los cambios de código angularjs no se muestran después de la actualización del navegador
En cualquier momento, hago cambios de código en .archivo hmtl o el .archivo js, el navegador todavía representa el código antiguo y mis cambios de código nuevo no aparecen en el resultado del navegador.
Por ejemplo, agrego las siguientes 2 líneas de código en .archivo html.
<div class="control-group">
<label class="control-label">First Name</label>
<div class="controls readonly">
{{profile.FirstName}}
</div>
</div>
<div class="control-group">
<label class="control-label">Last Name</label>
<div class="controls readonly">
{{profile.LastName}}
</div>
</div>
Entonces hago lo siguiente:
- En VS2013, haga clic derecho en mi proyecto y ver en el navegador (IE o Chrome).
- Inicie sesión en mi aplicación.
- Vaya a la página respectiva y veo la representación del archivo html antiguo. Lo hago no ver los elementos div recién agregados 2 renderizados en absoluto.
- Incluso pulse f5 para actualizar el navegador, pero todavía no hay suerte.
¿Qué estoy haciendo mal?
13 answers
Pulse F12 en su navegador para abrir las Herramientas de desarrollo. Desactiva la caché. Vuelve a cargar tu página.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-04 00:46:55
Además de usar Herramientas de Desarrollo para asegurarse de que la caché esté desactivada, puede editar su archivo Web.config y decirle a IIS que no almacene en caché sus archivos Angulares:
<configuration>
<!-- Disable IIS caching for directories containing Angular templates and scripts -->
<location path="app">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="DisableCache"/>
</staticContent>
</system.webServer>
</location>
...
</configuration>
Mi directorio raíz angular es app/. Es posible que tenga que modificar de acuerdo a su estructura de archivos.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-31 22:37:53
TypeScript only!
En tsconfig.json add {
"compileOnSave": true,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-02 02:57:30
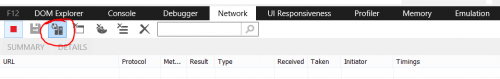
Intente deshabilitar su caché con Herramientas de desarrollo:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-04 00:47:15
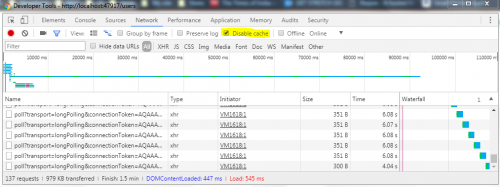
Abra DevTools en Chrome y seleccione la pestaña Red, en la pestaña Red desmarque Desactivar caché y vuelva a cargar la página.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-29 15:50:33
O puede usar Browserlink en Visual Studio 2013 para recargar automáticamente la página
Http://www.asp.net/visual-studio/overview/2013/using-browser-link
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-04 00:51:49
Para mí, ninguna de las respuestas anteriores funcionó. Estaba usando Chrome, y la única manera en que pude ver la actualización fue abriendo una ventana de incógnito. Mi ventana normal del navegador, por alguna razón, simplemente no obtendrá los últimos activos.
