¿Es posible inspeccionar fotogramas clave de animación CSS3 con un inspector del navegador?
He encontrado algunos sitios, ahora, que aprovechan la animación estilo CSS3 keyframe, y decidí probarlo en mis propios sitios. Sin embargo, esto me lleva a un enigma: Por lo general, antes de confirmar un archivo CSS en el sitio, usaré el inspector del navegador (Ctrl+Shift+I en Chrome, Opera y FF; F12 en IE) para twittear y cambiar el CSS localmente para ver lo que más me gusta. Sin embargo, parece que no hay manera de cambiar los fotogramas clave de una animación CSS3 con el inspector del navegador! Esto es un extremo obstáculo para mí, ya que me obliga a confirmar un archivo CSS cada vez que quiero cambiar cualquier matiz de la animación, que también viene con un retraso de hasta 15 minutos desde el servidor. ¿Hay alguna manera de cambiar localmente los fotogramas clave de animación CSS3 con el inspector del navegador?
5 answers
En Chrome:
- Ctrl+Shift+I
- Elija un elemento
- columna derecha: haga clic en el enlace css (por ejemplo estilo.css:24)
- Ahora usted puede editar su css-archivo
Notas:
-No se puede editar css en la columna derecha y en el archivo css al mismo tiempo
-Para reactivar la animación, remove-webkit-animation:... y añadirlo de nuevo
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-10-08 11:19:27
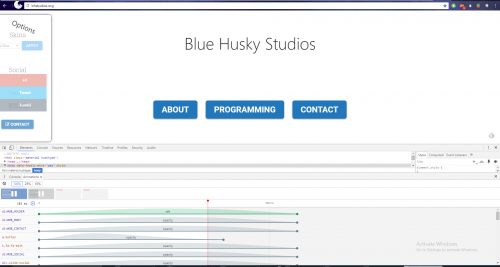
¡Hurra y hurra! ¡Es completamente posible hoy! Chrome Dev Tools agregó una pestaña de animación! Simplemente abre las herramientas de desarrollo y haz clic en esta pequeña belleza:  Y todo un conjunto de herramientas geniales están disponibles para depurar animaciones: D
Y todo un conjunto de herramientas geniales están disponibles para depurar animaciones: D

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-04-14 02:18:56
Si quieres aún más control, descarga Chrome Canary (64bit requerido creo). Hay un pequeño botón' play ' y un ajuste de tiempo para que puedas ralentizar la animación y pausarla cuando quieras. Muy cool!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-02-08 15:00:46
Pronto será, a través de Chrome Dev Tools' Línea de tiempo de animación.
Hasta ahora solo hay este video teaser: https://www.youtube.com/watch?v=U9xfYbKxosI
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-07-10 23:25:01
Desde Chrome 50 ahora es finalmente posible editar fotogramas clave CSS.
https://twitter.com/ChromeDevTools/status/694966453376675840

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-19 12:10:27