iOS-el color en el simulador de xcode es diferente del color en el dispositivo
Descripción general
El color de fondo de la aplicación mi iPhone en el simulador (iMac) se ve diferente del color del dispositivo (iPhone 3GS).
EDITAR (se ha añadido la siguiente sección)
Los siguientes son todos diferentes:
- color del tablero de historia (archivo xib)
- simulador de color
- color del dispositivo
Supongo que debería ir con cómo se ve en el dispositivo.
Preguntas
- Es esto ¿es un problema común al que se enfrentan otros desarrolladores y hay una manera de igualar los colores (procedimiento sistemático) ?
- ¿el color se verá diferente en diferentes versiones de iPhone (3gs / 4 / 4s) o en todo el color ?
- ¿Me falta algo, hay algún perfil de color específico que deba usar ?
- ¿Hay algo como una regla de oro donde los valores RGB varían en un cierto porcentaje ?
- En iPhone 4 y 4S, ¿el color coincide con el simulador ? ( No tengo un iPhone4 y 4S, así que no estoy seguro.)
9 answers
El crédito va a @jtbandes por sugerir enviar capturas de pantalla que llevaron a la solución
Solo estoy respondiendo la pregunta para completar.
Pasos que seguí:
- Tome una captura de pantalla de la imagen en storyboard
- Tome una captura de pantalla de la imagen en el dispositivo (use mail / photo stream en su mac)
- Use el selector de color (parte de la paleta de colores de mac OS) para elegir el mismo lugar en ambas capturas de pantalla
- Anote los valores RGB (disponibles en la paleta de colores de mac OS) de los puntos elegidos en el paso 3
- compare ambos valores RGB y vea la diferencia
- agregue el desplazamiento RGB para que coincida con el color.
Mi desplazamiento RGB (no debe seguirse ciegamente)
Basado en mi experiencia, agregué los siguientes valores RGB para obtener el color que quería, es solo aproximado y funcionó para mí:
- Rojo + 12
- Verde + 19
- Azul + 16
Diferentes ángulos (mejor mantenerlo horizontal)
Sostener el teléfono en diferentes ángulos también da diferentes tonos, manteniéndolo horizontal dio el color
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-04-06 23:48:42
La referencia CGColorSpace actual (a partir del 17/3/14) incluye el siguiente texto, que dice que sRGB es el espacio de color nativo del dispositivo para iOS.
Espacios de color e iOS: iOS no admite ColorSync, por lo que todos los activos deben proporcionarse en el espacio de color nativo del dispositivo: sRGB.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-03-17 23:49:59
Como otros han señalado, este es un problema de Espacios de color.
Se deben realizar dos tareas:
- Obtenga el color de origen utilizando el espacio de color sRGB.
- Establezca el color en Interface Builder, utilizando el espacio de color sRGB.
Tarea 1
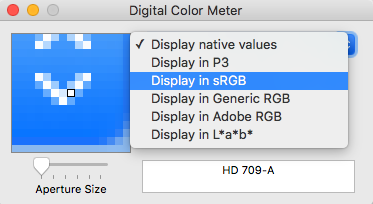
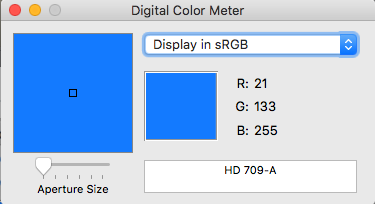
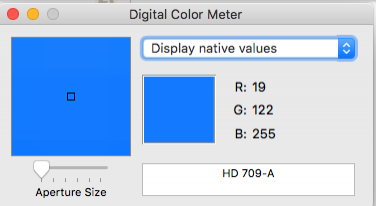
Puede usar la aplicación Digital Color Meter de Apple para muestrear el color requerido, utilizando la opción Display in sRGB, pero la salida es muy limitada.
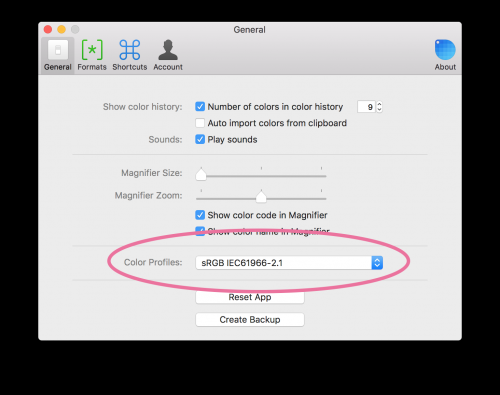
Otra opción es usar una aplicación como SipIt (disponible gratis en la App Store, la última vez que revisé). Asegúrese de que está muestreando en el espacio de color correcto realizando:
Preferences -> General -> Color Profiles -> sRGB
También puede establecer el formato de salida (por ejemplo, cadena hexadecimal).
