Posicionamiento de un div cerca de la parte inferior de otro div
Tengo div exterior y div interior. Necesito colocar el div interior en la parte inferior del exterior.
El div exterior es elástico (ancho: 70% por ejemplo). También necesito centrar el bloque interior.
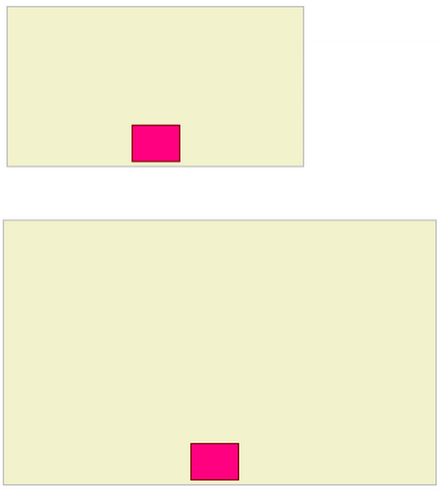
El modelo simple del maquillaje descrito se muestra en la imagen de abajo:

101
4 answers
Probado y trabajando en Firefox 3, Chrome 1, e IE 6, 7 y 8:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html><body>
<div style='background-color: yellow; width: 70%;
height: 100px; position: relative;'>
Outer
<div style='background-color: green;
position: absolute; left: 0; width: 100%; bottom: 0;'>
<div style='background-color: magenta; width: 100px;
height: 30px; margin: 0 auto; text-align: center'>
Inner
</div>
</div>
</div>
</body>
</html>
Versión en Vivo aquí: http://jsfiddle.net/RichieHindle/CresX/
79
Author: RichieHindle,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-09-21 09:15:42
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-09-21 09:15:42
Necesita un div de envoltura para el inferior, con el fin de centrarlo.
<style>
/* making it look like your nice illustration */
#outer { width: 300px; height: 200px; background: #f2f2cc; border: 1px solid #c0c0c0; }
#inner { width: 50px; height: 40px; background: #ff0080; border: 1px solid #800000; }
/* positioning the boxes correctly */
#outer { position: relative; }
#wrapper { position: absolute; bottom: 3px; width: 100%; }
#inner { margin: 0 auto; }
</style>
<div id="outer">
<div id="wrapper"><div id="inner"></div></div>
</div>
12
Author: Magnar,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-05-13 13:40:42
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-05-13 13:40:42
Funciona bien en todos los navegadores incluyendo ie6.
<style>
#outer{
width: 70%;
background-color: #F2F2CC;
border: 1px solid #C0C0C0;
height: 500px;
position: relative;
text-align: center;
}
#inner{
background-color: #FF0080;
border: 1px solid black;
width: 30px;
height: 20px;
/* Position at the bottom */
position: relative;
top: 95%;
/* Center */
margin: 0 auto;
text-align: left;
}
</style>
<div id="outer">
<div id="inner">
</div>
</div>
5
Author: Dmitri Farkov,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-05-13 14:21:59
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-05-13 14:21:59
CSS3 Flexbox permite el posicionamiento inferior muy fácilmente. Compruebe el Mesa de soporte Flexbox
HTML
<div class="outer">
<div class="inner">
</div>
</div>
CSS
.outer {
display: flex;
justify-content: center; /* Center content inside */
}
.inner {
align-self: flex-end; /* At the bottom of the parent */
}
Salida:
.outer {
background: #F2F2CD;
display: flex;
width: 70%;
height: 200px;
border: 2px solid #C2C2C3;
justify-content: center;
}
.inner {
background: #FF0081;
width: 75px;
height: 50px;
border: 2px solid #810000;
align-self: flex-end;
}<div class="outer">
<div class="inner">
</div>
</div> 5
Author: Manoj Kumar,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-15 04:02:11
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-15 04:02:11