¿Cómo ver mi código HTML en el navegador con Visual Studio Code?
¿Cómo ver mi código HTML en un navegador con el nuevo código de Microsoft Visual Studio?
Con Notepad++ tiene la opción de ejecutarse en un navegador. ¿Cómo puedo hacer lo mismo con Visual Studio Code?
19 answers
Para Windows-Abra su navegador predeterminado-Probado en VS Code v 1.1.0
Responde tanto a la apertura de un archivo específico (el nombre está codificado) COMO a la apertura de cualquier otro archivo.
Pasos:
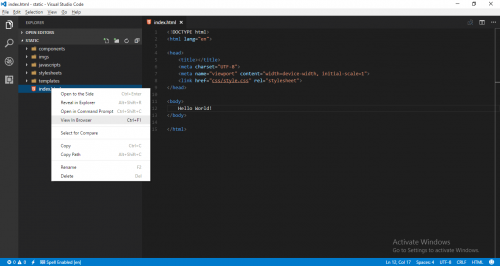
Usar ctrl + shift + p (o F1) para abrir la paleta de comandos.
-
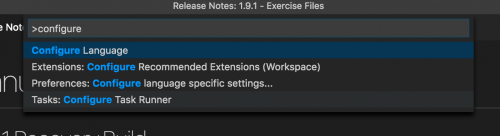
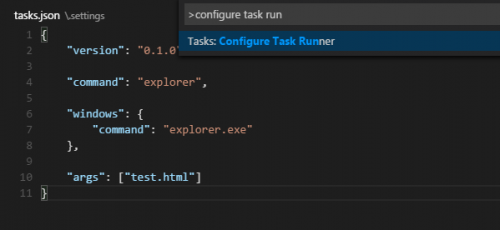
Escriba Configure Task Runner. Al seleccionarlo se abrirán las tareas .archivo json. Elimine el script que se muestra y reemplácelo por lo siguiente:
{ "version": "0.1.0", "command": "explorer", "windows": { "command": "explorer.exe" }, "args": ["test.html"] }Recuerde cambiar la sección "args" de las tareas.archivo json al nombre de su archivo. Esto siempre abrirá ese archivo específico cuando presione F5.
También puede configurar esto para abrir cualquier archivo que tenga abierto en ese momento utilizando
["${file}"]como el valor de "args". Tenga en cuenta que el$va fuera del{...}, por lo que["{$file}"]es incorrecto. Guarde el archivo.
Volver a su archivo html (en este ejemplo es "texto.html"), y presione ctrl + shift + b para ver su página en su navegador web.

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-23 17:25:21
@InvisibleDev-para hacer que esto funcione en un mac intentando usar esto:
{
"version": "0.1.0",
"command": "Chrome",
"osx": {
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
},
"args": [
"${file}"
]
}
Si ya tiene chrome abierto, iniciará su archivo html en una nueva pestaña.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-14 21:21:20
Si desea tener una recarga en vivo, puede usar gulp-webserver, que vigilará los cambios de archivos y la página de recarga, de esta manera no tendrá que presionar F5 cada vez en su página:
Aquí está cómo hacerlo:
-
Abra el símbolo del sistema (cmd) y escriba
Npm install save save-dev gulp-webserver
-
Introduzca Ctrl+Shift+Pen VS Code y escriba Configure Task Runner. Selecciónelo y presione entrar. Abrirá tareas.archivo json para usted. Eliminar todo de él end introduzca solo el siguiente código
Tareas.json
{
"version": "0.1.0",
"command": "gulp",
"isShellCommand": true,
"args": [
"--no-color"
],
"tasks": [
{
"taskName": "webserver",
"isBuildCommand": true,
"showOutput": "always"
}
]
}
- En el directorio raíz de su proyecto agregue gulpfile.js e introduzca el siguiente código:
Gulpfile.js
var gulp = require('gulp'),
webserver = require('gulp-webserver');
gulp.task('webserver', function () {
gulp.src('app')
.pipe(webserver({
livereload: true,
open: true
}));
});
- Ahora en VS Code enter Ctrl+Shift+P y escriba "Ejecutar tarea" cuando la ingrese, verá su tarea "servidor web" seleccionada y presione enter.
Su servidor web ahora abrirá su página por defecto navegador. Ahora cualquier cambio que hagas en tus páginas HTML o CSS se recargará automáticamente.
