por sí mismos. También significa que su formulario se romperá para los usuarios sin Javascript.
Mejor es saber en el servidor qué casillas de verificación hay, para que pueda deducir que las ausentes de los valores del formulario publicado ($_POST en PHP) están desactivadas.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-11-27 15:59:52
En realidad haría lo siguiente.
Tener mi campo de entrada oculto con el mismo nombre con la casilla de verificación input
<input type="hidden" name="checkbox_name[]" value="0" />
<input type="checkbox" name="checkbox_name[]" value="1" />
Y luego, cuando posteo, primero elimino los valores duplicados recogidos en la matriz $_POST, atfer que muestra cada uno de los valores únicos.
$posted = array_unique($_POST['checkbox_name']);
foreach($posted as $value){
print $value;
}
Obtuve esto de un post eliminar valores duplicados de la matriz
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:18:19
$('input[type=checkbox]').on("change",function(){
var target = $(this).parent().find('input[type=hidden]').val();
if(target == 0)
{
target = 1;
}
else
{
target = 0;
}
$(this).parent().find('input[type=hidden]').val(target);
});
<p>
<input type="checkbox" />
<input type="hidden" name="test_checkbox[]" value="0" />
</p>
<p>
<input type="checkbox" />
<input type="hidden" name="test_checkbox[]" value="0" />
</p>
<p>
<input type="checkbox" />
<input type="hidden" name="test_checkbox[]" value="0" />
</p>
Si omite el nombre de la casilla de verificación, no se pasa. Solo la matriz test_checkbox.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-09-28 10:54:21
"He optado por el enfoque de servidor. Parece funcionar bien, gracias. - reach4thelasers Dic 1 '09 at 15:19" Me gustaría recomendarlo del propietario. Como se cita: la solución de javascript depende de cómo el controlador del servidor (no lo comprobé)
Como
if(!isset($_POST["checkbox"]) or empty($_POST["checkbox"])) $_POST["checkbox"]="something";
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-28 13:48:07
He probado la versión de Sam primero. Buena idea, pero hace que haya varios elementos en el formulario con el mismo nombre. Si usa cualquier javascript que encuentre elementos basados en el nombre, ahora devolverá una matriz de elementos.
He desarrollado la idea de Shailesh en PHP, funciona para mí. Aquí está mi código:
/* Delete '.hidden' fields if the original is present, use '.hidden' value if not. */
foreach ($_POST['frmmain'] as $field_name => $value)
{
// Only look at elements ending with '.hidden'
if ( !substr($field_name, -strlen('.hidden')) ) {
break;
}
// get the name without '.hidden'
$real_name = substr($key, strlen($field_name) - strlen('.hidden'));
// Create a 'fake' original field with the value in '.hidden' if an original does not exist
if ( !array_key_exists( $real_name, $POST_copy ) ) {
$_POST[$real_name] = $value;
}
// Delete the '.hidden' element
unset($_POST[$field_name]);
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-03-08 14:41:08
La mayoría de las respuestas aquí requieren el uso de JavaScript o controles de entrada duplicados. A veces esto necesita ser manejado completamente en el lado del servidor.
Creo que la clave (prevista) para resolver este problema común es el control de entrada de envío del formulario.
Para interpretar y manejar correctamente los valores no marcados para las casillas de verificación, debe tener conocimiento de lo siguiente:
- Los nombres de las casillas de verificación
- El nombre de la entrada de envío del formulario elemento
Al verificar si el formulario fue enviado (se asigna un valor al elemento de entrada de envío), cualquier valor de casilla de verificación sin marcar puede ser asumido.
Por ejemplo:
<form name="form" method="post">
<input name="value1" type="checkbox" value="1">Checkbox One<br/>
<input name="value2" type="checkbox" value="1" checked="checked">Checkbox Two<br/>
<input name="value3" type="checkbox" value="1">Checkbox Three<br/>
<input name="submit" type="submit" value="Submit">
</form>Cuando se usa PHP, es bastante trivial detectar qué casillas de verificación estaban marcadas.
<?php
$checkboxNames = array('value1', 'value2', 'value3');
// Persisted (previous) checkbox state may be loaded
// from storage, such as the user's session or a database.
