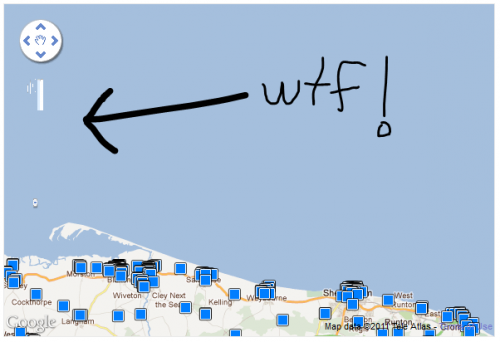
Google Maps API V3: fallos raros de visualización de la interfaz de usuario (con captura de pantalla)
Cualquier persona con alguna idea sobre lo que está causando este error raro con los componentes de la interfaz de usuario de Google maps, estar muy agradecido de saber de usted!

El mapa se crea con:
var options = {
zoom: <?php echo $this->zoom ?>,
center: new google.maps.LatLng(<?php echo $this->centre_lat ?>, <?php echo $this->centre_lon ?>),
mapTypeControl: false,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('map_canvas'), options);
Y el fallo es el mismo, incluso sin marcadores.
8 answers
Nos encontramos con el mismo problema. El diseñador css estaba usando este estilo:
Estilo.css
img {max-width: 100%; }
En lugar de deshabilitar el control de zoom, solucionamos el problema anulando el estilo img para los elementos map_canvas de la siguiente manera:
Estilo.css:
#map_canvas img { max-width: none; }
El control de zoom ahora se muestra correctamente.
La configuración de" img max-width:100% " es una técnica empleada en el diseño de sitios web responsive / fluid para que las imágenes cambien de tamaño proporcionalmente cuando el navegador está redimensionados. Al parecer, algunos sistemas de cuadrícula css han comenzado a establecer este estilo por defecto. Más información sobre fluid images aquí: http://www.alistapart.com/articles/fluid-images / No estoy seguro de por qué esto entra en conflicto con el mapa de Google...
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-10-01 22:46:37
Con la última versión de la api de google maps necesitas esto:
<style>
.gm-style img { max-width: none; }
.gm-style label { width: auto; display: inline; }
</style>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-10-12 22:15:30
Parece un problema con el control de zoom. Intente agregar zoomControl:false a sus opciones.
De hecho, parece que el control deslizante de zoom normal se coloca a la izquierda de la página (use Firebug > Inspeccionar elemento). Podría ser un conflicto CSS?
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-09-19 15:09:39
Bueno, tengo la solución para esto:
En tu CSS agregaste algo como:
img {max-width: 100%; height: auto;}
Trata de no hacerlo global y debería arreglarte:)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-16 21:14:22
Esto funcionó para mí:
#map img { max-width: none !important; } (from Patrick's answer)
El atributo "!importante " se asegura de anular cualquier otro estilo, #map es el id asignado cuando se declara el nuevo objeto Gmaps:
<script>
map = new GMaps({
div: '#map', <- your id
lat: *******,
lng: *******,
scrollwheel: false,
panControl: true,
....
...
</script>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-09-23 13:34:48
Si está utilizando la función de cuadrícula fluida de Dreamweaver, su configuración predeterminada debería tener este aspecto:
img, object, embed, video {
max-width: 100%;
}
/* IE 6 does not support max-width so default to width 100% */
.ie6 img {
width:100%;
}
Prueba esto:
object, embed, video {
max-width: 100%;
}
#map_canvas img { max-width: none; }
/* IE 6 does not support max-width so default to width 100% */
.ie6 img {
width:100%;
}
Simplemente reemplace el código tal como está.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-12-28 10:33:40
Bootstrap (a partir de la versión 2.3.2) se mete con imágenes de la misma manera que en la respuesta aceptada.
De hecho, sospecho que el diseño utilizado en el sitio web de Haroldo utiliza Bootstrap.
Solo estoy publicando esto porque nadie más mencionó Bootstrap, y alguien podría estar buscando una solución específica de Bootstrap.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-04 02:22:12
Me encontré con este problema en mi sitio web de Square Space. No tenía acceso a la hoja de estilo CSS. Dado que está incrustando un documento html, solo puede usar CSS en línea para solucionar el problema. Modifiqué el estilo del contenedor en lugar de hacer un cambio en todo el sitio (que no pude hacer). Esto es lo que hice:
<style>
html, body, #map-canvas {
height: 600px;
width: 100%;
margin: 0px;
padding: 0px
}
#map-canvas img {max-width: none;}
</style>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-03-11 13:38:25