Menú desplegable con un formulario dentro con twitter-bootstrap
Tengo un menú desplegable en mi barra superior, construido con el framework CSS Bootstrap de Twitter.
Tengo 3 problemas con él que no puedo encontrar ninguna solución a:
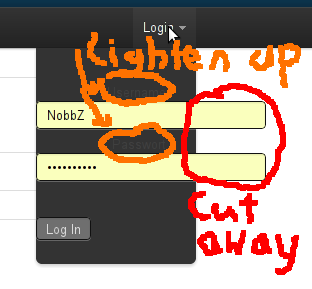
- Los campos de texto y contraseña son demasiado grandes, ¿cómo puedo ajustarlos? Hacer el cuadro desplegable más grande también estaría bien.
- Las etiquetas de los campos son demasiado oscuras, ¿cómo puedo aclararlas un poco?
- El menú desplegable se cierra cuando hago clic en uno de los campos. Tengo que reabrirlo y luego puedo escribir hasta hacer clic en el siguiente campo. Los valores se conservan incluso cuando el menú desplegable está cerrado. ¿Cómo puedo hacer que permanezca abierto?
Aquí hay una captura de pantalla de los problemas 1 y 2:

También aquí está el HTML para la barra superior tal como está ahora.
<div class='topbar-wrapper'>
<div class='topbar'>
<div class='topbar-inner'>
<div class='container'>
<h3>
<a href="/">Webworld</a>
</h3>
<ul class='nav'>
<li>FILLER...</li>
</ul>
<ul class='nav secondary-nav'>
<li class='dropdown' data-dropdown='dropdown'>
<a href="#" class="dropdown-toggle">Login</a>
<div class='dropdown-menu' id='signin-dropdown'>
<form accept-charset="UTF-8" action="/sessions" method="post"><div style="margin:0;padding:0;display:inline"><input name="utf8" type="hidden" value="✓" /><input name="authenticity_token" type="hidden" value="4L/A2ZMYkhTD3IiNDMTuB/fhPRvyCNGEsaZocUUpw40=" /></div>
<fieldset class='textbox'>
<label id='js-username'>
<span>Username</span>
<input autocomplete="on" id="username" name="username" type="text" />
</label>
<label id='password'>
<span>Passwort</span>
<input id="userpassword" name="userpassword" type="password" />
</label>
</fieldset>
<fieldset class='subchk'>
<input name="commit" type="submit" value="Log In" />
</fieldset>
</form>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
Allí se necesita una entrada oculta por rails y se genera automáticamente.
Ya he intentado copiar la implementación del formulario de inicio de sesión que utiliza twitter, pero cuando lo intenté, la barra superior es de aproximadamente 250px de altura y el el contenido del menú desplegable está abierto, no se puede cerrar.
No tengo CSS ni JavaScript personalizados hasta ahora, excepto por el relleno superior de 40px en el cuerpo como sugieren los documentos de bootstrap.
¿Puede alguien ayudarme con esto?
8 answers
Intente agregar el código a continuación en algún lugar de su javascript. Debería evitar que suceda.
$('.dropdown-menu').find('form').click(function (e) {
e.stopPropagation();
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-02-06 03:39:09
(Twitter Bootstrap 2.x)
Es posible que desee mover el contenido de style="" a sus hojas de estilo...
Si el usuario ha introducido una contraseña incorrecta:
Añadir clase open a li class="dropdown open"
Y clase error a fieldset class="control-group error"
<ul class="nav pull-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Login <b class="caret"></b></a>
<div class="dropdown-menu">
<form action="" id="form_login" style="margin: 0; padding: 3px 15px" accept-charset="utf-8" method="post">
<fieldset class="control-group">
<label for="form_email" class="control-label">Email address</label>
<div class="controls">
<div class="input-prepend" style="white-space: nowrap">
<span class="add-on"><i class="icon-envelope"></i></span>
<input type="email" name="email" id="form_email" autocomplete="on" class="span2">
</div>
</div>
</fieldset>
<fieldset class="control-group">
<label for="form_password" class="control-label">Password</label>
<div class="controls">
<div class="input-prepend" style="white-space: nowrap">
<span class="add-on"><i class="icon-lock"></i></span>
<input type="password" name="password" id="form_password" class="span2">
</div>
</div>
</fieldset>
<label class="checkbox">
<input type="checkbox" name="remember" value="true"> Remember me
</label>
<p class="navbar-text">
<button type="submit" class="btn btn-primary">Login</button>
</p>
</form>
</div>
</li>
</ul>
No necesita ningún css o javascript adicional para que esto se vea bien (con TB2.x)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-02-04 09:28:36
En caso de que no desee detener la propagación de sus eventos, o esa solución no funcionó para usted, puede agregar este código en algún lugar cerca de la inicialización de bootstrap-desplegable:
$('html').off('click.dropdown.data-api');
$('html').on('click.dropdown.data-api', function(e) {
if(!$(e.target).parents().is('.dropdown-menu form')) {
$('.dropdown').removeClass('open');
}
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-04-13 20:40:38
Para su tercera pregunta - En su bootstrap-desplegable.js comentario código fuente fila
$('html').on('click.dropdown.data-api', clearMenus)
Y escribe aquí esto:
$(document).bind('click', function(e) {
var $clicked = $(e.target);
if (!$clicked.hasClass("dropdown-menu") &&
!$clicked.parents().hasClass("dropdown-menu")){
clearMenus();
}
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-05-01 14:53:09
Https://github.com/twitter/bootstrap/blob/master/bootstrap.css#L1559
Max-width se establece en 220px, elimine el atributo y se estirará solo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-11-17 01:23:33
Se parece a un problema basado en CSS u se enfrentan.
Lo arreglé con los siguientes estilos:
#signin-dropdown {
padding-left: 5px;
padding-right: 5px;
padding-top: 1em;
}
#signin-dropdown form {
margin:0px;
}
#signin-dropdown form .textbox {
margin-bottom:0em;
padding-top:0em;
}
#signin-dropdown form .subchk {
margin-bottom: 5px;
padding-top: 8px;
}
#username, #password, #userpassword {
color: #404040;
float: left;
font-size: 13px;
line-height: 18px;
padding-top: 0px;
text-align: left !important;
width: 140px;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-11-30 15:36:40
Acerca de sus preguntas 1 y 2.
¿Ha intentado establecer la longitud de la entrada? Puede hacer esto estableciendo el atributo "size" de la etiqueta de entrada. Usted puede leer más aquí
Intenta cambiar el estilo de la etiqueta? Por ejemplo:
<span style="color:#FFFFFF">Username </span>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-11-13 08:09:57
Simplemente agrega tu contenido en <form></form> etiqueta
Así:
<div class="dropdown dropdown-scroll" id="selectedClient">
<button class="btn btn-block btn-lg btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
انتخاب <span class="caret"></span>
</button>
<div class="dropdown-menu " role="menu" aria-labelledby="dropdownMenu1">
<button type="button" class="close">×</button>
<form>
<ul>
<li role="presentation">
<input id="searchSubClientInput" type="text" class="form-control" placeholder="جستجو بر اساس نام خانوادگی" ng-model="query">
</li>
</ul>
</form>
<ul class="select-list scrollable-menu">
<li class="dropdown-header">خودم</li>
</ul>
</div>
</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-25 08:43:45