Encuentra la distancia entre el elemento HTML y los lados del navegador (o ventana)
¿Cómo encontrar la distancia en píxeles entre el elemento html y uno de los lados del navegador (o ventana) (izquierda o superior) utilizando jQuery?
2 answers
Puede utilizar el offset función para eso. Te da la posición del elemento relativa a la (izquierda,arriba) del documento :
var offset = $("#target").offset();
display("span is at " + offset.left + "," + offset.top +
" of document");
Ejemplo en vivo En mi navegador, ese ejemplo dice que el lapso que hemos apuntado es de 157,47 (izquierda,arriba) del documento. Esto se debe a que he aplicado un gran valor de relleno al elemento body, y he utilizado un espacio con un espaciador por encima de él y algo de texto delante de él.
Aquí hay un segundo ejemplo mostrando un párrafo en la parte superior izquierda absoluta del documento, mostrando 0,0 como su posición (y también mostrando un lapso más adelante que está desplazado tanto de la izquierda como de la parte superior, 129,19 en mi navegador).
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-01-05 08:03:13
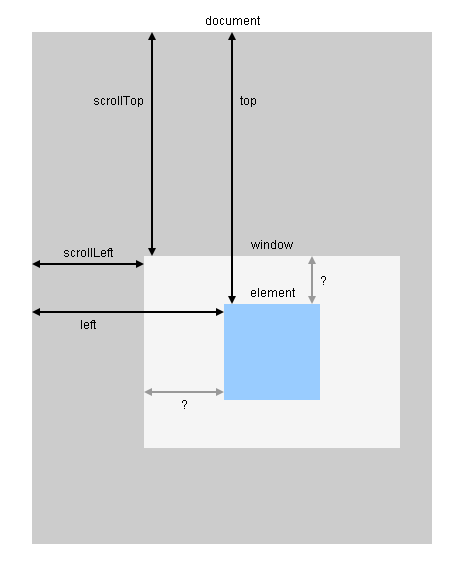
jQuery.offset tiene que ser combinado con scrollTop y scrollLeft como se muestra en este diagrama:

Demo:
function getViewportOffset($e) {
var $window = $(window),
scrollLeft = $window.scrollLeft(),
scrollTop = $window.scrollTop(),
offset = $e.offset();
return {
left: offset.left - scrollLeft,
top: offset.top - scrollTop
};
}
$(window).on("load scroll resize", function() {
var viewportOffset = getViewportOffset($("#element"));
$("#log").text("left: " + viewportOffset.left + ", top: " + viewportOffset.top);
});body { margin: 0; padding: 0; width: 1600px; height: 2048px; background-color: #CCCCCC; }
#element { width: 384px; height: 384px; margin-top: 1088px; margin-left: 768px; background-color: #99CCFF; }
#log { position: fixed; left: 0; top: 0; font: medium monospace; background-color: #EEE8AA; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- scroll right and bottom to locate the blue square -->
<div id="element"></div>
<div id="log"></div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-07 12:07:07