NullInjectorError: Ningún proveedor para AngularFirestore
Estoy aprendiendo Angular buscando una ayuda para corregir el error: Estoy siguiendo este enlace: https://github.com/angular/angularfire2/blob/master/docs/install-and-setup.md para crear una pequeña aplicación angular con angular2 y angularfirestore2
Pero cuando golpeo ng servir estoy recibiendo el siguiente error en la consola del navegador..
StaticInjectorError[AngularFirestore]:
StaticInjectorError[AngularFirestore]:
NullInjectorError: No provider for AngularFirestore!
at _NullInjector.get (core.js:923)
at resolveToken (core.js:1211)
at tryResolveToken (core.js:1153)
at StaticInjector.get (core.js:1024)
at resolveToken (core.js:1211)
at tryResolveToken (core.js:1153)
at StaticInjector.get (core.js:1024)
at resolveNgModuleDep (core.js:10585)
at NgModuleRef_.get (core.js:11806)
at resolveDep (core.js:12302)
Traté de buscarlo en Google, pero no encontré la solución exacta nada funcionó para mí: (,
Esto es lo que seguí: 1) Versión del nodo instalado 8.9.1 2) npm install-g @ angular / cli Version > Versión 1.5.2 3) ng nuevo 'nombre del proyecto' 4) npm instalar angularfire2 firebase save guardar
Aquí está mi aplicación.módulo.archivo ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AngularFireModule } from 'angularfire2';
import { environment } from '../environments/environment';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}
App.componente.ts:
import { Component } from '@angular/core';
import { AngularFirestore } from 'angularfire2/firestore';
import { Observable } from 'rxjs/Observable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
constructor(db: AngularFirestore) {
}
}
Environemnt.ts:
export const environment = {
production: false,
firebase: {
apiKey: 'xxxxx',
authDomain: 'aaaaaaa',
databaseURL: 'bbbbbbbbbbbbbbbbbb',
projectId: 'aaaaaaaaaaaaaa',
storageBucket: 'aaaaaaaaaaaa',
messagingSenderId: 'aaaaaaaaaaaaa'
}
};
Entonces ng servir, y estoy recibiendo el error anterior..
5 answers
Debe agregar providers: [AngularFirestore] en app.module.ts.
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase)
],
declarations: [ AppComponent ],
providers: [AngularFirestore],
bootstrap: [ AppComponent ]
})
export class AppModule {}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-02 20:39:43
Abierto: ./src/app/app.module.ts
E importar módulos Firebase en la parte superior:
Import { environment} from '../ environments / environment";
importar { AngularFireModule } desde 'angularfire2';
importar { AngularFirestoreModule } desde 'angularfire2 / firestore';
Y MUY IMPORTANTE:
Recuerde actualizar 'imports' en NgModule:
@NgModule({
declarations: [
AppComponent,
OtherComponent // Add other components here
...
],
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase, 'your-APP-name-here'),
AngularFirestoreModule
],
...
})
Pruébalo, ahora funcionará.
Para obtener información detallada, siga el angularfire2 documentation:
https://github.com/angular/angularfire2/blob/master/docs/install-and-setup.md
¡Buena suerte!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-08 17:02:36
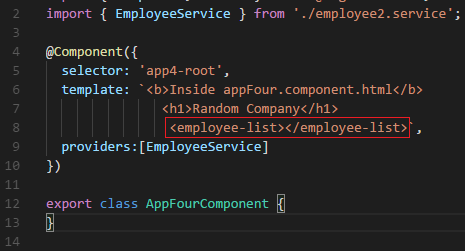
Lo extraño para mí fue que tenía el proveedor: [], pero la etiqueta HTML que utiliza el proveedor fue lo que estaba causando el error. Me refiero a la caja roja de abajo:

Resulta que tenía dos clases en diferentes componentes con la misma "lista de empleados".componente.ts " nombre de archivo y así el proyecto compilado bien, pero las referencias estaban todos en mal estado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-22 23:33:09
Tuve el mismo problema y a continuación se resuelve.
Código de servicio antiguo:
@Injectable()
Código de Servicio de trabajo actualizado:
@Injectable({
providedIn: 'root'
})
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-09-25 13:50:45
Añadiendo AngularFirestoreModule.enablePersistence () en import resolví mi problema:
imports: [
BrowserModule, AngularFireModule,
AngularFireModule.initializeApp(config),
AngularFirestoreModule.enablePersistence()
]
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-05-31 14:15:12