Cuáles son las fortalezas y debilidades del mundo real de los muchos marcos basados en backbone.js? [cerrado]
Espero que alguien pueda compartir su experiencia con algunos de los últimos backbone emergentes.variantes js por ahí. Tengo una buena experiencia con backbone / underscore / require en varios proyectos y me gustaría dar el siguiente paso hacia soluciones más avanzadas para una estructura de aplicaciones compleja.
Sé que los siguientes frameworks están disponibles:
- Marionette
- Geppetto (basado en Marioneta)
- Chaplin, Chaplin - chaplin-boilerplate
- Vértebras
- LayoutManager
- Tórax
- Aura
- Luca
- Singool
- backstack
- Interfaz de usuario de Backbone
Por cierto-excelente punto de partida para un proyecto a gran escala
Y probablemente me perdí algunos.
Hay una breve introducción sobre las diferencias aquí:
Pero es muy general. Me preguntaba si alguien puede compartir su experiencia con aplicaciones de la vida real utilizando estos marcos.
¿Cuál es el beneficio de elegir uno sobre el otro? Cuando marionette será una mejor solución sobre chaplin, o por qué vetebrae es mejor para ciertas aplicaciones, por ejemplo.
Claro, la respuesta obvia será " use lo que sea mejor para sus necesidades", pero me falta el experiencia con estos marcos para conocer su fuerza / propósito / ventajas o escenarios preferidos.
Gracias!
Editar 1: encontrado este post: Backbone.Marionette vs Backbone-Boilerplate
Edit 2: Respuesta de Mathias schafer (Chaplin) por correo:
En resumen, la estructura actual se acerca a la versión 1.0, ya que ya se utiliza en producción. No planeamos agregar una gran característica nueva o romper los cambios en la API hasta que 1.0.
Marionette es sin duda la biblioteca más completa y estable que existe. Aborda varios aspectos del desarrollo de aplicaciones JS con Backbone. Por ejemplo, tiene una capa de vista fuerte que Backbone deja completamente vacía. Por supuesto, usted encontrará que algunos de los aspectos no satisfarán sus demandas y usted puede ser que sienta la necesidad de establecer una estructura alrededor de la Marioneta.
En contraste, Chaplin se centra en un aspecto bastante pequeño, pero muy importante de las aplicaciones troncales, a saber la estructura general de la aplicación y el ciclo de vida del módulo. En este sentido Chaplin es muy opionated y es más como un marco de trabajo que una biblioteca (como en "su código llama a una biblioteca, un marco de trabajo llama a su código"). Chaplin proporciona algunas clases centrales que se ubican por encima de los módulos de aplicación individuales y controlan el estado general de la aplicación. Esto le da a su aplicación una estructura convencional como Ruby on Rails lo hace por ejemplo.
En Chaplin, declaras algunas rutas que se asignan a los controladores, y Chaplin comienza el controlador una vez que la ruta coincide. También se encarga de la eliminación de controladores antiguos, y de mostrar y ocultar las vistas principales, que se supone que debe crear un controlador. Esta es la idea básica, pero Chaplin se encarga de los detalles feos para que esto funcione sin problemas.
Hay dos principios que vienen junto con esta estructura: - Modularización, desacoplamiento y sandboxing - Comunicación entre módulos utilizando Publish / Subscribe y Mediator(s)
Por supuesto, estos patrones son no es nuevo en el mundo del desarrollo de software, y Chaplin no es la única biblioteca que los aplica a Backbone.js apps.
Chaplin también proporciona mejoras para la capa de vista, por ejemplo una vista de colección altamente sofisticada, pero en total no tanto como Marionette con sus Regiones y Diseños. Pero es relativamente fácil escribir tales meta clases usando los medios que las vistas de Chaplin proporcionan.
5 answers
La Mayoría de (todos?) los marcos que estás viendo resuelven los mismos problemas, pero lo hacen de maneras ligeramente diferentes con objetivos ligeramente diferentes.
