¿Filas anidadas con sistema de cuadrícula bootstrap?
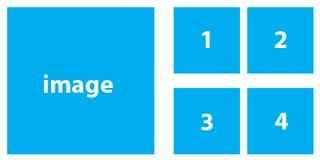
Quiero 1 imagen más grande con 4 imágenes más pequeñas en un formato 2x2 como este:

Mi pensamiento inicial era albergar todo en una fila. A continuación, cree dos columnas y, en la segunda columna, cree dos filas y dos columnas para crear el efecto 1x1 y 2x2.
Sin embargo, esto no parece ser posible, o simplemente no lo estoy haciendo correctamente?
2 answers
Bootstrap Versión 3.x
Como siempre, lea la gran documentación de Bootstrap:
3.x Docs: https://getbootstrap.com/docs/3.3/css/#grid-nesting
Asegúrese de que la fila del nivel padre esté dentro de un elemento .container. Siempre que desee anidar filas, solo abra un nuevo .row dentro de su columna.
Aquí hay un diseño simple para trabajar:
<div class="container">
<div class="row">
<div class="col-xs-6">
<div class="big-box">image</div>
</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6"><div class="mini-box">1</div></div>
<div class="col-xs-6"><div class="mini-box">2</div></div>
<div class="col-xs-6"><div class="mini-box">3</div></div>
<div class="col-xs-6"><div class="mini-box">4</div></div>
</div>
</div>
</div>
</div>
Bootstrap Version 4.0
4.0 Docs: http://getbootstrap.com/docs/4.0/layout/grid/#nesting
Aquí hay una versión actualizada para 4.0, pero realmente debe leer toda la sección de documentos en la cuadrícula para que entienda cómo aprovechar esta poderosa característica
<div class="container">
<div class="row">
<div class="col big-box">
image
</div>
<div class="col">
<div class="row">
<div class="col mini-box">1</div>
<div class="col mini-box">2</div>
</div>
<div class="row">
<div class="col mini-box">3</div>
<div class="col mini-box">4</div>
</div>
</div>
</div>
</div>
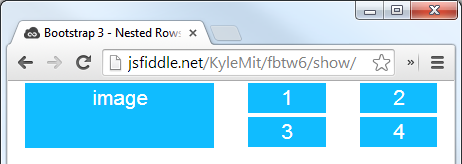
Demo en Fiddle jsFiddle 3.x | jsFiddle 4.0
Que se verá así ( con un poco de estilo añadido):

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-24 22:57:47
Añadiendo a lo que @ KyleMit dijo:
- considere usar las clases
col-md-*para el mayor - columnas exteriores y
col-xs-*clases para las - columnas internas
Esto será útil cuando vea la página en diferentes tamaños de pantalla. En una pantalla pequeña use:
- la envoltura de mayor
- las columnas exteriores sucederán mientras se mantienen las
- columnas internas si es posible
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-03 14:11:55