iPhone iOS no mostrará la caja-sombra correctamente
El Diseño
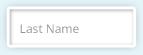
El formulario de contacto en un diseño responsivo tiene campos de entrada con una sombra insertada y una sombra exterior regular. Ver imagen de abajo.

El Código
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:0px 0px 5px rgba(0, 0, 0, .25), inset 2px 2px 3px rgba(0, 0, 0, .2);
}
La cuestión
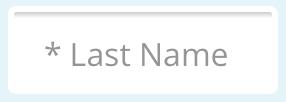
IOS v4+ no muestra el cuadro de sombra correctamente. Ver imagen de abajo.

Probado
He intentado usar-webkit-box-shadow.
-webkit-box-shadow:0px 0px 5px rgba(0, 0, 0, .25),
inset 2px 2px 3px rgba(0, 0, 0, .2);
He aplicado display:block; a la entrada elemento.
Solución actual
Preferiría no tener que hacer esto, pero esta es la única manera en que puedo obtener el efecto deseado.
HTML
<p><input /></p>
CSS
p {
width:50%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-shadow:0px 0px 5px rgba(0, 0, 0, .35);
border-radius:4px;
}
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:inset 2px 2px 3px rgba(0, 0, 0, .2);
}
Incluso con esta solución, la sombra de inserción en iOS no se representa correctamente; pero es lo suficientemente cerca.
Mi pregunta
¿Es posible que varias instancias de box-shadow en un solo elemento se representen correctamente en dispositivos iOS? Si no, ¿qué pasa con ¿la sombra insertada? ¿O estoy usando esta propiedad y sus valores incorrectamente?
Gracias de antemano!
1 answers
Intenta agregar -webkit-appearance: none; iOS tiende a estropear los formularios.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-05-25 18:01:19