$checkboxesThatAreChecked = array();
// Only process if the form was actually submitted.
// This provides an opportunity to update the user's
// session data, or to persist the new state of the data.
if (!empty($_POST['submit'])) {
foreach ($checkboxNames as $checkboxName) {
if (!empty($_POST[$checkboxName])) {
$checkboxesThatAreChecked[] = $checkboxName;
}
}
// The new state of the checkboxes can be persisted
// in session or database by inspecting the values
// in $checkboxesThatAreChecked.
print_r($checkboxesThatAreChecked);
}
?>
Los datos iniciales podrían cargarse en cada carga de página, pero solo deberían modificarse si se envió el formulario. Dado que los nombres de las casillas de verificación se conocen de antemano, pueden ser atravesados e inspeccionados individualmente, de modo que la ausencia de sus valores individuales indica que no se verifican.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-14 07:56:14
Utilizo este bloque de jQuery, que agregará una entrada oculta en el momento de envío a cada casilla de verificación sin marcar. Le garantizará que siempre obtenga un valor enviado para cada casilla de verificación, cada vez, sin saturar su marcado y arriesgarse a olvidarse de hacerlo en una casilla de verificación que agregue más tarde. También es agnóstico a cualquier pila de backend (PHP, Ruby, etc.). estás usando.
// Add an event listener on #form's submit action...
$("#form").submit(
function() {
// For each unchecked checkbox on the form...
$(this).find($("input:checkbox:not(:checked)")).each(
// Create a hidden field with the same name as the checkbox and a value of 0
// You could just as easily use "off", "false", or whatever you want to get
// when the checkbox is empty.
function(index) {
var input = $('<input />');
input.attr('type', 'hidden');
input.attr('name', $(this).attr("name")); // Same name as the checkbox
input.attr('value', "0"); // or 'off', 'false', 'no', whatever
// append it to the form the checkbox is in just as it's being submitted
var form = $(this)[0].form;
$(form).append(input);
} // end function inside each()
); // end each() argument list
return true; // Don't abort the form submit
} // end function inside submit()
); // end submit() argument list
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-04-17 15:10:38
También puede interceptar el formulario.enviar evento y verificación inversa antes de enviar
$('form').submit(function(event){
$('input[type=checkbox]').prop('checked', function(index, value){
return !value;
});
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-04 17:08:05
Veo que esta pregunta es vieja y tiene muchas respuestas, pero daré mi centavo de todos modos. Mi voto es para la solución javascript en el evento 'submit' del formulario, como algunos han señalado. Sin duplicar las entradas (especialmente si tiene nombres largos y atributos con código php mezclado con html), sin molestar al lado del servidor (que requeriría conocer todos los nombres de campo y verificarlos uno por uno), simplemente obtenga todos los elementos sin marcar, asígneles un valor 0 (o lo que necesite para indicar un 'no marcado' status) y luego cambiar su atributo 'checked' a true
$('form').submit(function(e){
var b = $("input:checkbox:not(:checked)");
$(b).each(function () {
$(this).val(0); //Set whatever value you need for 'not checked'
$(this).attr("checked", true);
});
return true;
});
De esta manera tendrás una matriz $_POST como esta:
Array
(
[field1] => 1
[field2] => 0
)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-02-28 23:38:20
$('form').submit(function () {
$(this).find('input[type="checkbox"]').each( function () {
var checkbox = $(this);
if( checkbox.is(':checked')) {
checkbox.attr('value','1');
} else {
checkbox.after().append(checkbox.clone().attr({type:'hidden', value:0}));
checkbox.prop('disabled', true);
}
})
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-25 05:53:04
También me gusta la solución que acaba de publicar un campo de entrada adicional, el uso de JavaScript me parece un poco hacky.
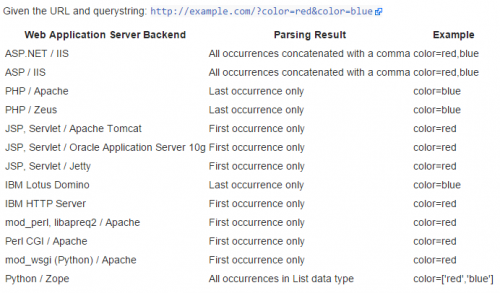
Dependiendo de lo que use para su backend, dependerá de qué entrada vaya primero.
