por qué mi sitio de administración de django no tiene el estilo css
Hago un sitio de administración de django usando la versión de desarrollo de django
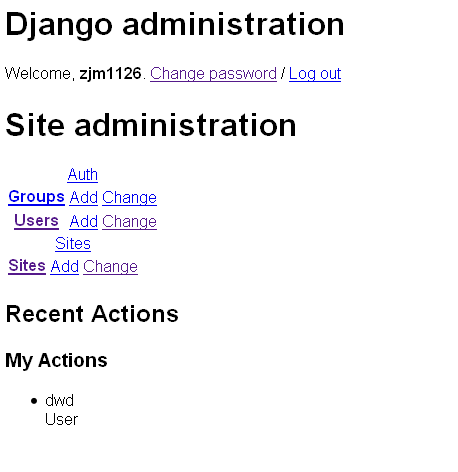
Pero no tiene un estilo css :

¿Qué puedo hacer .
Gracias
14 answers
Django no sirve archivos estáticos por su cuenta. Tienes que decirle dónde están los archivos.
El ADMIN_MEDIA_PREFIX en el settings.py apuntará a Django en la ubicación correcta.
Dado que está utilizando la versión de desarrollo, querrá el documento específico de desarrollo para los archivos estáticos how-to. El enlace de Adam te llevará a la versión 1.2.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2010-12-12 19:39:16
Después de configurar su STATIC_ROOT y STATIC_URL, es posible que tenga que ejecutar
python manage.py collectstatic
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-08-15 16:51:59
ADMIN_MEDIA_PREFIX ahora está en desuso, use STATIC_URL en su lugar. Ajuste STATIC_URL = '/static/' en settings.py debería hacer el trabajo. Try:
import os.path import sys
PROJECT_ROOT = os.path.normpath(os.path.dirname(__file__))
Y luego:
STATIC_ROOT = os.path.join(PROJECT_ROOT, 'static')
STATIC_URL = '/static/'
Funciona en Django 1.4 pre-alpha SVN-16920.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-19 13:40:02
También me encontré con este problema siguiendo el tutorial del libro de Django. En el Capítulo 5 / Instalación del modelo, el libro indica cuando se hace referencia a las INSTALLED_APPS predeterminadas- "Comenta temporalmente las seis cadenas poniendo un carácter hash ( # ) delante de ellas." http://www.djangobook.com/en/2.0/chapter05.html
Luego, en el Capítulo 6, el Libro le dice al lector que descomente 4 de esas 6 líneas- "tenga en cuenta que comentamos estas cuatro entradas INSTALLED_APPS en el Capítulo 5. Quite el comentario de ellos ahora."
Pero la línea statcifiles es lo que se necesita para restaurar CSS a la página de administración, así que descomente que "django.contrib.staticfiles",
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-03 00:36:58
He leído varios otros hilos tratando de arreglar esto...recurrido a un alias como en otros hilos. Esto supone que su propia aplicación personalizada está sirviendo archivos estáticos correctamente, lo que indicaría que su STATIC_ROOT y STATIC_URL tienen la configuración adecuada.
STATIC_ROOT = ''
STATIC_URL = '/static/'
Luego (desde su directorio estático):
ubuntu@ip-1-2-3-4:/srv/www/mysite.com/app_folder/static$ sudo ln -s /usr/local/lib/python2.7/dist-packages/django/contrib/admin/static/admin/ admin
Espero que esto ayude a alguien...hay muchos hilos sobre este tema. :(
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-07-19 23:17:19
En /project_name/project_name/settings.py debe configurar STATIC_URL para indicar a su sitio qué url usar para archivos estáticos.
Luego establezca STATIC_ROOT como una carpeta en su sistema de archivos que no es la misma que cualquiera de sus directorios listados en la lista STATICFILES_DIRS.
Una vez establecido STATICFILES_ROOT, se ejecutará python manage.py collectstatic desde el directorio del proyecto.
Esto copiará todos los archivos estáticos del administrador y todos los archivos en cualquier otra carpeta listada en la lista STATICFILES_DIRS. Básicamente, esto pone todos sus archivos estáticos en un solo lugar para que pueda moverse a su CDN al implementar su sitio. Si eres como yo y no tienes una CDN, entonces tienes dos opciones:
- Agregue la carpeta que estableció como
STATIC_ROOTa la listaSTATICFILES_DIRS. Esto permitirá a los buscadores de archivos estáticos en django localizar todos los archivos estáticos. - Mueva toda la carpeta de archivos estáticos a otro lugar de su sistema de archivos y dirija
STATICFILES_DIRSpara incluir esa nueva ubicación.
No hago comentarios sobre la seguridad con esta respuesta, es solo la forma en que he estado capaz de desarrollar con mi servidor web para pequeños proyectos. Espero que desee una CDN como django sugiere si está haciendo algo a mayor escala.
