Problema de Superposición de Márgenes CSS
Por favor, vea mi código, no entiendo por qué los márgenes de estos divs se superponen.
<div class="alignright">
<div class="social">
<a href="#" class="twit"></a>
<a href="#" class="fb"></a>
</div><!-- social -->
<div class="contact">
Get in Touch: <span>+44 10012 12345</span>
</div><!-- contact -->
<div class="search">
<form method="post" action="">
<input type="text" value="" name="s" gtbfieldid="28">
</form>
</div><!-- search -->
</div>
El CSS:
.alignright {float: right}
#header .social {margin-top: 50px;}
#header .social a {display: inline-block;}
#header .social .fb {width: 64px; height: 1px; padding-top: 60px; overflow: hidden;}
#header .social .twit {width: 64px; height: 1px; padding-top: 60px; overflow: hidden;}
#header .contact {margin: 20px 70px 20px 0; font-size: 14px; font-weight: bold;}
#header .contact span {color: #FFFFFF;}
#header .search {margin: 10px 0 0;}

5 answers
Creo que es un margen colapsado. Solo se tiene en cuenta el margen más grande entre la parte inferior del primer elemento y la parte superior del segundo.
Es bastante normal no tener demasiado espacio entre dos párrafos, por ejemplo.
No se puede evitar que con dos elementos adyacentes por lo que tiene que ampliar o reducir el margen más grande.
EDITAR: cf. W3C
Dos márgenes son contiguos si y solo si:
- , ambos pertenecen a cuadros de nivel de bloque en flujo que participan en el mismo contexto de formato de bloque
- sin cajas de línea, sin espacio libre, sin relleno y sin borde los separan
- ambos pertenecen a bordes de caja adyacentes verticalmente
Así que no hay colapso con float que toma el elemento del flujo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-10-04 15:15:35
Márgenes, al contrario de relleno (que pads un ancho específico) es un "hacer esto como una distancia mínima".
No pondrá esa distancia a todos los elementos.
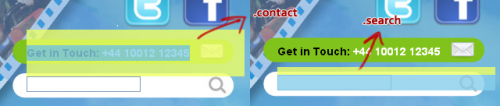
Como puede ver, el margen inferior del bloque get in touch está marginado al cuadro de entrada. Ese es el margen activo aquí. El otro margen, el margen superior de la entrada, no está en efecto, ya que es más pequeño y no alcanza un elemento de bloque donde realmente empujaría el elemento. Los 2 márgenes se superponen y no efecto unos a otros.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2010-10-11 13:49:05
Había publicado una pregunta similar, para mi respuesta en: http://www.w3.org/TR/CSS21/box.html#collapsing-margins
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-01-08 09:39:27
Añadir una etiqueta div clara entre los dos objetos
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-08-08 05:55:58
Si no puede usar relleno y realmente necesita que el margen no se superponga, aquí hay un truco:
.btn {
/* hack for a 2px margin */
border-top: 2px #fff solid !important;
/* this is important if you have a background-color
and don't want to see it underneath the transparent border*/
background-clip: padding-box;
}
Por favor, inicie este fragmento de código para la demostración:
div {
margin: 10px;
background: rgb(48, 158, 140);
padding: 5px 15px;
font-weight: bold;
color: #fff;
}
.fake-margin {
border-top: 10px solid transparent;
background-clip: padding-box;
}<div>Margin applied is 10px on each sides</div>
<div>the first two have only 10px between them</div>
<div class="fake-margin">the last two have 10 + 10px</div>
<div class="fake-margin">= 20 px</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-29 19:58:07