Para un servidor donde se usa la primera ocurrencia (JSP), debe hacer lo siguiente.
<input type="checkbox" value="1" name="checkbox_1"/>
<input type="hidden" value="0" name="checkbox_1"/>
Para un backend de servidor donde se usa la última ocurrencia (PHP, Rails) debe hacer lo siguiente.
<input type="hidden" value="0" name="checkbox_1"/>
<input type="checkbox" value="1" name="checkbox_1"/>
Para un servidor donde todas las ocurrencias se almacenan en un tipo de datos de lista([],array). (Python / Zope)
Puede publicar en cualquier orden que desee, solo tiene que tratar de obtener el valor de la entrada con el atributo de tipo checkbox. Por lo tanto, el primer índice de la lista si la casilla de verificación estaba antes del elemento oculto y el último índice si la casilla de verificación estaba después del elemento oculto.
Para un servidor donde todas las ocurrencias se concatenan con una coma (ASP.NET / IIS)
Usted tendrá que (dividir / explotar) la cadena usando una coma como delimitador para crear un tipo de datos de lista. ([])
Ahora puede intentar agarrar el primer índice de la lista si la casilla de verificación estaba antes del elemento oculto y agarrar el último índice si la casilla de verificación estaba después del elemento oculto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-04 16:54:55
Lo que hice fue un poco diferente. Primero cambié los valores de todas las casillas de verificación sin marcar. A "0", luego los seleccionó todos, por lo que se enviaría el valor.
function checkboxvalues(){
$("#checkbox-container input:checkbox").each(function({
if($(this).prop("checked")!=true){
$(this).val("0");
$(this).prop("checked", true);
}
});
}Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-21 02:14:21
Preferiría cotejar elOST _POST
if (!$_POST['checkboxname']) !$_POST['checkboxname'] = 0;
Le importa, si el POST no tiene el valor 'checkboxname', fue descatalogado así que, asigne un valor.
Puede crear una matriz de sus valores de ckeckbox y crear una función que verifique si los valores existen, si no lo hace, le importa que no estén marcados y puede asignar un valor
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-23 19:51:59
Ejemplo en acciones Ajax es(':checked') usado jQuery en lugar de .val();
var params = {
books: $('input#users').is(':checked'),
news : $('input#news').is(':checked'),
magazine : $('input#magazine').is(':checked')
};
Los parámetros obtendrán el valor en VERDADERO O FALSO..
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-02-25 08:02:44
Las casillas de verificación generalmente representan datos binarios que se almacenan en la base de datos como valores Sí/No, Y/N o 1/0. Las casillas de verificación HTML tienen mala naturaleza para enviar valor al servidor solo si la casilla de verificación está marcada. Eso significa que el script de servidor en otro sitio debe saber de antemano cuáles son todas las casillas de verificación posibles en la página web para poder almacenar valores positivos (marcados) o negativos (sin marcar). En realidad, solo los valores negativos son un problema (cuando el usuario desmarca el valor previamente (pre)marcado - ¿cómo puede saber el servidor esto cuando no se envía nada si no sabe de antemano que este nombre debe ser enviado). Si tiene un script del lado del servidor que crea dinámicamente un script de ACTUALIZACIÓN, hay un problema porque no sabe qué casillas de verificación deben recibirse para establecer el valor Y para los marcados y el valor N para los no marcados (no recibidos).
Dado que almaceno los valores 'Y' y ' N ' en mi base de datos y los represento a través de casillas de verificación marcadas y no marcadas en la página, agregué un campo oculto para cada valor (casilla de verificación) con los valores 'Y' y 'N', use casillas de verificación solo para la representación visual, y use la función simple de JavaScript check() para establecer el valor de if de acuerdo con la selección.