Aquí hay una información sobre cómo configurar 'gulp-webserver' por ejemplo puerto, y qué página cargar, ...
También puede ejecutar su tarea simplemente ingresando Ctrl + P y escribiendo servidor web de tareas
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-14 22:19:26
VS Code tiene una extensión de servidor en vivo que admite el inicio con un clic desde la barra de estado.
Algunas de las características:
- Lanzamiento con un clic desde la Barra de estado
- Recarga en vivo
- Soporte para archivos adjuntos de depuración de Chrome
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-10 14:37:59
Ahora puede instalar una Vista de extensión En El Navegador. Lo probé en Windows con Chrome y está funcionando.
Versión de Vscode: 1.10.2
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-29 01:23:24
En Linux, puede utilizar el xdg-open comando para abrir el archivo con el navegador predeterminado:
{
"version": "0.1.0",
"linux": {
"command": "xdg-open"
},
"isShellCommand": true,
"showOutput": "never",
"args": ["${file}"]
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-03 13:02:42
Aquí está una versión 2.0.0 para el documento actual en Chrome w / atajo de teclado:
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"taskName": "Chrome",
"type": "process",
"command": "chrome.exe",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"args": [
"${file}"
],
"problemMatcher": []
}
]
}
keybindings.json :
{
"key": "ctrl+g",
"command": "workbench.action.tasks.runTask",
"args": "Chrome"
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-09-20 20:38:54
Si solo estás en Mac, este tasks.json archivo:
{
"version": "0.1.0",
"command": "open",
"args": ["${file}"],
}
} es todo lo que necesita para abrir el archivo actual en Safari, asumiendo que su extensión es ".HTML".
Crear tasks.json como se describe anteriormente e invocarlo con ⌘+shift+b .
Si quieres que se abra en Chrome entonces:
{
"version": "0.1.0",
"command": "open",
"args": ["-a", "Chrome.app", "${file}"],
}
Esto hará lo que quieras, como abrir en una nueva pestaña si la aplicación ya está abierta.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-03 12:52:29
Solo estoy re-publicando los pasos que usé desde el blog msdn. Puede ayudar a la comunidad.
Esto te ayudará a
configure un servidor web local conocido como lite-server con VS Code, y también lo guía para alojar sus archivos estáticos html en localhost y debug su código Javascript.
1. Instalar Nodo.js
Si aún no está instalado, consíguelo aquí
Viene con npm (el gestor de paquetes para adquirir y gestionar su desarrollo bibliotecas)
2. Crea una nueva carpeta para tu proyecto
En algún lugar de su unidad, cree una nueva carpeta para su aplicación web.
3. Añade un paquete.archivo json a la carpeta del proyecto
Luego copie / pegue el siguiente texto:
{
"name": "Demo",
"version": "1.0.0",
"description": "demo project.",
"scripts": {
"lite": "lite-server --port 10001",
"start": "npm run lite"
},
"author": "",
"license": "ISC",
"devDependencies": {
"lite-server": "^1.3.1"
}
}
4. Instalar el servidor web
En una ventana de terminal (símbolo del sistema en Windows) abierta en su carpeta de proyecto, ejecute este comando:
npm install
Esto instalará lite-server (definido en el paquete.json), un servidor estático que carga el índice.html en su navegador predeterminado y lo actualiza automáticamente cuando cambian los archivos de la aplicación.
5. Inicie el servidor web local!
(Suponiendo que tenga un índice.archivo html en la carpeta del proyecto).
En la misma ventana de terminal (símbolo del sistema en Windows) ejecute este comando:
npm start
Espere un segundo e indíquelo.html se carga y se muestra en su navegador predeterminado servido por su web local servidor!
Lite-server está observando sus archivos y actualiza la página tan pronto como realice cambios en cualquier archivo html, js o css.
Y si tiene Código VS configurado para guardar automáticamente (menú Archivo / Guardar automáticamente), verá cambios en el navegador a medida que escribe!
Notas:
- No cierre la línea de comandos hasta que haya terminado de codificar en su aplicación para el día
- Se abre en http://localhost:10001 pero puede cambiar el puerto por editando el paquete.archivo json.
Eso es todo. Ahora, antes de cualquier sesión de codificación, simplemente escriba npm start y ya está listo.
Originalmente publicado aquí{[15] {} en[3]} blog.
Créditos va al Autor : @Laurent Duveau
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-21 11:18:22
CTRL+SHIFT+P mostrará la paleta de comandos.
