Lista de eventos
He buscado en Internet y no puedo encontrar una lista de eventos <p:ajax>. ¿Puede alguien proporcionar una lista completa de eventos para la etiqueta <p:ajax>?
Estoy particularmente interesado si hay un evento onblur o algo similar.
5 answers
Puede buscar "Ajax Behavior Events" en PrimeFaces User's Guide, y encontrará muchos de ellos para todos los componentes soportados. Eso es también lo que PrimeFaces lead Optimus Prime sugiere hacer en esta pregunta relacionada en el foro PrimeFaces <p:ajax> lista de eventos?
No hay un evento onblur, ese es el nombre del atributo HTML, pero hay un evento blur. Es simplemente sin el prefijo " on " como el nombre del atributo HTML. También se puede ver en todos " en*" atributos de la etiqueta documentación del componente en cuestión para ver cuáles están todos disponibles, p.ej. <p:inputText>.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-12 12:07:17
Es posible que desee mirar "JavaScript HTML DOM Eventos" para una visión general de los eventos:
Http://www.w3schools.com/jsref/dom_obj_event.asp
PrimeFaces está construido en jQuery, así que aquí está "Eventos de jQuery" documentación:
Http://api.jquery.com/category/events /
Http://api.jquery.com/category/events/form-events /
Http://api.jquery.com/category/events/keyboard-events /
Http://api.jquery.com/category/events/mouse-events /
Http://api.jquery.com/category/events/browser-events /
A continuación, he enumerado algunos de los eventos más comunes, con comentarios sobre dónde se pueden usar (tomado de la documentación de jQuery).
Eventos del ratón
(Cualquier elemento HTML puede recibir estos eventos.)
click
dblclick
mousedown
mousemove
mouseover
mouseout
mouseup
Eventos de teclado
(Estos eventos se pueden adjuntar a cualquier elemento, pero el evento solo se envía al elemento que tiene el foco. Los elementos focalizables pueden variar entre navegadores, pero los elementos de formulario pueden siempre concéntrate para que sean candidatos razonables para estos tipos de eventos.)
keydown
keypress
keyup
Eventos de forma
blur (En navegadores recientes, el dominio del evento se ha ampliado para incluir todos los tipos de elementos.)
change (Este evento está limitado a <input> elementos, <textarea> cajas y <select> elementos.)
focus (Este evento es implícitamente aplicable a un conjunto limitado de elementos, tales como elementos de forma (<input>, <select>, etc.) y enlaces (<a href>). En versiones recientes del navegador, el evento se puede extender para incluir todos los tipos de elementos estableciendo explícitamente la propiedad tabindex del elemento. Un elemento puede obtener enfoque a través de comandos del teclado, como la tecla Tab, o haciendo clic con el ratón en el elemento.)
select (Este evento está limitado a <input type="text"> campos y <textarea> cajas.)
submit (Solo se puede adjuntar a elementos <form>.)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-03-28 15:29:11
Desafortunadamente, los eventos Ajax están mal documentados y no he encontrado ninguna lista completa. Por ejemplo, la Guía del Usuario v. 3.5 enumera el evento itemChange para p:autoComplete, pero olvida mencionar el evento change .
Si desea saber qué eventos son compatibles:
- Descargar y descomprimir primefaces source jar
- Busque el archivo JavaScript, donde se define su componente (por ejemplo, la mayoría de los componentes de formulario como
SelectOneMenuse definen en formularios.js ) - Buscar
this.cfg.behaviorsreferencias
Por ejemplo, esta sección es responsable de lanzar toggleSelect evento en SelectCheckboxMenu componente:
fireToggleSelectEvent: function(checked) {
if(this.cfg.behaviors) {
var toggleSelectBehavior = this.cfg.behaviors['toggleSelect'];
if(toggleSelectBehavior) {
var ext = {
params: [{name: this.id + '_checked', value: checked}]
}
}
toggleSelectBehavior.call(this, null, ext);
}
},
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-02-07 09:26:52
Schedule proporciona varios eventos de comportamiento ajax para responder a las acciones del usuario.
- "dateSelect" org.primefaces.evento.SelectEvent Cuando se selecciona una fecha.
- "eventSelect" org.primefaces.evento.SelectEvent Cuando se selecciona un evento.
