¿Cómo puedo reformatear código JavaScript en WebStorm?
Estoy usando JetBrains WebStorm IDE. Pero creo que no hay atajo para autoformatear (embellecer) el código. En Netbeans, su CtrlShiftF comando que formatea todo el archivo. ¿Hay alguna orden para esto? ¿Necesito instalar algún plugin o algo para habilitar esta función?
31
3 answers
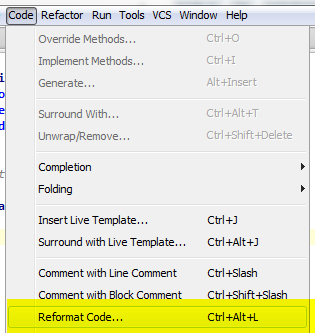
Code | Reformat Code... (Ctrl+Alt+L):

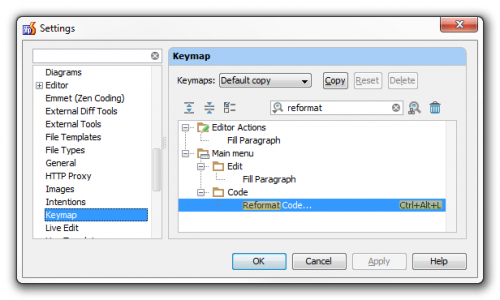
El atajo de teclado se puede cambiar en File | Settings | Keymap:

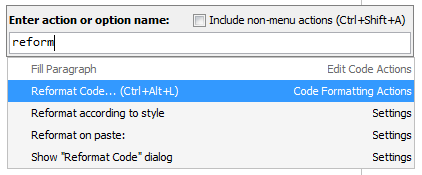
Si aún no está familiarizado con las características del IDE, use Help | Find Action:

Esta característica también está documentada.
67
Author: CrazyCoder,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-06 13:23:07
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-06 13:23:07
Sí.
Opt + Cmd + L (Mac, o lo que sea su combo de plataforma)
O Código > Reformatear Código...
7
Author: 7zark7,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-06 13:41:09
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-06 13:41:09
Usando WebStorm 8.0.4 en Windows la tecla de acceso rápido es (has become?) Alt-F8.
1
Author: Tifu,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-08-31 20:52:17
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-08-31 20:52:17