Iconos impresionantes Fuente no se muestran en Chrome, un problema de política de Intercambio de recursos de Origen cruzado relacionado con MaxCDN
Acabo de notar en varios sitios web que la fuente impresionante iconos aren mostrando en Google Chrome. La consola muestra el siguiente error:
Fuente de origen ' http://cdn.keywest.life ' ha sido bloqueado de carga por Directiva de Intercambio de Recursos de Origen cruzado: No El encabezado 'Access-Control-Allow-Origin' está presente en el recurso. Origen 'http://www.keywest.por lo tanto, la vida no es acceso permitido.
Encontré exactamente el mismo problema en varios otros sitios. Esto se puede arreglar fácilmente reemplazando la propia referencia CDN por:
//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css
-sin embargo, esta no es la solución, solo una solución. Me encantaría saber la razón y la solución correcta.
(la causa es esta: el sitio web está utilizando su propia CDN, proporcionada por MaxCDN y tiene la referencia a las fuentes awesome y estas no son cargadas por Chrome, si está cargando el el mismo recurso del recurso Bootstrapcdn-mencionado anteriormente-funciona)
Aquí hay un ejemplo n del problema (en el menú y los iconos sociales en el pie de página: http://www.keywestnight.com/fantasy-fest )
Gracias por cualquier ayuda/explicación!
5 answers
Aquí está el método de trabajo para permitir el acceso desde todos los dominios para webfonts :
# Allow access from all domains for webfonts.
# Alternatively you could only whitelist your
# subdomains like "subdomain.example.com".
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|font.css|css)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-10-23 05:07:50
El problema no es con el archivo CSS, tiene que ver con cómo se sirve el archivo de fuente. El archivo font-awesome.min.css tiene líneas como
@font-face{font-family:'FontAwesome';
src:url('../fonts/fontawesome-webfont.eot?v=4.2.0');
src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0')
format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff?v=4.2.0')
format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.2.0')
format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.2.0#fontawesomeregular') format('svg');
font-weight:normal;
font-style:normal}
Que hacen que el navegador solicite un archivo de fuente apropiado (eot, woff, ttf o svg) desde el mismo servidor que el archivo CSS. Esto es lógico y correcto.
Sin embargo, cuando el navegador solicita ese archivo de fuente desde cdn.keywest.life, lee los encabezados de un encabezado Access-Control-Allow-Origin y no encuentra uno, por lo que da ese mensaje de error. (Esto me parece un error del navegador porque viene del mismo servidor que el archivo CSS).
En su lugar, cuando se utiliza maxcdn.bootstrapcdn.com la respuesta incluye el encabezado Access-Control-Allow-Origin:* y el navegador acepta este archivo de fuente. Si su servidor cdn incluye este encabezado, entonces también funcionaría.
Si tiene un servidor Apache, vea esta respuesta: Font-awesome no se muestra correctamente en Firefox / ¿cómo vender a través de CDN?
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 10:31:19
Ninguna de las respuestas funcionó para mí, tuve que crear una regla de borde en maxcnd back office (que cambia el archivo de configuración en su zona)
Más información aquí
Https://www.maxcdn.com/one/tutorial/edge-rules-recipes / https://www.maxcdn.com/one/tutorial/create-a-rule /
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-02 15:50:23
Uso una CDN que no me permite modificar su respuesta, así que modifiqué font-awesome.min.css, reemplazando la ruta relativa por la ruta absoluta y funcionó.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-26 12:29:01
Este problema de acceder a los activos font-awesome ha sido un problema para muchas personas sin una explicación completa y una resolución del problema.
Qué es CORS:
Cross-Origin Resource Sharing (CORS) es un mecanismo que utiliza encabezados HTTP adicionales para permitir que un agente de usuario obtenga permiso para acceder a recursos seleccionados desde un servidor en un origen (dominio) diferente al sitio actualmente en uso. Un agente de usuario realiza una solicitud HTTP de origen cruzado cuando solicita una recurso de un dominio, protocolo o puerto diferente al del que se originó el documento actual.
Https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
El Problema:
El problema se deriva de cómo se cargan las fuentes font-awesome.
@font-face{
font-family:'FontAwesome';
src:url('../fonts/fontawesome-webfont.eot?v=4.2.0');
src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff?v=4.2.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.2.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.2.0#fontawesomeregular') format('svg');
font-weight:normal;
font-style:normal
}
Las fuentes se cargan a través de la hoja de estilos (CSS). La situación que tenemos aquí es:
La Solución:
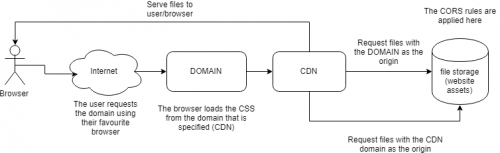
Mientras que las reglas CORS han sido creado en su almacenamiento de archivos, por ejemplo, S3, y el acceso al recurso se ha dado al dominio en cuestión, cuando CDN intenta cargar las fuentes especificadas en el CSS el origen/dominio especificado al cargar estas fuentes es el de la CDN, pero no se ha dado acceso CORS al dominio CDN.
Cree una regla CORS para el dominio CDN.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-08 16:59:41