Inspect webkit-input-placeholder con herramientas de desarrollador
Es posible estilizar el marcador de posición de una entrada de texto con lo siguiente:
-webkit-input-placeholder {
color: red;
}
Estoy mirando un sitio web en línea y me gustaría usar el mismo color de marcador de posición que ellos. ¿Es posible averiguar qué color usaron? Me gustaría incluir cualquier valor alfa, así que no puedo simplemente muestrear el color con un editor de imágenes.
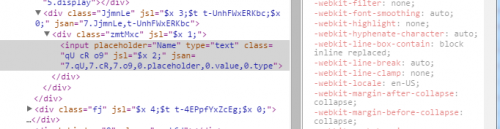
Cuando inspecciono el elemento con Chrome Dev Tools, veo:

Dev tools no proporciona información sobre el elemento marcador de posición al inspeccionar el elemento de entrada. Hay otra manera?
2 answers
Lo descubrí.
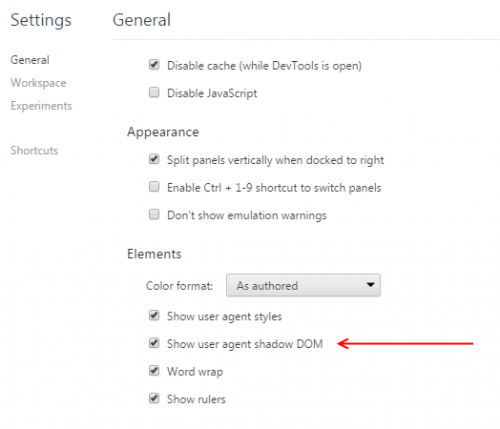
El truco es habilitar 'Show user agent shadow DOM' en el panel de configuración de Chrome Developer Tools:

Para llegar a configuración, haz clic en el botón "⋮" en la parte superior derecha del panel de Herramientas de desarrollo, luego haz clic en Configuración, y está en la pestaña Preferencias predeterminadas.
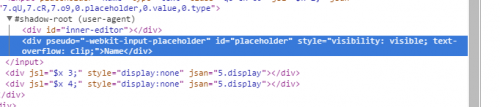
Con eso, ahora puedes verlo:

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-28 17:19:22
- Para Google Chrome Versión 69:
- Abrir Inspeccionar elementos: En Mac Ctrl + Shift + C, en Windows / Linux Ctrl + Shift + C O F12.
- Haga clic en el botón " ⋮ " en la parte superior derecha y luego Vaya a configuración
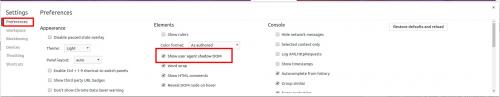
- En configuración, haga clic en Preferencias > Haga clic en Mostrar agente de usuario Shadow DOM
Las siguientes imágenes muestran el proceso:
Ir a configuración > Preferencias:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-09-18 07:35:37