Línea antes y después título sobre imagen [duplicar]
Esta pregunta ya tiene una respuesta aquí:
Quiero crear una línea antes y después de un título centrado. La línea y el texto deben tener un fondo transparente para poder posicionarlos sobre un fondo desigual. La línea no debe tener un ancho del 100% , así:

El texto del título puede cambiar:
- El ancho del título no se conoce
- El título puede abarcar varias líneas
h1 {
text-align: center;
border-bottom: 1px solid #000;
}<h1>Today</h1>2 answers
Puedes hacer una línea a ambos lados del título con 2 pseudo elementos y bordes:
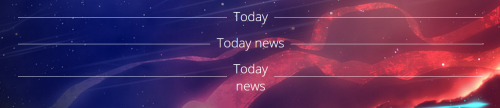
- Esto funciona sobre un fondo transparente (las líneas y el título tienen fondos transparentes).
- La longitud de la línea se adaptará al ancho del título para que siempre comiencen y terminen en la misma posición independientemente de la longitud del título.
- El título puede extenderse en varias líneas mientras que las líneas izquierda y derecha permanecen verticalmente centradas (Tenga en cuenta que necesita envolver el título en una etiqueta
<span>para que esto funcione. Ver demo )

@import url(http://fonts.googleapis.com/css?family=Open+Sans:300);
body {
background-image: url(http://i.imgur.com/EzOh4DX.jpg);
background-repeat: no-repeat;
background-size: 100% auto;
font-family: 'Open Sans', sans-serif;
}
h1 {
width: 70%;
margin: .7em auto;
overflow: hidden;
text-align: center;
font-weight:300;
color: #fff;
}
h1:before, h1:after {
content: "";
display: inline-block;
width: 50%;
margin: 0 .5em 0 -55%;
vertical-align: middle;
border-bottom: 1px solid;
}
h1:after {
margin: 0 -55% 0 .5em;
}
span {
display: inline-block;
vertical-align: middle;
}<h1>Today</h1>
<h1>Today news</h1>
<h1><span>Today<br/>news</span></h1>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-27 13:06:30
Aquí hay otro enfoque mediante el uso de flexbox display. La propiedad flex-grow especifica cómo debe distribuirse el espacio libre entre los elementos cuando su tamaño total es menor que el tamaño del contenedor.
Por defecto no width se especifica en los elementos que producen las líneas y no tienen content (lo que significa que están básicamente vacíos y no ocupan espacio). Sin embargo, el ajuste flex-grow en estos elementos haría que el espacio sobrante (espacio total del contenedor - espacio del texto) se distribuidos equitativamente entre ellos. Esto hace que parezca que la línea corre de extremo a extremo, excepto por donde está el texto.
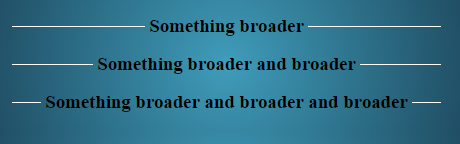
Línea continua a cada lado del contenido:
En el fragmento de código siguiente, se usa un degradado de arriba a abajo para producir el efecto de tener una línea sólida a cada lado del contenido.
h3{
display: flex;
flex: 1;
width: 70%;
margin: 20px auto;
line-height: 1em;
}
.heading:before, .heading:after,
.heading-ie span.after, .heading-ie span.before{
content: '';
flex-grow: 1;
margin: 0px 4px;
background: linear-gradient(to right, white, white);
background-size: 100% 2px;
background-position: 0% 50%;
background-repeat: repeat-x;
}
/* Just for demo*/
body{
background-image: radial-gradient(circle, #3F9CBA 0%, #153346 100%);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<h3 class='heading'>Something broader</h3>
<h3 class='heading'>Something broader and broader</h3>
<h3 class='heading'>Something broader<br/> and spans multiple <br/> no. of lines</h3>
<!-- IE11 specific version -->
<h3 class='heading-ie'>
<span class='before'></span> <!-- IE11 supports flex-grow only on actual elements -->
Something broader and broader and broader
<span class='after'></span> <!-- IE11 supports flex-grow only on actual elements -->
</h3>
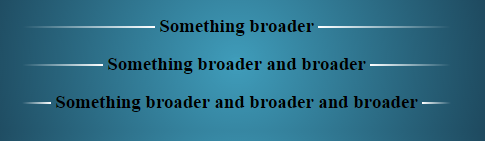
Línea con Efecto de Gradiente a cada lado del contenido:
En el debajo del fragmento, se usa un degradado delgado de izquierda a derecha para producir el efecto de una línea que pasa de un color sólido cerca del contenido a transparente en el otro lado.
