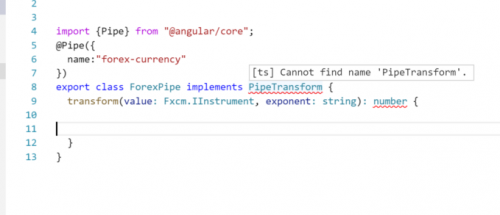
Importaciones Automáticas de Visual Studio Code
Estoy en el proceso de pasar de Webstorm a Visual Studio Code. La actuación en Webstorm es abismal.
Visual studio code no está siendo muy útil para encontrar las dependencias que necesito e importarlas. Lo he estado haciendo manualmente hasta ahora, pero para ser honesto, prefiero esperar 15 segundos para que webstorm encuentre y agregue mi importación que tenga que indagar manualmente para ello.
Estoy usando la semilla angular2 de @minko-gechev https://github.com/mgechev/angular2-seed
Tengo un tsconfig.json en mi baseDir que se ve así:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": false,
"removeComments": true,
"noLib": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true,
"pretty": true,
"allowUnreachableCode": false,
"allowUnusedLabels": false,
"noImplicitAny": true,
"noImplicitReturns": true,
"noImplicitUseStrict": false,
"noFallthroughCasesInSwitch": true
},
"exclude": [
"node_modules",
"dist",
"typings/index.d.ts",
"typings/modules",
"src"
],
"compileOnSave": false
}
Y tengo otro en mi dir src / client que se ve así:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false,
"allowSyntheticDefaultImports": true
}
}
No se porque hay dos. El proyecto seed de angualr utiliza tareas de construcción de gulp de typescript, así que supongo que la compilación es diferente.
¿Qué puedo hacer para que vscode sea más útil??
3 answers
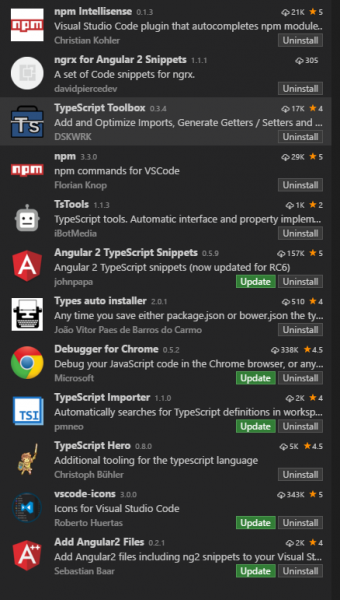
Conseguí que esto funcionara instalando varios plugins. Aquí hay una captura de pantalla de mi lista de extensiones. La mayoría de las veces las cosas se importan por sí mismas tan pronto como escribo el nombre de la clase. Alternativamente, aparece una bombilla en la que puede hacer clic. O puede presionar F1 y escribir " importar..."y hay varias opciones allí también. Como que los uso todos. También el implemento F1 para implementar una interfaz es útil, pero no siempre funciona.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-10-06 22:18:07
He utilizado Auto Import plugin que es bastante fácil.
Encuentra, analiza y proporciona automáticamente acciones de código y código finalización de todas las importaciones disponibles. Funciona con Typescript y TSX.
Puedes ver cómo funciona en: https://marketplace.visualstudio.com/items?itemName=steoates.autoimport
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-24 06:48:23
Hay un problema de código de Visual Studio que puede rastrear y pulgar hacia arriba para esta característica. También hubo un problema de Voz de usuario , pero creo que cambiaron la votación a problemas de GitHub.
Parece que quieren la funcionalidad de importación automática en TypeScript, para que pueda ser reutilizada. TypeScript problema de importación automática para rastrear y pulgares hacia arriba aquí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-05 05:27:13