Creo que es justo decir que todos estos proyectos resolverían los problemas en estas categorías: {[12]]}
- Proporcionar un conjunto sensible de valores predeterminados
- Reducir el código repetitivo
- Proporcionar la estructura de la aplicación en la parte superior de los bloques de construcción de BackboneJS
- Extraer patrones que los autores utilizan en sus aplicaciones
Marionette, que he estado construyendo desde diciembre de 2011, también tiene algunos objetivos e ideales muy distintos en mente:{[12]]}
- Arquitectura de aplicaciones compuestas
- Influencia del patrón de mensajería empresarial
- Opciones de modularización
- Uso incremental (sin requisito de todo o nada)
- No hay bloqueo del servidor
- Hacer que sea fácil cambiar esos valores predeterminados
- Código como configuración / over configuración
No estoy diciendo que ninguno de los otros marcos tenga estos mismos objetivos. Pero creo que la singularidad de Marionette proviene de la combinación de estos objetivos.
Arquitectura de Aplicaciones compuestas
Pasé más de 5 años trabajando en sistemas de software distribuidos de cliente grueso utilizando WinForms y C#. Construí aplicaciones para computadoras de escritorio, portátiles (smart-client), dispositivos móviles y aplicaciones web, todas compartiendo un conjunto funcional básico y trabajando con el mismo servidor back-end muchas veces. En este tiempo, aprendí el valor de la modularización y me moví muy rápidamente por un camino de diseño de aplicaciones compuestas.
La idea básica es "componer" la experiencia de ejecución y el proceso de su aplicación a partir de muchas piezas individuales más pequeñas que no necesariamente se conocen entre sí. Se registran en el sistema general de aplicaciones compuestas y luego se comunican a través de varios medios de mensajes y llamadas desacoplados.
He escrito un poco sobre esto en mi blog, presentando Marionette como una arquitectura de aplicación compuesta para Backbone:
- http://lostechies.com/derickbailey/2011/11/17/introduction-to-composite-javascript-apps/
- http://lostechies.com/derickbailey/2011/12/12/composite-js-apps-regions-and-region-managers/
Colas de mensajes / Patrones
Los mismos sistemas distribuidos a gran escala también aprovecharon message queue server, patrones de integración empresarial (patrones de mensajería) y buses de servicio para manejar los mensajes. Esto, más que cualquier otra cosa, tuvo una tremenda influencia en mi enfoque para el desarrollo de software desacoplado. Comencé a ver aplicaciones WinForms de un solo proceso en memoria desde esta perspectiva, y pronto mi lado del servidor y el desarrollo de aplicaciones web tomaron influencia de esto.
Esto se ha traducido directamente en cómo veo el diseño de la aplicación Backbone. Ofrezco un evento agregador en Marionette, tanto para el objeto de aplicación de alto nivel, como para cada módulo que cree dentro de la aplicación.
Pienso en los mensajes que puedo enviar entre mis módulos: mensajes de comandos, mensajes de eventos y más. También pienso en la comunicación del lado del servidor como mensajes con estos mismos patrones. Algunos de los patrones ya han llegado a Marionette, pero otros aún no.
- http://lostechies.com/derickbailey/2011/07/19/references-routing-and-the-event-aggregator-coordinating-views-in-backbone-js/
- http://lostechies.com/derickbailey/2012/04/03/revisiting-the-backbone-event-aggregator-lessons-learned/
- http://lostechies.com/derickbailey/2009/12/23/understanding-the-application-controller-through-object-messaging-patterns/ (código WinForms, pero aún aplicable)
Modularización
La modularización del código es tremendamente importante. Crear paquetes pequeños y bien encapsulados que tengan un enfoque singular con puntos de entrada y salida bien definidos es una necesidad para cualquier sistema de cualquier tamaño y complejidad significativos.
Marionette proporciona modularización directamente a través de sus definiciones module. Pero también reconozco que a algunas personas les gusta RequireJS y quieren usar eso. Así que proporciono una construcción estándar y un RequireJS construcción compatible.
MyApp = new Backbone.Marionette.Application();
MyApp.module("MyModule", function(MyModule, MyApp, Backbone, Marionette, $, _){
// your module code goes here
});
(No hay entrada de blog disponible para esto, todavía)
Uso incremental
Esta es una de las filosofías centrales que cuece en cada parte de la Marioneta que puedo: ningún requisito de "todo o nada" para el uso de la Marioneta.