h3{
display: flex;
flex: 1;
width: 70%;
margin: 20px auto;
line-height: 1em;
}
.heading:before, .heading:after,
.heading-ie span.after, .heading-ie span.before{
content: '';
flex-grow: 1;
margin: 0px 4px;
background-size: 100% 2px;
background-position: 0% 50%;
background-repeat: repeat-x;
}
.heading:before, .heading-ie span.before{
background-image: linear-gradient(to right, transparent, white);
}
.heading:after, .heading-ie span.after{
background-image: linear-gradient(to left, transparent, white);
}
/* Just for demo*/
body{
background-image: radial-gradient(circle, #3F9CBA 0%, #153346 100%);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<h3 class='heading'>Something broader</h3>
<h3 class='heading'>Something broader and broader</h3>
<h3 class='heading'>Something broader<br/> and spans multiple <br/> no. of lines</h3>
<!-- IE11 specific version -->
<h3 class='heading-ie'>
<span class='before'></span> <!-- IE11 supports flex-grow only on actual elements -->
Something broader and broader and broader
<span class='after'></span> <!-- IE11 supports flex-grow only on actual elements -->
</h3>
Nota: En el fragmento he usado un elemento adicional span para las líneas porque IE11 no parece soportar flex-grow en pseudo-elementos. De lo contrario, lo mismo se puede lograr con un pseudo-elemento también.
El inconveniente de este enfoque es el soporte del navegador para esta función, que es bastante bajo en este momento. También puede tener que adoptar algunas personalizaciones específicas del navegador que se detallan en mi respuesta aquí que es similar a esto.
En la actualidad esto no da nada extra sobre la respuesta de web-tiki, sino que es solo otra opción posible. Este enfoque sería más útil en casos como el abajo :
h3{
display: flex;
flex: 1;
width: 70%;
margin: 20px auto;
line-height: 1em;
}
.heading-ie .start, .heading-ie .middle, .heading-ie .end{
content: '';
flex-grow: 1;
margin: 0px 4px;
background: linear-gradient(to right, white, white);
background-position: 0% 50%;
background-size: 100% 2px;
background-repeat: repeat-x;
}
/* Order specifies the order in which the elements should be presen within container */
.content-1{
order: 2;
}
.start{
order: 1;
}
.middle{
order: 3;
}
.content-2{
order: 4;
}
.end{
order: 5;
}
/* Just for demo*/
body {
background-image: radial-gradient(circle, #3F9CBA 0%, #153346 100%);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<h3 class='heading-ie'>
<span class='start'></span> <!-- IE11 supports flex-grow only on actual elements -->
<span class='content-1'>Text here</span>
<span class='middle'></span> <!-- IE11 supports flex-grow only on actual elements -->
<span class='content-2'>and here too</span>
<span class='end'></span> <!-- IE11 supports flex-grow only on actual elements -->
</h3>
<h3 class='heading-ie'>
<span class='start'></span> <!-- IE11 supports flex-grow only on actual elements -->
<span class='content-1'>Text with <br/> line break</span>
<span class='middle'></span> <!-- IE11 supports flex-grow only on actual elements -->
<span class='content-2'>and here with <br/> line break too</span>
<span class='end'></span> <!-- IE11 supports flex-grow only on actual elements -->
</h3>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:34:19