He intentado borrar mi caché, deshabilitar la caché en devtools, y actualizar duro, sin éxito. La única manera en que pude arreglarlo fue borrando la caché DNS. Aquí hay un enlace con más detalles:
Cómo borrar la caché DNS en los Equipos y Navegadores web
Usando la línea de comandos, así es como lo haces:
Windows 7 y anteriores
ipconfig /flushdns
Windows 8
ipconfig /flushdns
OSX (Yosemite, El Capitain y Sierra)
sudo dscacheutil -flushcache
sudo killall -HUP mDNSResponder
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-18 18:57:25
Es necesario cambiar la variable de entorno aspnetcore de producción a desarrollo. Desde el sitio web oficial :
... establecer una variable de entorno para decir ASP.NET para ejecutar en modo de desarrollo:
- Si está utilizando PowerShell en Windows, ejecute $Env: ASPNETCORE_ENVIRONMENT = "Development"
- Si está utilizando cmd.exe en Windows, ejecute setx ASPNETCORE_ENVIRONMENT "Development" y, a continuación, reinicie el símbolo del sistema para realizar la toma de cambio efecto
- Si está utilizando Mac/Linux, ejecute export ASPNETCORE_ENVIRONMENT = Development
Si estás en linux, es posible que tengas que hacerlo como superusuario. es decir,
sudo export ASPNETCORE_ENVIRONMENT=Development
El valor de la variable puede volver a Production después de reiniciar. Si desea trabajar con varios entornos, le sugiero que los defina en el archivo launchSettings.json:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:40088/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Staging)": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Staging"
}
}
}
}
Lea acerca de los entornos aquí :
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-06-03 17:29:15
Necesita ejecutar command yarn webpack:build para recompilar su código de cliente. De lo contrario modificaciones / actualizaciones en .HTML, .json, .ts los archivos no se reflejarán.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-21 13:20:42
Problema
- Almacenamiento en caché del lado del cliente (Navegador) de archivos estáticos en dev enviornment
- Almacenamiento en caché del lado del servidor (IIS Express) de archivos estáticos en dev enviornment
Soluciones
For Client-side (Browser) caching of static files in dev enviornment
- Web.Config / ApplicationHost.aproximación de configuración: Web.config Enfoque sugerido por @NateBarbettini arriba. Tenga en cuenta que este enfoque es también se puede aplicar a 'Applicationhost.config ' en lugar de web.config file.
- "Siempre Actualizar desde el servidor" en IE como se sugiere anteriormente por @Phil Degenhardt. Por favor, encuentre la captura de pantalla a continuación.

- Vaya a la ubicación del archivo de origen en la barra de direcciones del navegador: Intente navegar hasta el archivo JavaScript en cuestión escribiendo la dirección. Le mostrará el contenido del archivo JavaScript. Una vez que haces esto, el archivo obtiene updated.So puede volver atrás e intentar navegar a la página de destino adecuada de su aplicación. Esta vez, verá que obtiene la última JavaScript código siendo ejecutado.
por ejemplo, si tiene problemas para no actualizar ' app / home / home-account.js'. Luego en el navegador vaya a
'http://[your-host/localhost]:[specified port of your application]/app/home/home-account.js. Esto le mostrará el contenido. Luego, de nuevo, navegue a la página de inicio de su aplicación, es decir, en este caso'http://[your-host/localhost]:[specified port of your application]/'
For Server-side (IIS-Express) caching of static files in dev enviornment
Visite la utilidad de línea de comandos de IIS Express appcmd. En mi caso, appcmd se encuentra en "C:\Program Files (x86)\IIS Express\appcmd.exe" este camino. A continuación, utilice
SITE listySITE deletecomando para eliminar archivos temporales almacenados en caché en iisexpress.También hay una solución que es específica de IE mencionada aquí: Visual Studio 2013 caching versión anterior de .archivo js
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 10:31:30
Esto sucede debido a la caché almacenada por el navegador. Antes de ejecutar su aplicación, puede eliminar la caché y las cookies almacenadas por su navegador.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-10 06:31:00
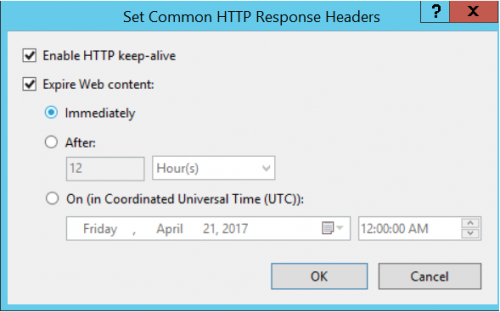
Establezca los encabezados de respuesta HTTP para que expiren el contenido a través del administrador de IIS.
- Abra Encabezados de respuesta HTTP módulo para su aplicación web
- Haga clic en Establecer encabezados comunes en el panel Acciones
Https://www.iis.net/configreference/system.webserver/staticcontent/clientcache
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-04-18 16:08:47
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-28 15:51:04