Equivalente de Graphviz de JavaScript puro [cerrado]
¿Alguien está al tanto de una implementación pura basada en Javascript de los diagramas de flujo direccionales que GraphViz es capaz de generar? NO estoy interesado en resultados visuales bonitos, pero los cálculos para averiguar la profundidad máxima de cada nodo, junto con el diseño de líneas bézier que se optimizan para minimizar el número de bordes de intersección cuando se trata de un gráfico en lugar de un árbol de información. Me gustaría ejecutar este código tanto dentro de un navegador; soy consciente de que podría incrustar fácilmente Graphviz en mi servidor de nodos como una extensión, o incluso popen() y transmitir la información del gráfico en el formato .dot.
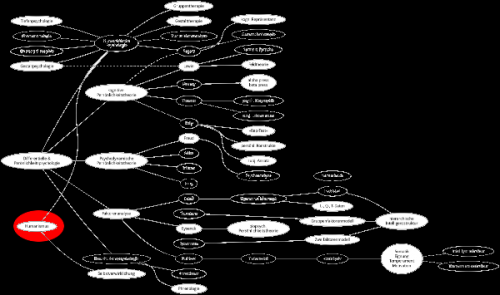
Como referencia, aquí hay una salida típica de GraphViz. Observe cómo los elementos se apilan y espacian para permitir que las líneas de conexión viajen entre nodos, sin intersectarse (muy a menudo) o pasar a través de nodos.

6 answers
Echa un vistazo a esta implementación de JavaScript puro de a .dot canvas renderer:
La biblioteca no está documentada definitely el autor definitivamente debería publicarla y documentarla más (me pondré en contacto con él para sugerirle que la publique en github, como mínimo).
Actualización: el código ha sido enviado a github: https://github.com/gyuque/livizjs
Actualización (14/2/2013): ¡Ha surgido otro contendiente! nadie interesado en el tema definitivamente debe echar un vistazo a la visualización.página de ejemplo de js y repositorio de github.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-03 20:17:59
Después de buscar lejos y abajo finalmente encontré la respuesta.
La solución fue que alguien cruz compiló Graphviz a Javascript usando llvm + emscripten. Aquí está el enlace:
La fuente se puede encontrar en: https://github.com/mdaines/viz.js
Y para simplemente obtener una página web use:
var graphviz_text = ...;
document.body.innerHTML += Viz(graphviz_text, "svg");
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-07 01:22:13
Después de mirar todas las opciones, encontré la visualización.js ( https://github.com/mdaines/viz.js / ) basado en jsviz y graphviz.js tener realmente una API utilizable desde una página web, y suficientes ejemplos para entender.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-02-04 01:00:42
Uno podría intentar convertir graphviz a javascript, al igual que se hizo para el ejemplo de 'PDF reader' : https://github.com/kripken/emscripten
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-06-16 19:07:26
Esto no es un reemplazo ya hecho de graphviz, sino d3.js es una biblioteca que puede hacer varios diseños a partir de datos dados y sería una gran plataforma para implementar graphviz.
Aquí está un ejemplo de diseños dirigidos por la fuerza que es una forma de lo que hace graphviz.
Aquí está un discurso sobre diseños con increíblemente impresionantes diapositivas interactivas.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-19 14:54:52
Aquí está una compilación cruzada de Graphviz a Javascript hecha usando Emscripten
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-04-28 04:24:03