Cordova InAppBrowser-Cómo desactivar la URL y la barra de navegación?
Actualmente estoy creando una aplicación de Agregador de Noticias y estoy usando InAppBrowser para que la gente lea los artículos. Ahora, mis preguntas son: ¿Puedo eliminar la URL y la Barra de Navegación? Además, ¿puedo cambiar el texto del botón "Listo"?
Por Favor hágamelo saber...
Gracias

6 answers
Para eliminar la URL, simplemente establezca la opción 'location' en "no".
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'location=no');
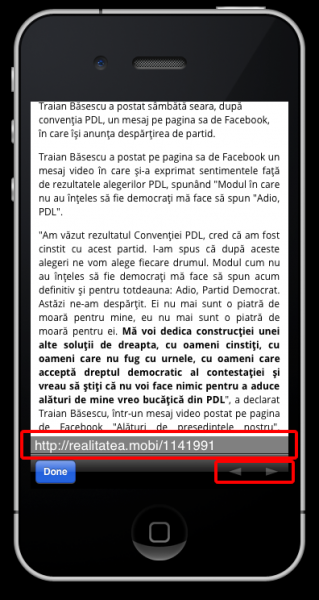
En Android, esto elimina los botones' Atrás/Adelante', URL y botón' Hecho', no solo la URL, pero afortunadamente hay una opción especial solo para Android 'hideurlbar' para eliminar SOLO la URL.
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', ‘hideurlbar=yes’);
El texto del botón 'Hecho' se puede cambiar agregando una opción 'closebuttoncaption'.
(Ahora funciona en Android si se utiliza InAppBrowser plugin v2.0.2 o superior.)
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'closebuttoncaption=My Button Name');
En iOS, la barra de herramientas se puede eliminar configurando la opción 'toolbar' en "no".
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'toolbar=no');
Sin embargo, eliminar la barra de herramientas significa que los botones 'Atrás/Adelante' Y el botón 'Hecho' ya no se mostrarán. Esto hace que sea difícil salir del InAppBrowser.
(Salir del InAppBrowser es un problema menor en Android, ya que el botón atrás del sistema proporciona un método de salida alternativo si el botón' Hecho ' no está exhibición.)
Si desea mantener el botón' Done', pero deshacerse de los botones' Back/Forward ' , establezca la opción ' hidenavigationbuttons' en ' yes' (requiere InAppBrowser plugin v3.0.0 o superior).
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'hidenavigationbuttons=yes');
Para versiones anteriores de plugin, puede eliminar manualmente los botones 'Atrás/Adelante' en TODOS sus InAppBrowsers modificando el código fuente para el plugin InAppBrowser de la siguiente manera.
Para iOS, abra lo siguiente file
YOURAPPNAME/platforms/ios/YOURAPPNAME/Plugins/cordova-plugin-inappbrowser/CDVInAppBrowser.m
Y cambie la siguiente línea de código de:
[self.toolbar setItems:@[self.closeButton, flexibleSpaceButton, self.backButton, fixedSpaceButton, self.forwardButton]];
A:
[self.toolbar setItems:@[self.closeButton, flexibleSpaceButton]];
Luego vuelve a construir tu proyecto usando la línea de comandos.
Para Android, abra el siguiente archivo
YOURAPPNAME/platforms/android/src/org/apache/cordova/inappbrowser/InAppBrowser.java
Y eliminar la siguiente línea de código:
toolbar.addView(actionButtonContainer);
Para eliminar también la URL, elimine también la siguiente línea de código:
toolbar.addView(edittext);
Luego vuelve a construir tu proyecto usando la línea de comandos.
Gracias a danw y Vishwani por respuestas útiles. Probado Abr 2018 con Cordova 8.0.0, Cordova iOS 4.5.4, Cordova Android 7.1.0 y cordova-plugin-inappbrowser 3.0.0
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-27 16:03:20
En 3.1.0(?) puede ocultar la barra de herramientas usando la opción' barra de herramientas'.
Por ejemplo:
ref = window.open('http://some.page/foo/', '_blank', 'location=no,toolbar=no');
Ver: phonegap docs
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-10-31 04:49:36
window.open('http://url/', '_blank', 'location=no,toolbar=no');
Location : Establecer en sí o no para activar o desactivar la barra de ubicación del InAppBrowser.
Toolbar : establecer en sí o no para activar o desactivar la barra de herramientas para el InAppBrowser (por defecto es sí). Esto parece ser ios solo aunque
Encuentra todas las opciones aquí
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-03 05:27:25
Si desea mantener el botón hecho / cerrar y eliminar todo lo demás, mantenga location = yes:
var ref = window.open('http://apache.org', '_blank', 'location=yes');
Y hacer cambios en el inappbrowser.archivo java:
toolbar.addView(close);
close.setText("Done");
if (getShowLocationBar()) {
main.addView(toolbar);}
Elimine EditText y actionButtonContainer. Espero que ayude.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-04 21:49:56
En caso de que desee eliminar la barra de herramientas por completo, puede establecer temporalmente la variable ALTURA de la barra de herramientas en 0.0. Lo encontrará en el mismo archivo que en la respuesta anterior. No es la mejor solución, pero desaparece.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-06-14 16:36:55
Uso:
var options = {
"location": "no",
"toolbar": "no"
};
$cordovaInAppBrowser.open(url, target, options);
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-26 14:52:03