Backbone en sí tiene un enfoque muy incremental y modular con todos sus objetos building block. Usted es libre de elegir cuáles desea usar, cuándo. Creo firmemente en este principio y me esfuerzo por hacer seguro que la Marioneta funciona de la misma manera.
Con ese fin, la mayoría de las piezas que he incorporado a Marionette están construidas para estar solas, para trabajar con las piezas centrales de Backbone y para trabajar juntas aún mejor.
Por ejemplo, casi todas las aplicaciones troncales necesitan mostrar dinámicamente una vista troncal en un lugar particular de la pantalla. Las aplicaciones también deben manejar el cierre de vistas antiguas y limpiar la memoria cuando se coloca una nueva. Aquí es donde Marionette Region entra a jugar. Una región maneja el código repetitivo de tomar una vista, llamar a render en ella y rellenar el resultado en el DOM por usted. Luego cerrará esa vista y la limpiará por usted, siempre que su vista tenga un método de "cerrar".
MyApp.addRegions({
someRegion: "#some-div"
});
MyApp.someRegion.show(new MyView());
Pero no es necesario usar las vistas de Marionette para usar una región. El único requisito es que se extienda desde Backbone.Ver en algún punto de la cadena de prototipos del objeto. Si elige proporcionar un método close, un onShow método, u otros, Región de Marionette lo llamará por usted en el momento adecuado.
- http://lostechies.com/derickbailey/2011/12/12/composite-js-apps-regions-and-region-managers/
- http://lostechies.com/derickbailey/2011/09/15/zombies-run-managing-page-transitions-in-backbone-apps/
No hay bloqueo del servidor
Construyo aplicaciones Backbone / Marionette sobre una amplia variedad de tecnologías de servidor:
- ASP.NET MVC
- Ruby on Rails{[17]]}
- Ruby / Sinatra
- NodeJS / ExpressJS
- PHP / Slim
- Java
- Erlang
- ... y más
JavaScript es JavaScript, cuando se trata de ejecutarse en un navegador. El JavaScript del lado del servidor también es increíble, pero no tiene ningún efecto o influencia en cómo escribo mi JavaScript basado en el navegador.
Debido a la diversidad en los proyectos que construí y las tecnologías de back-end que usan mis clientes, no puedo y no bloqueará Marionette en una sola pila de tecnología del lado del servidor por ninguna razón. No voy a proporcionar un proyecto repetitivo. No proporcionaré una gema ruby o un paquete npm. Quiero que la gente entienda que Marionette no requiere un servidor back-end específico. Es JavaScript basado en navegador, y el back-end no importa.
Por supuesto, apoyo completamente a otras personas que proporcionan paquetes para su lenguaje y marco. Hago una lista de esos paquetes en el Wiki y espero que la gente continúe construya más paquetes a medida que vean una necesidad. Pero eso es apoyo comunitario, no apoyo directo de Marionette.
Cambia Fácilmente Los Valores Predeterminados
En mi esfuerzo por reducir el código repetitivo y proporcionar valores predeterminados razonables (que es una idea que directamente "tomé prestada" del LayoutManager de Tim Branyen), reconozco la necesidad de que otros desarrolladores usen implementaciones que yo.
Proporciono renderizado basado en etiquetas inline <script> para plantillas, usando subrayado.plantillas js por defecto. Pero puede reemplazar esto cambiando los objetos Renderer y/o TempalteCache en Marionette. Estos dos objetos proporcionan el núcleo de las capacidades de renderizado, y hay páginas wiki que muestran cómo cambiar esto para motores de plantillas específicos y diferentes formas de cargar plantillas.
Con v0.9 de Marionette, se hace aún más fácil. Por ejemplo, si desea reemplazar el uso de bloques de script de plantilla en línea con plantillas precompiladas, solo tiene que reemplazar un método en el Renderizador:
Backbone.Marionette.Renderer.render = function(template, data){
return template(data);
};
Y ahora toda la aplicación usará plantillas precompiladas que adjunte al atributo template de su vista.
Incluso proporciono una Marioneta.Complemento Async con v0. 9 que le permite admitir vistas de renderizado asincrónico. Me esfuerzo continuamente para que sea lo más fácil posible reemplazar los comportamientos predeterminados en Marioneta.
