get / set han sido obsoletos a favor del comando config
Usando angular-cli en la línea de comandos, ejecuté:
ng set defaults.styleExt styl
Para establecer el estilo predeterminado a Stylus y obtuve esta respuesta:
Get / set han sido obsoletos en favor del comando config
Quiero cambiar la extensión de estilo en un proyecto EXISTENTE para usar SCSS. ¿Cómo hago esto usando el comando config? ¿Dónde está la documentación para ng config?
Estoy usando Angular CLI v6.0. 0
Ng ayuda dice:
Config Get / set valores de configuración
Pero no se explaya. Gracias
3 answers
Para Angular 6 desea utilizar el siguiente comando:
ng config schematics.@schematics/angular:component.styleext styl
Esto agregará automáticamente el halfer de la sección "esquemas" mencionado al angular.archivo json.
Aquí está la documentación oficial: https://github.com/angular/angular-cli/wiki/stories-css-preprocessors
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-20 13:20:48
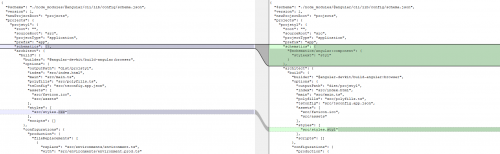
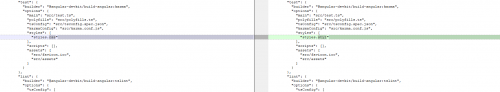
OK hice un diff en un proyecto generado con:
ng new --style=styl PROJECT_NAME
Y lo mismo sin la bandera style style y las diferencias en el angular.los archivos de configuración json están representados en el 2 .archivos png adjuntos.
Usando estos diferenciales, hice manualmente los cambios a angular.json como sigue:
(1) Cambiar projects.PROJECT_NAME.schematics como sigue:
"schematics": {
"@schematics/angular:component": {
"styleext": "styl"
}
}
(2) Cambiar projects.PROJECT_NAME.architect.build.options.styles como sigue:
"styles": [
"src/styles.styl"
]
(3) Cambiar projects.PROJECT_NAME.architect.test.options.styles como sigue:
"styles": [
"styles.styl"
]
(4) Cambie el nombre de src/styles.css a src / styles.styl
Sus componentes existentes continuarán felizmente utilizando .css pero ahora se generarán nuevos componentes con archivos .styl.
Diffs en formato PNG de la siguiente manera:
...
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-05-08 16:08:51
ng config projects.PROJECT_NAME.schematics.@schematics/angular:component '{ styleext: "scss"}'
Para un proyecto específico o para el valor predeterminado en todos los proyectos
ng config schematics.@schematics/angular:component '{ styleext: "scss"}'
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-05-28 09:22:45