- "eventMove" org.primefaces.evento.ScheduleEntryMoveEvent Cuando se mueve un evento.
- "eventResize" org.primefaces.evento.ScheduleEntryResizeEvent Cuando se cambia el tamaño de un evento.
- " viewChange " org.primefaces.evento.Seleccionar Evento Cuando se cambia una vista.
enter code here - "toggleSelect" org.primefaces.evento.ToggleSelectEvent Cuando toggle all checkbox changes
- "expand" org.primefaces.evento.NodeExpandEvent Cuando se expande un nodo.
- "collapse" org.primefaces.evento.NodeCollapseEvent Cuando se contrae un nodo.
- "select" org.primefaces.evento.NodeSelectEvent Cuando se selecciona un nodo.-
- "collapse" org.primefaces.evento.NodeUnselectEvent Cuando un nodo no está seleccionado
- "ampliar org.primefaces.evento.NodeExpandEvent Cuando se expande un nodo.
- "deseleccionar" org.primefaces.evento.NodeUnselectEvent Cuando un nodo no está seleccionado.
- "colResize" org.primefaces.evento.ColumnResizeEvent Cuando se redimensiona una columna
- "page" org.primefaces.evento.datos.PageEvent On pagination (En inglés).
- "sort" org.primefaces.evento.datos.SortEvent Cuando se ordena una columna.
- "filter" org.primefaces.evento.datos.FilterEvent En el filtrado.
- " Seleccionar fila" org.primefaces.evento.SelectEvent Cuando se selecciona una fila.
- " rowUnselect " org.primefaces.evento.UnselectEvent Cuando se está deseleccionando una fila.
- "rowEdit" org.primefaces.evento.RowEditEvent Cuando se edita una fila.
- "rowEditInit" org.primefaces.evento.RowEditEvent Cuando una fila cambia al modo de edición
- " rowEditCancel " org.primefaces.evento.RowEditEvent Cuando se cancela la edición de filas.
- "colResize" org.primefaces.evento.ColumnResizeEvent Cuando una columna está siendo elegido.
- "toggleSelect" org.primefaces.evento.ToggleSelectEvent Cuando la casilla de verificación header está activada.
- "colReorder" - Cuando se reordenan las columnas.
- "rowSelectRadio" org.primefaces.evento.SelectEvent Selección de fila con radio.
- " rowSelectCheckbox " org.primefaces.evento.SelectEvent Selección de fila con casilla de verificación.
- " rowUnselectCheckbox " org.primefaces.evento.Deseleccionarevent Deselección de fila con casilla de verificación.
- " rowDblselect " org.primefaces.evento.SelectEvent Fila selección con doble clic.
- " rowToggle " org.primefaces.evento.ToggleEvent Fila expandir o contraer.
- "ContextMenu" org.primefaces.evento.SelectEvent ContextMenu display.
- "cellEdit" org.primefaces.evento.CellEditEvent Cuando se edita una celda.
- " rowReorder " org.primefaces.evento.ReorderEvent En la fila reordenar.
Hay más aquí https://www.primefaces.org/docs/guide/primefaces_user_guide_5_0.pdf
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-06 17:47:51
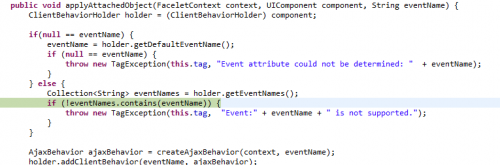
Tengo la lista en modo de depuración; primero vi el punto en el que se lanzó el error
Javax.cara.vista.facelets.TagException: / showcase / partial_submit.xhtml @26,36 Evento: cambiado no es compatible. org.primefaces.componente.comportamiento.ajax.Ajax se comporta como un manipulador.applyAttachedObject (AjaxBehaviorHandler.java:179) org.primefaces.componente.comportamiento.ajax.Ajax se comporta como un manipulador.aplicar(AjaxBehaviorHandler.java: 157)
Y luego depuré AjaxBehaviorHandler
Así que si quieres descubrir la lista correcta de eventos soportados, puedes generar un error (usando un nombre de evento que sea incorrecto), y seguir de esta manera
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-09-17 10:29:27