Código Como Configuración
Soy fan de la "convención sobre la configuración" en ciertos contextos. Es una forma poderosa de hacer las cosas, y Marionette proporciona un poco de esto, aunque no demasiado, honestamente. Muchos otros frameworks - especialmente LayoutManager-proporcionan más convención sobre la configuración que Marionette.
Esto se hace con propósito e intención.
He construido suficientes plugins de JavaScript, marcos, complementos y aplicaciones para conocer el dolor de tratar de conseguir que las convenciones funcionen de una manera significativa y rápida. Se puede hacer con rapidez, pero generalmente a costa de poder cambiarlo.
Con ese fin, tomo un enfoque de "código como configuración" para Marionette. No proporciono muchas API de "configuración" en las que pueda proporcionar un literal de objeto con valores estáticos que cambien una franja de comportamientos. En su lugar, documento los métodos que tiene cada objeto, tanto a través del código fuente anotado como a través de la documentación real de la API , con la intención de decirle cómo cambiar Marionette para que funcione de la manera que desee.
Al proporcionar una API limpia y clara para los objetos Marionette, creo una situación en la que reemplazar el comportamiento de un objeto específico o Marionette como un todo es relativamente simple y muy flexible. Sacrifico la API de configuración "simple" por la flexibilidad de proporcionar su propio código para que las cosas funcionen de la manera que desee.
No lo harás encuentra una API" configure "u" options " en Marionette. Pero encontrará una gran cantidad de métodos que cada uno sirve a un propósito muy específico, con firmas limpias, que facilitan el cambio de cómo funciona la Marioneta.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-06 17:44:37
Actualmente estoy usando backbone con el módulo layout manager y handlebars como motor de plantillas y me pareció muy fácil configurar una pequeña aplicación utilizando un backend Grails ya existente. Antes de empezar a usar layout manager leí sobre Marionette y Chaplin y ambos me parecieron muy poderosos pero complejos. Entonces recordé por qué originalmente elegí backbone.js: simplicidad. Todos esos marcos están agregando lo que backbone ha dejado fuera por diseño. No estoy diciendo que un marco sea mal, pero si necesito algo más complejo probaré otros proyectos, como ember.js o sproutcore, ya que tienen un código base único, escrito con un objetivo en la mente de sus desarrolladores. Aquí tenemos marcos encima de otro. Por supuesto, backbone es un backbone no solo para crear aplicaciones, sino también para escribir alguna biblioteca más potente, pero lo único que creo que es realmente pobre con él es la capa de vista, ya que le falta un gestor de diseño y la posibilidad de anidar vistas. Con administrador de diseño que la brecha se llena bastante bien.
Entonces, mi respuesta a tu pregunta es: comienza usando backbone tal cual, y pregúntate qué te falta y cuáles eran tus expectativas sobre el framework. Si encuentra que hay demasiadas cosas que quedan fuera por backbone, entonces vaya y búsquelas en los otros marcos y elija el más cercano a sus necesidades. Y si usted todavía no está seguro en la elección, tal vez la columna vertebral no es para usted y usted tiene que buscar alguna otra solución (ember.js, sproutcore, ExtJS, JavaScript MVC son todos buenos). Si tiene experiencia en la escritura de aplicaciones de cliente, realmente no necesita experiencia en todo el marco que hay para elegir el correcto (para usted, por supuesto)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-05 21:26:12
He estudiado los distintos frameworks construidos con Backbone.js y construyó las Vértebras para un proyecto en HauteLook. Los objetivos del proyecto incluidos... carga dinámica de scripts, formato de módulo AMD, administración de dependencias, compilación con bibliotecas de código abierto en su mayoría, organización de código en paquetes, optimización y compilación para una o varias aplicaciones de una sola página, host en un servidor completamente almacenado en caché, por ejemplo, sin scripts del lado del servidor utilizando solo una API para datos, y lo más divertido para mí, usar el desarrollo impulsado por el comportamiento para el proyecto. Hay una descripción del proyecto en : http://www.hautelooktech.com/2012/05/24/vertebrae-front-end-framework-built-with-backbone-js-and-requirejs-using-amd/
Nuestro Problema:
Bibliotecas seleccionadas (jQuery, Subrayado.js, Backbone.js, RequireJS, Mustache) proporciona carga de módulos, administración de dependencias, estructura de aplicaciones (para modelos, colecciones, vistas y rutas), interacciones asíncronas con API, varias utilidades y objetos para administrar asíncronos comportamientos, p. ej. (Promesas) Aplazamientos, devoluciones de llamada. La lógica restante necesaria para completar el framework incluye:
- un objeto (modelo) para administrar el estado de la aplicación de una sola página;
- un gestor de maquetación para presentar, organizar/transicionar y borrar vistas, y
- controladores que responden a rutas, obtienen/establecen el estado de la aplicación y entregan el trabajo al administrador de diseño.
