Diferencia entre posicionamiento estático y relativo
En CSS, ¿cuál es la diferencia entre el posicionamiento estático (predeterminado) y el posicionamiento relativo?
7 answers
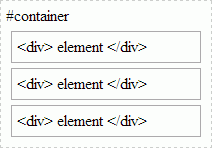
El posicionamiento estático es el modelo de posicionamiento predeterminado para los elementos. Se muestran en la página donde se representan como parte del flujo HTML normal. Los elementos posicionados estáticamente no obedecen left, top, right y bottom reglas:

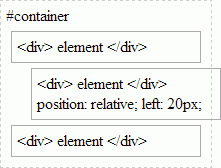
El posicionamiento relativo le permite especificar un desplazamiento específico(left, top etc) que es relativa a la posición normal del elemento en el flujo HTML. Así que si tengo un cuadro de texto dentro de un div podría aplicar el posicionamiento relativo en el cuadro de texto para que se muestre en un lugar específico en relación con donde normalmente se colocaría dentro del div:

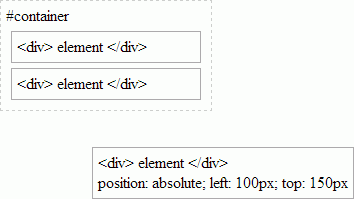
También existe el posicionamiento absoluto, mediante el cual se especifica la ubicación exacta del elemento en relación con todo el documento, o el siguiente elemento relativamente posicionado más arriba en el árbol de elementos :

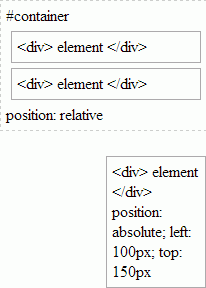
Y cuando se aplica un position: relative a un elemento padre en la jerarquía:

Observe cómo nuestra el elemento absolutamente-posición está limitado por el elemento relativamente-posicionado.
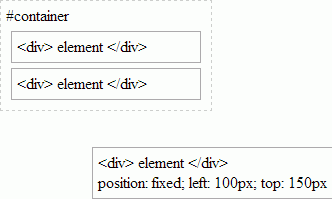
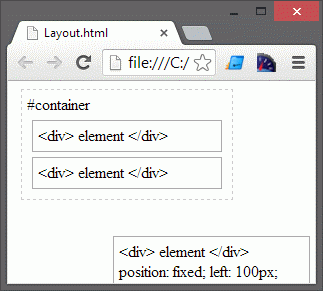
Y por último no es fijo. El posicionamiento fijo restringe un elemento a una posición específica en la vista, que permanece en su lugar durante el desplazamiento:

También puede observar el comportamiento de que los elementos de posición fija no causan desplazamiento porque no se consideran vinculados por la ventana:

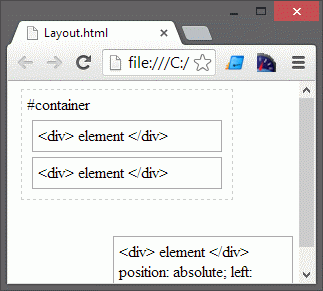
Mientras que los elementos absolutamente posicionados todavía están enlazados por el viewport y causará desplazamiento:

..a menos que, por supuesto, su elemento padre use overflow: ? para determinar el comportamiento del scroll (si lo hay).
Con posicionamiento absoluto y posicionamiento fijo, los elementos se sacan del flujo HTML.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-10-16 10:15:43
Puedes ver un resumen simple aquí: W3School
También, si recuerdo correctamente, al declarar un elemento relativo, por defecto permanecerá en el mismo lugar que debería, pero obtienes la capacidad de posicionar absolutamente elementos dentro de él relativamente a este elemento, que he encontrado muy útil en el pasado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-07-14 12:12:28
Position relative le permite utilizar arriba/abajo/izquierda/derecha para el posicionamiento. Static no te permitirá hacer esto a menos que uses parámetros de margen. Hay una diferencia entre Top y margin-top.
No necesitarás usar mucho estática ya que es predeterminada
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-02-16 00:43:49
En respuesta a "por qué CSS todavía implementaría position: static;" en un escenario, usando position:relative para un padre y position:absolute para el hijo limita el ancho de escala del hijo. En un sistema de menú horizontal, donde podría tener ' columnas 'de enlaces, usar' ancho:auto ' no funciona con padres relativos. En este caso, cambiarlo a 'estático' permitirá que el ancho sea variable dependiente del contenido dentro.
Pasé un buen par de horas preguntándome por qué no podía conseguir mi contenedor para ajustar en función de la cantidad de contenido dentro de él. Espero que esto ayude!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-10-14 14:24:09
La posición relativa es relativa al flujo normal. La posición relativa de ese elemento (con compensaciones) es relativa a la posición donde ese elemento habría estado normalmente si no se hubiera movido.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-09-28 10:06:33
Matthew Abbott tiene una respuesta realmente buena.
Los elementos posicionados absolutos y relativos obedecen top, left, right y bottom comandos (desplazamientos) donde los elementos posicionados estáticos no lo hacen.
Los elementos relativamente posicionados mueven los desplazamientos desde donde normalmente estarían en el html.
Los elementos posicionados absolutos mueven los desplazamientos desde el documento o el siguiente elemento relativamente posicionado hacia arriba en el árbol DOM.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:09:39
Static: Un elemento posicionado ESTÁTICO es lo que obtenemos por DEFECTO (Posicionamiento normal de objetos).
Relativo: Relativo a su posición actual, pero se puede mover. O Un elemento posicionado RELATIVO se posiciona relativo a SÍ MISMO.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-25 16:55:00