¿Configuración óptima para exportar SVG para la web desde Illustrator?
Estoy buscando usar un logotipo SVG para un sitio web, para que se vea genial en un diseño receptivo para todos los dispositivos.
Pero como hay problemas, quiero admitir tantos dispositivos y navegadores como sea posible. La velocidad de carga también es una consideración importante. ¿Cómo encaja la configuración de exportación en Adobe Illustrator en todo esto?
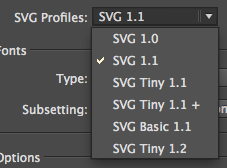
En Illustrator, hay varias opciones para exportar SVG. En primer lugar, ¿qué perfil SVG es el mejor?

Asumo SVG Tiny tiene un tamaño de archivo menor? ¿Muchos dispositivos soportan SVG Tiny? ¿Cuáles son las diferencias más importantes? (Sin tener que leer este monstruo W3.)
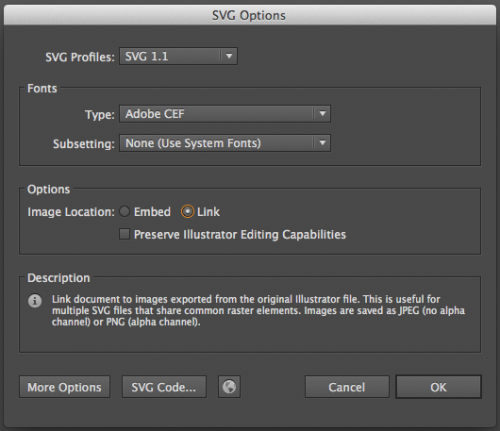
En segundo lugar, supongo que la mejor opción para la ubicación de la imagen es "enlace"? (Ver descripción después del signo de exclamación.)

Alternativamente, ¿cómo es el soporte del navegador para la opción "incrustar"?

¡Gracias!
P.d. Habrá una opción de reserva alpha-PNG, pero quiero el SVG a ser apoyado lo mejor posible. (Ahora que lo pienso, una alternativa opción - como un JPG-probablemente sería el mejor servido en este caso, ya que alpha-PNG en sí necesita una solución para el antiguo IE.)
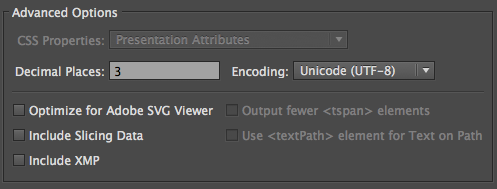
Update: También hay más opciones que se pueden configurar. No estoy trabajando con texto, así que lo único relevante que veo son los decimales. Para logotipos, algo que se muestra como máximo 200x200px (por lo que 400x400px en pantallas Retina), es "3" la mejor configuración? O " 2 " a ¿minimizar el tamaño del archivo?

