Eliminar el radio del borde de la etiqueta Select en bootstrap 3
Esto parece un problema trivial, pero no puedo entenderlo.
En el sitio web propio de Bootstraps tienen el ejemplo Select.

Mirando el código parece que hay un radio de borde de 4 en ese elemento select.

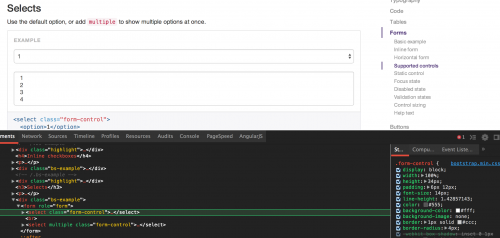
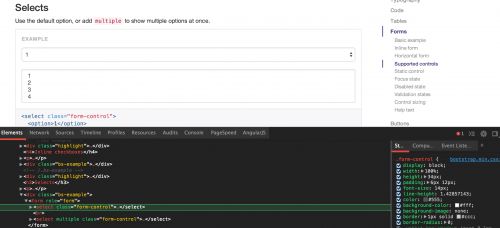
Mi esperanza sería que cambiar ese radio de borde a 0 eliminaría el radio de borde del elemento select, sin embargo, ese no es el caso, como se ve en la imagen debajo.

He explorado todo el CSS que está cambiando ese elemento select, pero ninguno de ellos parece eliminar el radio del borde.
6 answers
Además de border-radius: 0, añádase -webkit-appearance: none;.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-03-15 23:03:52
Aquí hay una versión que funciona en todos los navegadores modernos. La clave está usando appearance:none que elimina el formato predeterminado. Dado que todo el formato se ha ido, usted tiene que añadir de nuevo en la flecha que diferencia visualmente la selección de la entrada. Nota: appearance no es compatible con IE.
Ejemplo de trabajo: https://jsfiddle.net/gs2q1c7p /
select:not([multiple]) {
-webkit-appearance: none;
-moz-appearance: none;
background-position: right 50%;
background-repeat: no-repeat;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAMCAYAAABSgIzaAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDZFNDEwNjlGNzFEMTFFMkJEQ0VDRTM1N0RCMzMyMkIiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDZFNDEwNkFGNzFEMTFFMkJEQ0VDRTM1N0RCMzMyMkIiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo0NkU0MTA2N0Y3MUQxMUUyQkRDRUNFMzU3REIzMzIyQiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo0NkU0MTA2OEY3MUQxMUUyQkRDRUNFMzU3REIzMzIyQiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuGsgwQAAAA5SURBVHjaYvz//z8DOYCJgUxAf42MQIzTk0D/M+KzkRGPoQSdykiKJrBGpOhgJFYTWNEIiEeAAAMAzNENEOH+do8AAAAASUVORK5CYII=);
padding: .5em;
padding-right: 1.5em
}
#mySelect {
border-radius: 0
}<select id="mySelect">
<option>Option 1</option>
<option>Option 2</option>
</select>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-03 01:04:15
Tuve el mismo problema y aunque la respuesta de user1732055 corrige el borde, elimina las flechas desplegables. Resolví esto eliminando el borde del elemento select y creando un wrapper span que tiene un borde.
Html:
<span class="select-wrapper">
<select class="form-control no-radius">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</span>
Css:
select.no-radius{
border:none;
}
.select-wrapper{
border: 1px solid black;
border-radius: 0px;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-29 16:40:23
Puede usar -webkit-border-radius: 0;. Así: -
-webkit-border-radius: 0;
border: 0;
outline: 1px solid grey;
outline-offset: -1px;
Esto dará esquinas cuadradas, así como flechas desplegables. No se recomienda usar -webkit-appearance: none; ya que desactivará todo el estilo realizado por Chrome.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-05-14 09:03:53
Usando el SVG de @ArnoTenkink como url de datos combinado con la respuesta aceptada, esto nos da la solución perfecta para pantallas retina.
select.form-control:not([multiple]) {
border-radius: 0;
appearance: none;
background-position: right 50%;
background-repeat: no-repeat;
background-image: url(data:image/svg+xml,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%20%3C%21DOCTYPE%20svg%20PUBLIC%20%22-//W3C//DTD%20SVG%201.1//EN%22%20%22http%3A//www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd%22%3E%20%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20xmlns%3Axlink%3D%22http%3A//www.w3.org/1999/xlink%22%20x%3D%220px%22%20y%3D%220px%22%20width%3D%2214px%22%20height%3D%2212px%22%20viewBox%3D%220%200%2014%2012%22%20enable-background%3D%22new%200%200%2014%2012%22%20xml%3Aspace%3D%22preserve%22%3E%20%3Cpolygon%20points%3D%223.862%2C7.931%200%2C4.069%207.725%2C4.069%20%22/%3E%3C/svg%3E);
padding: .5em;
padding-right: 1.5em
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-01 20:53:06
La clase se llama:
.form-control { border-radius: 0; }
Asegúrese de insertar la anulación después de incluir bootstraps css.
Si solo desea eliminar el radio en select form-controls use
select.form-control { ... }
En su lugar
EDITAR: funciona para mí en chrome, firefox, opera y safari, IE9+ (todos corriendo en linux/safari e IE en playonlinux)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-06-13 17:22:28