Por qué a Firefox le falta el borde en algunas tablas HTML
Estoy usando Firefox 3.5.7 y tengo el mismo CSS utilizado en varias tablas HTML, pero hay algunos ejemplos donde partes de los bordes no se muestran.
Lo que no tiene sentido para mí es que el mismo CSS en la misma página para otra tabla HTML funciona bien. Además, la misma página en Internet Explorer se ve bien desde un punto de vista fronterizo.
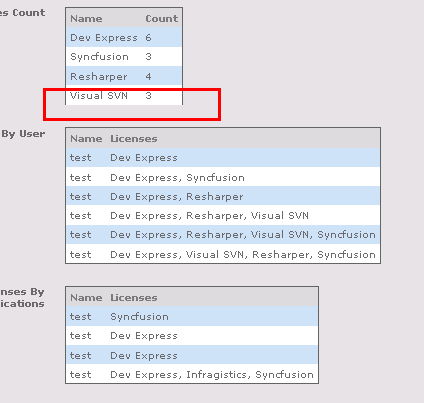
Aquí hay una imagen con un ejemplo, como se puede ver en este caso la parte inferior de la primera tabla frontera.
¿Alguien tiene idea de por qué esto sucedería aquí?
8 answers
Tal vez hayas ampliado/alejado un poco. Esto puede ocurrir accidentalmente o a sabiendas cuando haces Ctrl+Scrollwheel. Tal vez no está completamente restablecido al nivel de zoom cero. Este comportamiento de representación errónea es reconocible en algunos sitios web, también aquí en SO.
Para arreglar esto, simplemente presione Ctrl+0 o hacer Ver > Zoom > Reset para restablecer el nivel de zoom por defecto.
Esto es un error de Firefox/Gecko 410959. Esto afecta tablas con border-collapse:collapse. Es de 2008 y no hay un progreso real en él, por lo que probablemente tendrá que encontrar una solución. Una forma es usar border-collapse:separate y juguetear con los bordes por celda.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-02 19:05:49
Encontré un problema similar cuando se alejó en Firefox en una aplicación en la que estoy trabajando.
La causa principal fue tener la propiedad CSS border-collapse establecida en collapse.
Cambiándolo a separate en su lugar se solucionó el problema. Sin embargo, eso significaba que tenía que repensar la forma en que los bordes se aplican a varias partes de la tabla, porque de lo contrario sus bordes parecerán duplicar en grosor. Terminé teniendo que usar jQuery para dar una clase especial "last" al último td o th en cada uno tr, y hasta el último tr en la tabla. Mi consulta fue algo como:
$('table tr > th:last-child, table > tbody > tr > td:last-child, table > tbody > tr:last-child').addClass('last');
Mis reglas CSS eran similares que:
table
{
border-collapse: separate !important;
}
table tr, table th, table td
{
border-right-width: 0;
border-bottom-width: 0;
border-left: 1px solid black;
border-top: 1px solid black;
}
table td.last, table th.last
{
border-right: 1px solid black;
}
table tr.last td
{
border-bottom: 1px solid black;
}
table
{
border: 0;
}
Terminé usando la orientación del navegador para que solo aplicara estas reglas a los usuarios de Firefox, pero puede funcionar para todos los navegadores, no he probado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-01-19 03:41:14
Basándose en la buena respuesta de @GregL (me parece incapaz de "comentar" directamente sobre ella):
En lugar de usar jQuery para generar una clase "last", simplemente usé el selector de pseudo-elemento incorporado :first-child. Construí reglas seleccionando tr:first-child y td:first-child que definen border-top y border-left (en lugar de border-right y border-bottom como en la respuesta de GregL). Las reglas genéricas definen border-right y border-bottom en lugar de border-left y border-top. :first-child se dice que es compatible con en Chrome v. 4.0, Firefox v. 3.0, IE 7.0, Safari v. 3.1 y Opera v. 9.6 (). Probado en Firefox v. 40.0.3, donde vi este problema en primer lugar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-03 19:21:07
Esto fue causado por la tabla (con un borde inferior faltante) para estar dentro de un div...El borde aparentemente no se calculó en la altura de la tabla, por lo que el borde estaba allí pero no se mostró.
Dando al div circundante un margen-fondo desde 1px solucionó el problema.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-06 22:58:23
Tuve el mismo problema con la falta de borde de la tabla. Mi solución es:
table{
border-collapse: collapse !important;
border-spacing: 0px;
border: 1px solid #DDD;
}
Y borde para las filas de la tabla:
table tr{
border-bottom: 1px solid #DDD !important;
}
Estoy usando Bootstrap ya sea en mi diseño y la tabla también tiene clases css bootstrap como "table table-striped table-bordered"
Esta solución funciona para mí, cuando probé la solución con
border-collapse: separate !important;
No funcionó correctamente para mí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-01-23 12:33:29
Simplemente use border-spacing:0; espero que esto resuelva su problema.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-07-12 11:04:01
El borde comenzó a desaparecer cuando se aumentó el zoom del navegador. Pude resolverlo haciendo lo siguiente. Probado en Chrome y Firefox.
padding: 0.5px !important
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-09-22 04:26:25
Funcionó para mí la realización de la respuesta @Donald Payne
*( .table-bootstrap class)
table.table {
border-collapse: separate !important;
}
table.table tr,
table.table th,
table.table td {
border-right-width: 0 !important;
border-bottom-width: 0 !important;
border-left: 1px solid #DDD !important;
border-top: 1px solid #DDD !important;
}
table.table td:last-child,
table.table th:last-child {
border-right: 1px solid #DDD !important;
}
table.table tr:last-child td {
border-bottom: 1px solid #DDD !important;
}
table.table {
border: 0 !important;
}
table.table thead tr:last-child th,
table.table thead tr:last-child td {
border-bottom: 1px solid #DDD !important;
}
table.table tbody tr:first-child th,
table.table tbody tr:first-child td {
border-top-width: 0 !important;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-06-08 08:34:39