ACTUALIZAR:
Me encontré con este problema y este método no hizo lo que creo que quieres. Lo que terminó funcionando para mí fue después de ejecutar collectstatic Simplemente copié los archivos estáticos de administración que puso en STATICFILES_ROOT en el directorio que había utilizado para mis propios archivos estáticos. Eso resolvió el problema para mí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-08-16 01:58:28
Si está utilizando el servidor Apache para alojar su sitio django, debe asegurarse de que el alias estático apunte a su directorio /a site/site_media/static/. Si sus archivos estáticos están en el directorio / a site / site/site_media/ static/, la configuración anterior de alias de Apache no funcionará.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-11-02 17:38:50
Asegúrese de que 'django.contrib.staticfiles' está en su INSTALLED_APPS en su settings.py
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-19 21:43:17
Además de que muchas de las otras respuestas son útiles, tuve un problema que aún no se ha notado. Después de actualizar de Django 1.3 a 1.6, mi directorio de archivos estáticos tenía un enlace simbólico roto a los archivos estáticos del administrador de django.
Mi settings.py se configuró con:
STATICFILES_DIRS = (
'/var/www/static/my-dev',
)
De acuerdo con esta respuesta ,
Django ahora espera encontrar los archivos estáticos de administración debajo de la URL / admin/.
Tenía un enlace simbólico /var/www/static/my-dev/admin que se estableció a:
admin -> /usr/local/lib/python2.7/dist-packages/django/contrib/admin/media/
Esa ubicación ya no existe en django 1.6, así que actualizé el enlace a:
admin -> /usr/local/lib/python2.7/dist-packages/django/contrib/admin/static/admin/
Y ahora mi sitio de administración está funcionando correctamente.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:26:09
Mientras seguía el tutorial de Django, tuve un problema similar y en mi caso el problema fue el tipo mime utilizado por el servidor de desarrollo al servir archivos css.
El tipo mime servido fue 'application / x-css' lo que llevó al siguiente mensaje de advertencia en Chrome (en la pestaña 'Red' de las herramientas para desarrolladores):
Recurso interpretado como hoja de estilos pero transferido con tipo MIME aplicación / x-css: " http://127.0.0.1:8000/static/admin/css/base.css "
La solución que he encontrado: cambiar el tipo mime a servir agregando las siguientes líneas a la aplicación web de django manage.py archivo:
import mimetypes
mimetypes.init()
mimetypes.types_map['.css'] = 'text/css'
Nota: trabajó para mí con Django 1.7.4 en Python 2.7 y Chrome 40.0
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-07 16:43:28
El mismo tipo de problema que encontré mientras desarrollaba un sitio en django-1.10.5 y python-2.7.13. Pero en mi firefox-51 y Chrome, la página de inicio de sesión fue capaz de obtener el css, pero todavía no había estilo. Pero extrañamente estaba trabajando en IE-8..
He intentado hacer todo lo posible mencionado aquí y adecuado para mi conjunto de versiones sw. Ninguno funcionó.
Pero cuando probé el mismo sitio en otro sistema que tenía python-2.7.8, funcionó..
Acaba de publicar si puede ayudar a alguien...
Editado: más tarde encontré que en python-2.7.13, escribiendo las siguientes dos líneas en settings.py (además de limpiar la caché del navegador) había hecho el truco
import mimetypes
mimetypes.add_type("text/css", ".css", True)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-02-23 05:22:38
Si tiene un valor establecido en settings.py para STATICFILES_DIRS y la carpeta declarada no existe o está en una ubicación incorrecta, hará que el Administrador no tenga estilo e. g definiendo STATICFILES_DIRS = (os.camino.join (BASE_DIR, " static")) y la carpeta estática no existe
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-07-12 00:07:13
Fallando después de probar 1000 de sugerencias, finalmente encontré una solución que me ayudó. Esto es lo que probé y lo que estaba usando. Estoy usando django-1.11 y nginx web server. En primer lugar, me aseguré de que mis archivos CSS/js no estén recibiendo 404 en la consola del navegador. Después de eso, pude ver una advertencia
Recurso interpretado como Hoja de estilo pero transferido con tipo mime text/plain
Encontré la base.html en plantillas de administración y eliminado
type="text/css"
Y ahora las líneas se ven así:
<link rel="stylesheet" href="{% block stylesheet %}{% static "admin/css/base.css" %}{% endblock %}" />
Esto solucionó el problema para mí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-09-05 12:26:02
Mi problema se resolvió creando un nuevo Entorno Virtual para el proyecto, antes de eso estaba usando el intérprete python de nivel general del sistema.
$ mkvirtualenv myprojectReferencia: https://docs.djangoproject.com/en/2.1/howto/windows/
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-10-01 06:52:08