Imagen de fondo CSS para adaptarse a la anchura, altura debe auto-escala en proporción
Tengo
body {
background: url(images/background.svg);
}
El efecto deseado es que esta imagen de fondo tendrá un ancho igual al de la página, cambiando la altura para mantener la proporción. por ejemplo, si la imagen original es de 100*200 (cualquier unidad) y el cuerpo es de 600px de ancho, la imagen de fondo debe terminar siendo de 1200px de alto. La altura debe cambiar automáticamente si se redimensiona la ventana. Es esto posible?
Por el momento, Firefox parece que está haciendo el ajuste de altura y luego ajustando el ancho. ¿Es esto tal vez porque la altura es la dimensión más larga y está tratando de evitar el recorte? Yo quiero recortar verticalmente, luego desplazarse: sin repetición horizontal.
Además, Chrome coloca la imagen en el centro, sin repetir, incluso cuando background-repeat:repeat se da explícitamente, que es el valor predeterminado de todos modos.
10 answers
Hay una propiedad CSS3 para esto, a saber background-size (comprobación de compatibilidad ). Si bien se pueden establecer valores de longitud, generalmente se usa con los valores especiales contain y cover. En su caso específico, debe usar cover:
body {
background-image: url(images/background.svg);
background-size: cover; /* <------ */
background-repeat: no-repeat;
background-position: center center; /* optional, center the image */
}
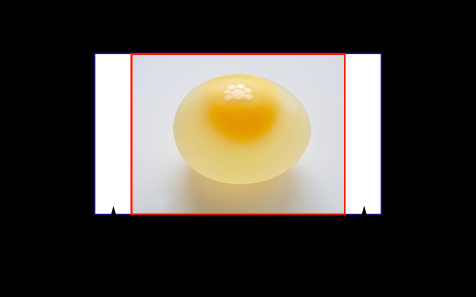
Eggsplanation for contain and cover
Lo siento por el mal juego de palabras, pero voy a utilizar la imagen del día de Biswarup Ganguly para la demostración. Digamos que esta es su pantalla, y el área gris está fuera de su pantalla visible. Para la demostración, voy a asumir una relación de 16x9.

Queremos utilizar la imagen del día antes mencionada como fondo. Sin embargo, recortamos la imagen a 4x3 por alguna razón. Podríamos establecer la propiedad background-size a una longitud fija, pero nos centraremos en contain y cover. Tenga en cuenta que también asumo que no destrozamos el ancho y/o la altura de body.
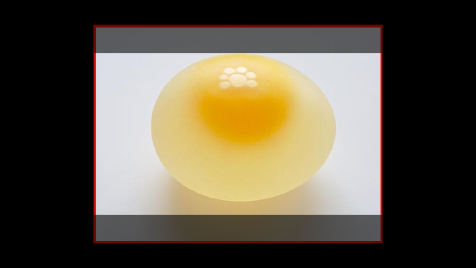
contain
containEscalar la imagen, preservando su intrínseca relación de aspecto (si la hay), al tamaño más grande tal que tanto su ancho como su altura puedan caber dentro del área de posicionamiento del fondo.
Esto asegura que la imagen de fondo siempre esté completamente contenida en el área de posicionamiento de fondo, sin embargo, podría haber algún espacio vacío lleno con su background-color en este caso:

cover
coverEscala la imagen, conservando su relación de aspecto intrínseca (si la hay), a la más pequeña tamaño tal que tanto su ancho como su altura puedan cubrir completamente el área de posicionamiento del fondo.
Esto asegura que la imagen de fondo está cubriendo todo. No habrá visible background-color, sin embargo, dependiendo de la relación de la pantalla, una gran parte de su imagen podría cortarse:

