¿El control de zoom y streetview no se muestran en mi mapa de Google?
Estoy insertando un mapa de Google muy básico en mi página y el control de zoom y el icono de mapa de calle no son visibles, sin embargo, si pongo mi ratón sobre donde deben estar puedo hacer zoom en el mapa y entrar en streetview. Así que los controles no son visibles.
<script type="text/javascript"
src="//maps.googleapis.com/maps/api/js?key=<apikey>&sensor=false®ion=IT">
</script>
var myOptions = {
zoom: 17,
center: latlng,
panControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE
},
scaleControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
¿Alguna idea de cuál podría ser el problema?

6 answers
Eso es definitivamente un problema CSS que tiene con su código. Busque CSS que se aplica a todas las imágenes como:
img {
max-width: 100%;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-12-15 04:08:59
Tuve este problema, la solución fue incluir este CSS ...
.gmnoprint img { max-width: none; }
El selector CSS .gmnoprint img obtiene todas las imágenes [img] en los controles de Google Map [gm] que no se imprimen [noprint]. En mi caso max-width se había establecido globalmente al 100%. Al desactivar esto se solucionó el problema.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-05-08 19:04:00
La mejor solución para alcanzar solo para google map
.gmnoprint img {
max-width: none;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-02-28 10:45:20
Tenga en cuenta que en este momento ni siquiera es posible mostrar el control deslizante de zoom de tamaño completo en dispositivos táctiles (ipad, etc.). Aquí está la documentación:
Http://code.google.com/apis/maps/documentation/javascript/controls.html
Google.asignar.ZoomControlStyle.SMALL muestra un control de mini-zoom, que consiste en solo los botones + y -. Este estilo es apropiado para mapas pequeños. En dispositivos táctiles, este control se muestra como botones + y - que responden al tacto evento.
Google.asignar.ZoomControlStyle.LARGE muestra el control deslizante de zoom estándar. En dispositivos táctiles, este control se muestra como botones + y - que responden a eventos táctiles.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-02-17 21:28:19
Me encontré con una variante, con el css ofensivo como:
img {
max-width: 100%;
max-height: 100%;
}Por lo tanto, se necesita una línea adicional:
#map_div img {
max-width: none !important;
max-height: none !important;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-26 09:31:48
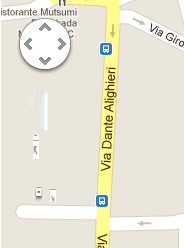
Estoy pensando que esto podría ser un problema con el navegador o el código dentro de la página que está incrustando este mapa.
Si miro este simple código de hola mundo, los controles de mapas se muestran bien. Geocodifiqué este mapa a la misma ubicación que su muestra, por lo que no tiene nada que ver con la ubicación.
¿Qué sucede cuando se utiliza esta muestra?
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
</style>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=true®ion=it">
</script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(45.38686, 8.91927);
var myOptions = {
zoom: 17,
center: latlng,
panControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE
},
scaleControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-12-15 00:04:40