Dependiendo de lo que estés ejecutando, por supuesto. Ejemplo en un ASP.net aplicación que puede escribir:>kestrel y luego abra su navegador web y escriba localhost:(your port here).
Si escribe > le mostrará los comandos mostrar y ejecutar
O en su caso con HTML, creo que F5 después de abrir la paleta de comandos debe abrir el depurador.
Fuente: enlace
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-04 21:08:22
Abrir archivos en el navegador Opera (en Windows 64 bits). Simplemente agregue estas líneas:
{
"version": "0.1.0",
"command": "opera",
"windows": {
"command": "///Program Files (x86)/Opera/launcher.exe"
},
"args": ["${file}"] }
Preste atención al formato de ruta en "mando": línea. No use el "C:\path_to_exe\runme.formato exe".
Para ejecutar esta tarea, abra el archivo html que desea ver, presione F1, escriba task opera y presione enter
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-26 20:11:12
Mi script runner se ve así:
{
"version": "0.1.0",
"command": "explorer",
"windows": {
"command": "explorer.exe"
},
"args": ["{$file}"]
}
Y es solo abrir mi explorador cuando presiono ctrl shift b en mi índice.archivo html
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-01 13:07:59
Aquí es cómo se puede ejecutar en varios navegadores para windows
{
"version": "0.1.0",
"command": "cmd",
"args": ["/C"],
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "Chrome",
"args": ["start chrome -incognito \"${file}\""]
},
{
"taskName": "Firefox",
"args": ["start firefox -private-window \"${file}\""]
},
{
"taskName": "Edge",
"args": ["${file}"]
}
]
}
Observe que no escribí nada en args para Edge porque Edge es mi navegador por defecto solo le dio el nombre del archivo.
EDITAR: tampoco necesitas-incógnito ni -private-window...it ' s just me gusta verlo en una ventana privada
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-11-11 02:15:57
Para Mac-Se abre en Chrome-Probado en VS Code v 1.9.0
- Usar el comando + shift + p para abrir la paleta de comandos.
Escriba Configure Task Runner, la primera vez que lo haga, VS Code le dará el menú de desplazamiento hacia abajo, si selecciona "Otros"."Si has hecho esto antes, VS Code te enviará directamente a las tareas.json.
-
Una Vez en las tareas.archivo json. Eliminar el script que se muestra y reemplazarlo por lo siguiente:
{ "version": "0.1.0", "command": "Chrome", "osx": { "command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" }, "args": ["${file}"] }
- Vuelva a su archivo html y presione Comando + Shift + b para ver tu página en Chrome.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-02-20 22:49:28
Solución con un solo clic simplemente instale Extensiones open-in-browser desde Visual Studio marketplace.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-14 15:45:27
Aquí está la versión 2.0.0 para Mac OSx:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
},
{
"label":"chrome",
"type":"process",
"command":"/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"args": [
"${file}"
]
}
]
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-02 00:27:18
Ctrl + F1 abrirá el navegador predeterminado. alternativamente, puede presionar Ctrl + shift + P para abrir la ventana de comandos y seleccionar "Ver en el navegador". El código html debe guardarse en un archivo (código no guardado en el editor - sin extensión, no funciona)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-02 20:09:41
Recientemente se encontró con esta característica en uno de los tutoriales de código de visual studio en www.lynda.com
Presione Ctrl + K seguido de M, se abrirá el" Select Language Mode " (o haga clic en la esquina inferior derecha que dice HTML antes de ese sonriente ), escriba markdown y presione enter
Ahora presione Ctrl + K seguido de V, abrirá su html en una pestaña cercana.
¡Tadaaa !!!Ahora los comandos emmet no funcionaban en este modo en mi archivo html, así que fui volver al estado original (nota - etiqueta html tellisense estaban funcionando perfectamente)
Para ir al estado original, presione Ctrl + K seguido de M, seleccione detección automática. los comandos de Emmet comenzaron a funcionar. Si está satisfecho con el visor de solo html, entonces no hay necesidad de volver al estado original.
Me pregunto por qué vscode no tiene la opción de visor html de forma predeterminada, cuando es capaz de mostrar el archivo html en el modo markdown.
De todos modos es genial. Feliz vscoding :)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-01 17:24:52
No se puede. Visual Studio no fue diseñado para el diseño o desarrollo web. Tienes que codificar algunas líneas para que funcione.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-22 18:55:55