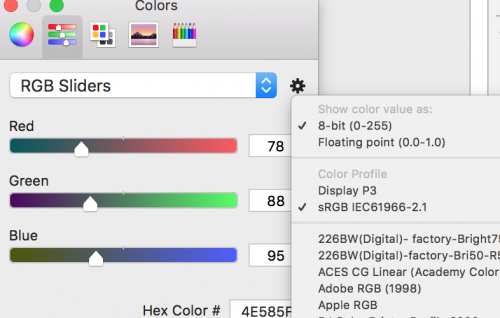
En Interface Builder, abra la ventana de color, elija el segundo panel, elija "Deslizadores RGB". A continuación, haga clic en el icono de engranaje para elegir el perfil de color sRGB.
Una vez hecho esto, pegue su valor de color en el Hex Color # campo
¡Has terminado! Tus colores ahora deberían coincidir.
No estoy afiliado con SipIt de ninguna manera. Pero lo he estado usando durante unos años y es muy útil. Se lo recomendaría a cualquier diseñador.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-07-28 00:13:43
Se trata de espacios de color.
Asegúrese de elegir el color de un espacio de color sRGB y replicar sus valores RGBA en Interface Builder seleccionando sRGB IEC61966-2.1 en el menú desplegable.
Si elige un color en un espacio de color y lo genera en un espacio de color diferente, se verá diferente, a pesar de haber replicado los mismos valores RGBA.
También, tenga en cuenta que cuando se genera un color a través de código, utilizando UIColor(red:green:blue:alpha:), se genera en el espacio de color sRGB por defecto. Es por eso que es tan conveniente usar este (en lugar de Adobe RGB, P3, o cualquier otro). Además, sRGB es el estándar más utilizado en la industria actualmente.
Dato curioso: Ese constructor UIColor que mencioné anteriormente crea colores en el espacio sRGB desde Xcode8. Antes, esa función solía crearlos dentro del espacio Generic RGB. Es por eso que podría causar confusiones también.
Aquí hay un recurso que se extiende sobre el tema: https://medium.com/@volbap/working-efficiently-with-colors-in-xcode-bc4c58b16f9a
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-06 13:36:33
El iPhone utiliza la gestión del espacio de color, por lo que si desea una solución más "científica", puede crear su propio espacio de color, por ejemplo, con CGColorSpaceCreateCalibratedRGB. Sin embargo, está en el nivel de gráficos principales.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-04-06 13:45:15
La mejor manera de convertir los valores RGB a sRGB es usar la herramienta "Medidor de Color digital "en mac, simplemente verifique la"Pantalla en sRGB"
Luego use los valores sRGB en su código en lugar de RGB

Con esta herramienta puede encontrar el color RGB genérico y configurarlo directamente en xcode como valores RGB
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-06 10:52:52
Una solución más simple cuando se trabaja con archivos de imagen en su aplicación. En primer lugar, establezca su espacio de color en Xcode en sRGB IEC61966-2.1 y aplique sus colores. Luego, antes de importar imágenes a su aplicación, haga coincidir sus imágenes con el perfil sRGB IEC61966-2.1 utilizando la utilidad ColorSync en Mac. Funcionó perfectamente para mí y mi fondo ahora coincide perfectamente con mis imágenes importadas. Espero que esto ayude a alguien.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-19 17:49:19
Tuve un problema similar, especialmente con los verdes en mi proyecto. Mi problema resultó ser que algunos de los activos que tenía se crearon en illustrator, y el color se estableció en CMYK en lugar de RGB. No estoy seguro de si este era su problema o no, pero podría ser útil para aquellos que tropiezan con esta pregunta en el futuro. Cambié el "Modo de color de documento" de illustrator a RGB y todo está bien.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-12-05 01:39:04
Puede usar esta página web para diferentes cubiertas de colores en Xcode. por ejemplo, los colores genéricos y de dispositivos son un poco diferentes.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-09-10 19:34:41