Nuestras soluciones (implementadas en Vértebras):
Estado de la Aplicación Manager -
El administrador de aplicaciones almacena los datos en la memoria y también los conserva en el almacenamiento del navegador para proporcionar un recurso para datos/metadatos comunes. También proporciona datos (estado) para reconstruir las vistas de página basadas en interacciones anteriores (por ejemplo, pestaña seleccionada, filtros aplicados). El administrador de estado de la aplicación proporciona una estrategia para que los recursos recuperen el estado. Destinado a actuar como una máquina de estado.
Gestor de maquetación -
El gestor de maquetación tiene una o varias vistas así como destinos de documentos (DOM) para cada vista (renderizada). Una página puede hacer una transición entre muchas vistas, por lo que el administrador de maquetación realiza un seguimiento de los estados de las vistas, por ejemplo, renderizado, no renderizado, mostrado, no mostrado. Puede usar el gestor de maquetación para cargar y renderizar de forma perezosa vistas (separadas) que es muy probable que un visitante del sitio solicite, por ejemplo, cambios de pestaña en una página. La transición entre estados de vista es administrada por este objeto. Se puede borrar un diseño completo para que los objetos view y sus enlaces sean eliminado, preparando estos objetos para la recolección de basura (evitando fugas de memoria). El administrador de maquetación también comunica el estado de la vista con los controladores.
Controlador -
Un objeto controlador es llamado por una función manejadora de rutas, y es responsable de obtener el estado relevante (modelos de aplicación) para generar una página (diseño), (también es responsable de establecer el estado cuando las rutas cambian). El controlador pasa datos dependientes (modelos / colecciones) y objetos de vista construidos para una página solicitada al gestor de maquetación. Como efecto secundario, el uso de controladores evita que el objeto routes se hinche y se enrede. Una ruta debe mapearse a un controlador que luego inicia la vista de página, manteniendo las funciones de manejo de rutas magras.
La aplicación Todos está alojada tanto en modo dev como optimizada en Heroku...
Muchos de los conceptos en los otros frameworks son prestados, por ejemplo, la necesidad de destory views para previsualizar fugas de memoria como señaló Derick Bailey - http://lostechies.com/derickbailey/; el Gestor de Maquetación de Tim Branyen http://tbranyen.github.com/backbone.layoutmanager /
En resumen, Backbone.js está destinado a ser una herramienta en su aplicación la columna vertebral.la biblioteca js no proporciona toda la arquitectura que necesitará para construir una aplicación, pero proporciona grandes interacciones con una API y una sólida estructura de código para... Vistas (también actúan como controladores) y sus Modelos y Colecciones de capas de datos, y finalmente Rutas. Construimos Vértebras para cumplir los objetivos de nuestro proyecto, y decidimos extraer el código como un marco para que otros lo usen, aprendan o lo que sea.
La respuesta a su pregunta en mi opinión es aprender de todos los frameworks y usar lo que necesita para cumplir con sus objetivos, si encuentra que los objetivos de su proyecto encajan estrechamente con uno de los frameworks construidos con Backbone, entonces genial, de lo contrario construyó su propio framework hay grandes ejemplos compartidos por la comunidad. O si se encuentra un poco perdido en la dirección de su aplicación, elija algo más obstinado y estructurado tal vez Brasa.js. Lo bueno es que hay una buena variedad de opciones para ayudarle a codificar usando un patrón (MVX) MVC con JavaScript.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-05 22:40:51
Desarrollé el Luca framework mientras trabajaba en BenchPrep, donde lo usamos para desarrollar varias aplicaciones grandes de una sola página en la parte superior de la columna vertebral.biblioteca js.