Demostración con código real
div > div {
background-image: url(http://i.stack.imgur.com/r5CAq.jpg);
background-repeat: no-repeat;
background-position: center center;
background-color: #ccc;
border: 1px solid;
width: 20em;
height: 10em;
}
div.contain {
background-size: contain;
}
div.cover {
background-size: cover;
}
/********************************************
Additional styles for the explanation boxes
*********************************************/
div > div {
margin: 0 1ex 1ex 0;
float: left;
}
div + div {
clear: both;
border-top: 1px dashed silver;
padding-top:1ex;
}
div > div::after {
background-color: #000;
color: #fefefe;
margin: 1ex;
padding: 1ex;
opacity: 0.8;
display: block;
width: 10ex;
font-size: 0.7em;
content: attr(class);
}<div>
<div class="contain"></div>
<p>Note the grey background. The image does not cover the whole region, but it's fully <em>contained</em>.
</p>
</div>
<div>
<div class="cover"></div>
<p>Note the ducks/geese at the bottom of the image. Most of the water is cut, as well as a part of the sky. You don't see the complete image anymore, but neither do you see any background color; the image <em>covers</em> all of the <code><div></code>.</p>
</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-06 08:33:18
Basado en consejos de https://developer.mozilla.org/en-US/docs/CSS/background-size Termino con la siguiente receta que funcionó para mí
body {
overflow-y: hidden ! important;
overflow-x: hidden ! important;
background-color: #f8f8f8;
background-image: url('index.png');
/*background-size: cover;*/
background-size: contain;
background-repeat: no-repeat;
background-position: right;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-01-15 22:40:04
No estoy seguro de lo que estás buscando exactamente, pero realmente deberías echar un vistazo a estos excelentes artículos de blog escritos por Chris Coyier de CSS-Tricks:
Http://css-tricks.com/how-to-resizeable-background-image /
Http://css-tricks.com/perfect-full-page-background-image /
Lee las descripciones de cada uno de los artículos y mira si son lo que estás buscando.
La primera responde a la siguiente pregunta:
Hay un manera de hacer una imagen de fondo resizeable? Como en, rellenar el fondo de una página web de borde a borde con una imagen, sin importar el tamaño de la ventana del navegador. Además, haga que cambie de tamaño más grande o más pequeño a medida que cambia la ventana del navegador. Además, asegúrese de que conserva su proporción (no se estira raro). Además, no causa barras de desplazamiento, solo corta verticalmente si es necesario. También, viene en la página como una etiqueta en línea.
El objetivo del segundo post es obtener lo siguiente, una " imagen de fondo en un sitio web que cubre toda la ventana del navegador en todo momento. "
Espero que esto ayude.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-02-13 16:49:17
Prueba esto,
element.style {
background: rgba(0, 0, 0, 0) url("img/shopping_bgImg.jpg") no-repeat scroll center center / cover;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-07-29 06:57:31
Simplemente agregue esta línea:
.your-class {
height: 100vh;
}
Vh es la altura de la ventana. Esto escalará automáticamente para adaptarse a la ventana del navegador del dispositivo.
Compruebe más aquí: Haga div 100% de altura de la ventana del navegador
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-09 09:44:10
Imagen de fondo no se establece perfecto entonces su css es problema crear por lo que su archivo css cambiar a código por debajo
html {
background-image: url("example.png");
background-repeat: no-repeat;
background-position: 0% 0%;
background-size: 100% 100%;
}%; tamaño del fondo: 100% 100%;"
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-26 07:14:19
Tuve el mismo problema, no pude cambiar el tamaño de la imagen al ajustar las dimensiones del navegador.
Código incorrecto:
html {
background-color: white;
background-image: url("example.png");
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 0% 0%;
}
Buen Código:
html {
background-color: white;
background-image: url("example.png");
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 0% 0%;
background-size: contain;
}
La clave aquí es la adición de este elemento - > background-size: contain;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-15 19:21:23
Esto es lo que funcionó para mí:
background-size: auto 100%;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-08-16 15:47:52
body{
background-image: url(../url/imageName.jpg);
background-attachment: fixed;
background-size: auto 100%;
background-position: center;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-10-08 09:34:45
Establecer el tamaño del fondo no ayuda, la siguiente solución funcionó para mí:
.class {
background-image: url(blablabla.jpg);
/* Add this */
height: auto;
}
Básicamente recorta la imagen y la hace encajar, background-size: contain/cover todavía no la hizo encajar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-08 00:03:36