¿Cómo puedo enviar un interior a la parte inferior de su padre?
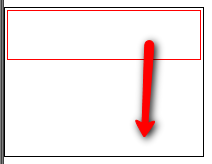
El div dentro de otra imagen div y el código a continuación. Porque habrá texto e imágenes del div padre. Y div rojo será el último elemento del div padre.

<div style="width: 200px; height: 150px; border: 1px solid black;">
<div style="width: 100%; height: 50px; border: 1px solid red;">
</div>
</div>
8 answers
Esta es una manera
<div style="position: relative;
width: 200px;
height: 150px;
border: 1px solid black;">
<div style="position: absolute;
bottom: 0;
width: 100%;
height: 50px;
border: 1px solid red;">
</div>
</div>
Pero debido a que el div interior está posicionado absolutamente, siempre tendrá que preocuparse por otro contenido en el div exterior superponiéndolo (y siempre tendrá que establecer alturas fijas).
Si puedes hacerlo, es mejor hacer que ese div interior sea el último objeto DOM en tu div exterior y ponerlo en "clear: both".
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-02-09 20:13:16
Hacer el div exterior position="relative" y el div interior position="absolute" y establecer es bottom="0".
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-06-19 13:56:27
Una forma flexbox.
HTML:
<div class="parent">
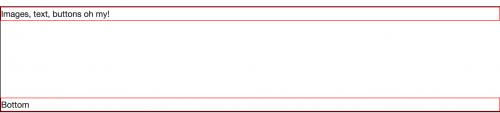
<div>Images, text, buttons oh my!</div>
<div>Bottom</div>
</div>
CSS:
.parent {
display: flex;
flex-direction: column;
justify-content: space-between;
}
/* not necessary, just to visualize it */
.parent {
height: 500px;
border: 1px solid black;
}
.parent div {
border: 1px solid red;
}
Editar:
Fuente - Guía Flexbox
Soporte de navegador para flexbox - Caniuse
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-12 20:38:49
Nota : Esta no es la mejor manera de hacerlo!
Situación : Tuve que hacer lo mismo, solo que no pude agregar ningún divs extra, por lo tanto, me quedé atascado con lo que tenía y en lugar de eliminar innerHTML y crear otro a través de javascript casi como 2 renders, necesitaba tener el contenido en la parte inferior (barra animada).
Solución: Dado lo cansado que estaba en ese momento, parece normal pensar en un método así, sin embargo, lo sabía. tenía un elemento DOM padre que la altura de la barra estaba empezando.
En lugar de jugar con el javascript más lejos he utilizado una (NO SIEMPRE ES BUENA IDEA) respuesta CSS! :)
-moz-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
-ms-transform:rotate(180deg);
Sí, eso es correcto, en lugar de posicionar el DOM, volteé su padre al revés en css.
Para mi escenario funcionará! Posiblemente para otros también ! No Llama! :)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-07 16:18:59
Es posible que no desee el posicionamiento absoluto porque rompe el reflujo: en algunas circunstancias, una mejor solución es hacer que el elemento abuelo display:table; y el elemento padre display:table-cell;vertical-align:bottom;. Después de hacer esto, debería ser capaz de dar los elementos secundarios display:inline-block; y fluirán automáticamente hacia la parte inferior del padre.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-12-23 01:14:54
Aquí hay otro truco CSS puro, que no afecta a un flujo de elementos.
#parent {
min-height: 100vh; /* set height as you need */
display: flex;
flex-direction: column;
background: grey;
}
.child {
margin-top: auto;
background: green;
}<div id="parent">
<h1>Positioning with margin</h1>
<div class="child">
Content to the bottom
</div>
</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-09-21 09:47:16
Aquí hay una manera de evitar divs absolutos y tablas si usted sabe la altura del padre:
<div class="parent">
<div class="child"> <a href="#">Home</a>
</div>
</div>
CSS:
.parent {
line-height:80px;
border: 1px solid black;
}
.child {
line-height:normal;
display: inline-block;
vertical-align:bottom;
border: 1px solid red;
}
JsFiddle:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-07-29 14:51:32
<div style="width: 200px; height: 150px; border: 1px solid black;position:relative">
<div style="width: 100%; height: 50px; border: 1px solid red;position:absolute;bottom:0">
</div>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2010-01-27 13:57:15