Había trabajado con ExtJS durante varios años antes y he robado mis conceptos favoritos de ese marco, como la arquitectura impulsada por componentes, donde desarrolla sus vistas como componentes independientes y luego las une con otros componentes utilizando vistas de contenedor. Y ya que está fuertemente basado en configuración, desarrollar una aplicación en Luca se siente mucho como describir un objeto con JSON.
Una ventaja de este enfoque es la capacidad de reutilizar componentes en varias aplicaciones o en diferentes lugares de su aplicación, con solo cambios menores utilizando extend de Backbone. También es muy fácil experimentar con muchos diseños / presentaciones diferentes de componentes haciendo solo pequeños ajustes a la configuración JSON.
Además de una amplia gama de funciones de ayuda / utilidad, Luca viene con muchos derivados de Backbone de nivel superior que puedes juntar de cualquier manera imaginable para construir una interfaz de usuario compleja.
Vistas, Componentes, Contenedores
- Modelo aumentado, Vista, Colección, Clases de enrutador
- Opciones de configuración que facilitan la comunicación entre Modelos, Colecciones, Vistas, la Aplicación y sus respectivos gestores.
- Contenedores (Diseño Dividido / Columna, Diseño de Cuadrícula, Vista de Pestaña , Vista de Tarjeta / Asistente )
- FormView con todos los componentes de campo estándar, y ayudantes para sincronizar con un Backbone.Modelo
- GridView, para generar elementos de cuadrícula desplazables desde un Luca.Colección
- collectionView, para generar vistas basadas en una colección
- Barras de herramientas / Botones
Twitter Bootstrap Estilos y Marcado de Forma Gratuita
- Luca juega muy bien con el framework bootstrap de Twitter. Simplemente estableciendo Luca.enableBootstrap = true, e incluyendo el CSS, sus componentes (como las vistas de pestañas, las barras de herramientas, botones, formularios, campos, cuadrículas, etc. ) usarán automáticamente el marcado compatible con Twitter Bootstrap y las convenciones de clase CSS.
- Utiliza el sistema Grid para el diseño, y responde a la mayoría de las clases css base de bootstrap de una manera inteligente
- Luca.Los componentes Viewport y GridLayout están configurados para funcionar con los sistemas de cuadrícula receptivos, fluidos o estáticos de bootstrap.
- Tiene como objetivo proporcionar un una coincidencia para los componentes bootstrap de twitter, para representarlos como vistas Backbone configurables
El Componente de la Aplicación
- Backbone.La máquina de estado basada en modelos proporciona métodos getter / setter y eventos de cambio de atributos como un estilo de flujo de control de aplicaciones
- Componente de controlador integrado que oculta / muestra páginas de la aplicación en respuesta a Backbone.Eventos de enrutador o Máquina de estado
- Gestor de Colección integrado que realiza un seguimiento de las colecciones que ha creado, le permite delimitarlas, agruparlas, asignarles parámetros por defecto
- Un Gestor de Sockets que es una capa de abstracción encima de los servicios websocket que hace push tan fácil como Backbone.Evento
- Un enrutador de eventos de teclado que desencadena eventos clave con nombre en componentes que se preocupan por responder a dichos eventos
Mejoras en la Colección y el Modelo
- Las colecciones se basan en backbone-query , que proporciona una interfaz de consulta muy similar a MongoDB
- habilita una red troncal de almacenamiento local.sincronizar simplemente configurando la colección.localStorage = true
- población automática de colecciones cuyos datos se arrancan al cargar la página
- métodos en caché / propiedades calculadas. cache el resultado de los métodos de colección, y expira la caché en respuesta a cambiar / agregar / eliminar eventos en la colección o sus modelos
- propiedades calculadas en los modelos. construir atributos basados en en función compleja, y actualizar automáticamente el valor calculado en respuesta a los cambios
Eventos y Hooks
Los componentes de Luca son más liberales con los eventos que emiten en comparación con los componentes de Backbone de stock. Emitirán eventos como before: initialize, after:initialize, before:render, after:render, activation, first:activation, deactivation, first: deactivation, y esto le permite ajustar más finamente el comportamiento de sus componentes. Además, al definir un evento en el @ hooks porperty en su vista, llamará automáticamente a una función de nombre similar para usted si existe. Esto evita una gran cantidad de código de estilo de devolución de llamada que mejora la legibilidad.