<input type="hidden" id="N1" name="N1" value="Y" />
<input type="checkbox"<?php if($N1==='Y') echo ' checked="checked"'; ?> onclick="check(this);" />
<label for="N1">Checkbox #1</label>
Use un oyente JavaScript onclick y llame a la función check () para cada checkboxe en mi página web:
function check(me)
{
if(me.checked)
{
me.previousSibling.previousSibling.value='Y';
}
else
{
me.previousSibling.previousSibling.value='N';
}
}
De esta manera, los valores' Y 'o' N ' siempre se envían al script del lado del servidor, sabe cuáles son los campos que deben actualizarse y no hay necesidad de convertir el valor de checbox "on" en ' Y ' o no recibido casilla de verificación en 'N'.
NOTA: el espacio en blanco o la nueva línea también es un hermano, así que aquí necesito .Anterior.Anterior.valor. Si no hay espacio entre entonces solo .Anterior.valor
No necesita agregar explícitamente el oyente onclick como antes, puede usar la biblioteca jQuery para agregar dinámicamente el oyente de clics con la función para cambiar el valor de todas las casillas de verificación de su página:
$('input[type=checkbox]').click(function()
{
if(this.checked)
{
$(this).prev().val('Y');
}
else
{
$(this).prev().val('N');
}
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-09-15 18:09:12
El problema con las casillas de verificación es que si no están marcadas, entonces no se publican con su formulario. Si marca una casilla de verificación y publica un formulario, obtendrá el valor de la casilla de verificación en la variable $_POST que puede usar para procesar un formulario, si no está marcada, no se agregará ningún valor a la variable $_POST.
En PHP normalmente se solucionaría este problema haciendo una comprobación isset() en el elemento checkbox. Si el elemento que está esperando no está establecido en la variable $_POST, entonces sepa que la casilla de verificación no está marcada y que el valor puede ser falso.
if(!isset($_POST['checkbox1']))
{
$checkboxValue = false;
} else {
$checkboxValue = $_POST['checkbox1'];
}
Pero si ha creado un formulario dinámico, no siempre sabrá el atributo name de sus casillas de verificación, si no conoce el nombre de la casilla de verificación, no puede usar la función isset para verificar si se ha enviado con la variable $_POST.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-26 15:59:50
Esto solo se puede lograr con algo de javascript, ya que las casillas de verificación sin marcar no se transmiten. Por lo tanto, necesita javascript que, por ejemplo, detrás de escena agrega campos ocultos al desmarcar una casilla de verificación. Sin javascript esto no se podría hacer.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-11-27 16:04:42
Hay una mejor solución.
En primer lugar, proporcione el atributo name solo a las casillas de verificación que estén marcadas.
Luego, al hacer clic en submit, a través de JavaScript function, marque todas las casillas sin marcar .
Así que cuando submit solo aquellos serán recuperados en form collection aquellos que tienen name propiedad.
//removing name attribute from all checked checkboxes
var a = $('input:checkbox:checked');
$(a).each(function () {
$(this).removeAttr("name");
});
// checking all unchecked checkboxes
var b = $("input:checkbox:not(:checked)");
$(b).each(function () {
$(this).attr("checked", true);
});
Ventaja: No es necesario crear cajas ocultas adicionales y manipularlas.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-09-30 09:33:19
@cpburnz lo hizo bien, pero para mucho código, aquí está la misma idea usando menos código:
JS:
// jQuery OnLoad
$(function(){
// Listen to input type checkbox on change event
$("input[type=checkbox]").change(function(){
$(this).parent().find('input[type=hidden]').val((this.checked)?1:0);
});
});
HTML (observe el nombre del campo usando un nombre de matriz):
<div>
<input type="checkbox" checked="checked">
<input type="hidden" name="field_name[34]" value="1"/>
</div>
<div>
<input type="checkbox">
<input type="hidden" name="field_name[35]" value="0"/>
</div>
<div>
Y para PHP:
<div>
<input type="checkbox"<?=($boolean)?' checked="checked"':''?>>
<input type="hidden" name="field_name[<?=$item_id?>]" value="<?=($boolean)?1:0?>"/>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-10-22 10:58:41
Versión jQuery de la respuesta de @vishnu.
if($('#testName').is(":checked")){
$('#testNameHidden').prop('disabled', true);
}
Si está utilizando jQuery 1.5 o inferior, utilice el .función attr() en lugar de .prop()
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-10-23 19:10:31
Esta solución está inspirada en la de @desw.