1 answers
Perfiles SVG
- SVG 1.0: todos los navegadores de escritorio y móviles modernos admiten SVG 1.1, por lo que nunca elija esta opción.
- SVG 1.1: Casi siempre querrás esto.
- SVG Tiny/Basic: este es un subconjunto de SVG destinado a dispositivos móviles. Solo un puñado de dispositivos soportan SVG Tiny y no la especificación completa, así que opta por SVG 1.1.
Nota: SVG Tiny no reduce el tamaño del archivo, es solo un subconjunto de SVG que es adecuado para baja dispositivos de potencia de procesamiento. Descartará degradados, opacidad, fuentes incrustadas y filtros. Erik Dahlström dice: Todos los visores completos de SVG 1.1 deberían poder mostrar todo el contenido SVG 1.1 Tiny/Basic (de acuerdo con las especificaciones), y probablemente todo el contenido SVG 1.2 Tiny que Illustrator produce también.
Fonts nota: si no tiene ningún texto en su imagen, esta configuración no importa.
Adobe CEF: nunca utilice esta opción de la intención de mostrar en navegador. Es la forma de Adobe de incrustar fuentes en archivos SVG, por lo que sé, esto solo es compatible con el complemento SVG viewer de Adobe.
SVG: esto incorpora la fuente como SVG, que no es compatible con Firefox, pero es una buena opción si tiene la intención de soportar solo dispositivos móviles (que generalmente ejecutan webkit).
Crear contornos: querrá hacer esto la mayor parte del tiempo, a menos que tenga una gran cantidad de texto. Si usted tiene una gran cantidad de texto que se desea incrustar la fuente con WOFF, pero tendrá que hacerlo a mano.
Subconjunto :
Ninguno: esto negará la configuración anterior y no incrustará ninguna fuente, si no le importa que la fuente vuelva a alguna otra fuente en la computadora del usuario, elija esto.
Solo se usan glifos: querrá esto la mayor parte del tiempo si elige incrustar la fuente. Solo incorpora los caracteres utilizados para no inflar su tamaño de archivo.
[resto de subconjuntos]: esto es bastante claro, puede elegir incluir toda la fuente o subconjuntos de la misma. Solo es útil si su SVG es dinámico y el texto puede cambiar según la entrada del usuario.
Imágenes: esto solo importa si está incluyendo imágenes de mapa de bits
Embed: esto es normalmente lo que quieres, codifica la imagen como un uri de datos para que solo cargues un archivo en lugar del archivo svg con sus imágenes de mapa de bits complementarias.
Enlace: use esto solo si tiene varios archivos svg que hacen referencia a un archivo de mapa de bits (por lo que no se descarga cada vez que renderiza el archivo svg).
Tenga en cuenta que las imágenes de mapa de bits enlazadas no se mostrarán si el SVG se muestra a través de la etiqueta <img>, porque img no permite cargar recursos externos. Además: webkit tiene un error que no muestra imágenes de mapa de bits dentro de archivos svg, incluso si los incrustas. En resumen: utilice un plain <svg> tag si desea incrustar o vincular imágenes de mapa de bits, no utilice <img>.
Preservar las Capacidades de Edición de Illustrator
Prefiero guardar un archivo .ai como mi imagen de origen, y pensar en el archivo SVG como una característica Export for web. De esa manera, se enfoca en reducir el tamaño del archivo y tiene una copia prístina de su archivo vectorial con todas las capacidades de edición. Así que no elijas esto.
Decimales
El valor predeterminado 3 es un ajuste cuerdo y sobre todo puede olvidarse de él.
Sin embargo, si tiene rutas realmente complicadas con muchos puntos, reducir esta configuración a 1 o incluso 0 reducirá el tamaño del archivo sustancialmente. Pero debes tener cuidado porque los segmentos bézier son muy sensibles a este ajuste y pueden parecer un poco distorsionados. Así que si baja esta configuración siempre asegúrese de que se vea aceptable en un navegador.
Codificación
La explicación detrás de la codificación de caracteres es bastante técnica, y solo se refiere a archivos svg con texto. La codificación más probable que necesita es UTF-8, no cambie esto a menos que sepa lo que está haciendo.
Optimizar para Adobe SVG Viewer
Adobe SVG Viewer es un complemento del navegador de tiempos en que los navegadores no soportaban SVG de forma nativa. No se lo que hace, pero es irrelevante, no compruebes esto.
Incluir datos de corte
Esto añade saturación de metadatos a su archivo SVG, a menos que planee abrir su archivo SVG más tarde en Illustrator y encontrar sus sectores (si los tiene), no marque esto
Include XMP
Más metadatos con respecto al archivo, puede leer en XMP aquí. no marque esto
Salida menos <tspan> elementos
Esto aparecerá en gris si no tiene texto. SVG no admite tablas de kerning, por lo que ciertas secuencias de caracteres parecerán demasiado espaciadas, es decir, AVA. Illustrator trabaja agregando elementos tspan y ajustando un poco las posiciones de los personajes. Esto añade un poco de inflado al archivo no marque esto a menos que se preocupe más por el tamaño del archivo que por la apariencia del texto.
Usar el elemento <textpath> para texto en una ruta
Esto aparecerá en gris si no tiene texto en una ruta. Los navegadores tienden a variar mucho cuando se trata de colocar texto en una ruta, por lo que Illustrator intenta ser útil aplicando la rotación y posición del personaje en lugar de dejar el trabajo al navegador. no marque esto a menos que se preocupe más por el tamaño del archivo que por la apariencia del texto.
En general, le recomendaría que busque en SVG en general, encontrará que se parece mucho a HTML y le permite modificar cosas que no se pueden hacer dentro de Illustrator.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-14 11:45:30