También puede configurar el Luca.Clase de eventos para publicar los eventos en un canal global de publicación / suscripción, lo que facilita la construcción de una aplicación grande y ayuda en la comunicación entre módulos.
La Gema de Rubí
Luca fue desarrollado específicamente mientras trabajaba contra Rails y Sinatra APIs y debido a esto está actualmente optimizado para una pila específica, pero de ninguna manera lo bloquea en un servidor específico.
Luca viene distribuido como parte de una gema Ruby configurada para trabajar en la canalización de activos, o como un archivo JS descargable.
No es necesario utilizar Rails, o Sinatra. Pero si lo haces, he incluido muchas cosas útiles:
- Archivos con el .la extensión luca se procesa como HAML con la variable de estilo JST interpolación. ( equivalente a .jst.ejs.haml ) por asset pipeline
- Un arnés de prueba para browser, o pruebas Unitarias basadas en Jasmine sin cabeza junto con muchos ayudantes de prueba Backbone y Underscore.
- Un punto final de API para el conjunto de herramientas de desarrollo que se incluye con Luca (más sobre esto más adelante)
- Un punto final de API que le permite usar Redis como un motor de almacenamiento sin esquemas para Luca.Colección con configuración mínima
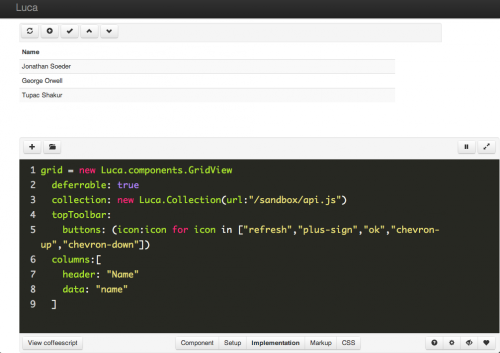
El Desarrollo Herramientas
- Las aplicaciones Luca pueden habilitar una consola coffeescript en el navegador con ayudantes y comandos específicos de Luca que ayudan a monitorear, inspeccionar y depurar aplicaciones y componentes de Luca

Con la ayuda de la Gema Rails y el editor de componentes basado en CodeMirror de Luca, puede editar el código fuente del Framework Luca así como los componentes específicos de la aplicación directamente en el navegador, utilizando Coffeescript. Ya verás retroalimentación inmediata en respuesta a sus ediciones, con las instancias de objetos afectados que se actualizan con el prototipo actualizado, y puede guardar los cambios en el disco.
El Probador de componentes es una caja de arena en vivo para jugar con los componentes que componen su aplicación de forma aislada. Le proporciona herramientas para modificar el prototipo del componente, configurar sus dependencias y configurar el componente. El componente volverá a renderizarse inmediatamente cada vez que realice un editar. Puede ver y editar el marcado que genera el componente, así como el CSS directamente en el navegador y ver sus cambios inmediatamente. Esto lo convierte en una herramienta de experimentación muy valiosa.
-
El Probador de componentes pronto se integrará con Jasmine para que pueda ver los resultados de sus pruebas unitarias de componentes en tiempo real mientras edita su código

Luca es un trabajo en progreso, pero mantiene una API estable (aún no 1.0 ) y ha sido se utiliza en varias aplicaciones de producción de gran tamaño. Definitivamente es un marco muy obstinado, pero estoy trabajando para hacerlo más modular. Estoy trabajando activamente en la documentación y los componentes de muestra.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-21 04:24:34
Soy coautor de Chaplin y he escrito una comparación en profundidad entre Chaplin.js y Marionette.js:
Http://9elements.com/io/index.php/comparison-of-marionette-and-chaplin /
Esto no es un "tiroteo", sino que trata de explicar ambos enfoques de una manera equilibrada.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-11 09:28:07