Si sus nombres de entrada están en "estilo de formulario", perderá la asociación del índice de matriz con sus valores de chekbox tan pronto como se marque un chekbox, incrementando esta "disociación" en una unidad cada vez que se marque un chekbox. Este puede ser el caso de un formulario para insertar algo como empleados compuesto por algunos campos, por ejemplo:
<input type="text" name="employee[]" />
<input type="hidden" name="isSingle[] value="no" />
<input type="checkbox" name="isSingle[] value="yes" />
En caso de que inserte tres empleados a la vez y el primero y el segundo sean solteros, usted terminará con una matriz de 5 elementos isSingle, por lo que no podrá iterar a la vez a través de las tres matrices para, por ejemplo, insertar empleados en una base de datos.
Puede superar esto con un postprocesamiento de matriz fácil. Estoy usando PHP en el lado del servidor e hice esto:
$j = 0;
$areSingles = $_POST['isSingle'];
foreach($areSingles as $isSingle){
if($isSingle=='yes'){
unset($areSingles[$j-1]);
}
$j++;
}
$areSingles = array_values($areSingles);
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-01-20 17:25:11
Así que esta solución es excesiva para esta pregunta, pero me ayudó cuando tenía la misma casilla de verificación que ocurrió muchas veces para diferentes filas en una tabla. Necesitaba saber la fila que representaba la casilla de verificación y también saber el estado de la casilla de verificación (marcada/sin marcar).
Lo que hice fue quitar el atributo name de mis entradas de casilla de verificación, darles a todos la misma clase y crear una entrada oculta que contuviera el equivalente JSON de la datos.
HTML
<table id="permissions-table">
<tr>
<td>
<input type="checkbox" class="has-permission-cb" value="Jim">
<input type="checkbox" class="has-permission-cb" value="Bob">
<input type="checkbox" class="has-permission-cb" value="Suzy">
</td>
</tr>
</table>
<input type="hidden" id="has-permissions-values" name="has-permissions-values" value="">Javascript para ejecutarse en el formulario submit
var perms = {};
$(".has-permission-checkbox").each(function(){
var userName = this.value;
var val = ($(this).prop("checked")) ? 1 : 0
perms[userName] = {"hasPermission" : val};
});
$("#has-permissions-values").val(JSON.stringify(perms));La cadena json se pasará con el formulario como $_POST["has-permissions-values"]. En PHP, decodifica la cadena en una matriz y tendrás una matriz asociativa que tiene cada fila y el valor verdadero/falso para cada casilla de verificación correspondiente. Entonces es muy fácil recorrer y comparar con los valores actuales de la base de datos.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-18 21:58:52
Todas las respuestas son excelentes, pero si tiene varias casillas de verificación en un formulario con el mismo nombre y desea publicar el estado de cada casilla de verificación. Entonces he resuelto este problema colocando un campo oculto con la casilla de verificación (nombre relacionado con lo que quiero).
<input type="hidden" class="checkbox_handler" name="is_admin[]" value="0" />
<input type="checkbox" name="is_admin_ck[]" value="1" />
A continuación, controlar el cambio de estado de la casilla de verificación por debajo de código jquery:
$(documen).on("change", "input[type='checkbox']", function() {
var checkbox_val = ( this.checked ) ? 1 : 0;
$(this).siblings('input.checkbox_handler').val(checkbox_val);
});
Ahora en el cambio de cualquier casilla de verificación, cambiará el valor del campo oculto relacionado. Y en el servidor solo puede buscar campos ocultos en lugar de casilla.
Espero que esto ayude a alguien a tener este tipo de problema. alegría:)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-21 05:02:57
Puede agregar elementos ocultos antes de enviar el formulario.
$('form').submit(function() {
$(this).find('input[type=checkbox]').each(function (i, el) {
if(!el.checked) {
var hidden_el = $(el).clone();
hidden_el[0].checked = true;
hidden_el[0].value = '0';
hidden_el[0].type = 'hidden'
hidden_el.insertAfter($(el));
}
})
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-07-23 13:57:23