¿Por qué el selector CSS con > signo (hijo directo) anula los estilos predeterminados?
¿Podría alguien explicarme por qué CSS > sign (hijo directo) anula el color predeterminado de todas las etiquetas <li> en este ejemplo:
ul > li {
color:red;
}<ul>
<li>This should be red
<ol>
<li>default color 1</li>
<li>default color 2</li>
</ol>
</li>
<li>And this should be red also
<ol>
<li>default color 3</li>
<li>default color 4</li>
</ol>
</li>
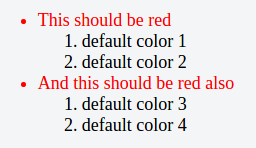
</ul> Resultado esperado:
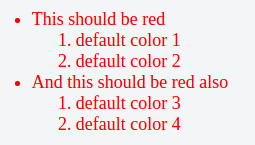
Resultado real:
Sé que puedo arreglarlo agregando li { color: black; }, pero me pregunto por qué ul > li reemplaza el color predeterminado para <li>?
3 answers
El problema no es el combinador hijo (>), es la propiedad color, que es heredable.
Aunque el valor inicial de la propiedad color varía de un navegador a otro, inherit es común. Esto significa que el color del texto de un elemento se hereda del padre. Estás viendo esto en tu código.
Por el contrario, la propiedad border no es heredable. Tenga en cuenta cómo, a diferencia del color del texto, solo se aplica a su objetivo li:
ul > li {
color: red;
border: 1px solid black;
}
li { border: 1px solid inherit !important; }<ul>
<li>This should be red
<ol>
<li>default color 1</li>
<li>default color 2</li>
</ol>
</li>
<li>And this should be red also
<ol>
<li>default color 3</li>
<li>default color 4</li>
</ol>
</li>
</ul>Para lograr tu objetivo de estilo, establece un color predeterminado para el elemento li. Esto anulará inherit. He aquí un ejemplo:
ul > li {
color: red;
}
li {
color: black;
}<ul>
<li>This should be red
<ol>
<li>default color 1</li>
<li>default color 2</li>
</ol>
</li>
<li>And this should be red also
<ol>
<li>default color 3</li>
<li>default color 4</li>
</ol>
</li>
</ul>Referencias:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-26 14:55:48
El valor predeterminado de la propiedad color, para la mayoría de los elementos, es inherit, no black. Esto significa que toma cualquier valor que tenga el elemento padre (ol). (Y eso es después de que el ol hereda del rojo li).
Tendría que establecer un color explícito para sobrescribirlo. Por ejemplo:
ul > li li {
color: black;
}
O
ol > li {
color: black;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-24 19:03:16
El ol está heredando los estilos. Necesitará especificar estilos para la lista interna.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-24 22:34:53