¿Cómo puedo determinar qué tipo de letra está usando un navegador para renderizar un texto?
Mi CSS especifica "font-family: Helvetica, Arial, sans-serif;" para toda la página. Parece que Verdana se está usando en algunas partes. Me gustaría poder verificar esto.
He intentado copiar y pegar desde mi navegador en Word, pero no está preservando la fuente.
¿Hay alguna manera de determinar qué fuente se está utilizando realmente para una sección de texto?
Firebug me dará la lista de fuentes como la anterior[1], pero no veo una manera de determinar cuál de las fuentes está siendo utilizar.
- Resulta que se estaba usando la lista incorrecta, lo que resolvió mi problema original de Verdana. Pero todavía tengo curiosidad si hay una manera de identificar la fuente de representación real.
8 answers
Según La respuesta de Wilfred Hughes, Firefox ahora soporta esto de forma nativa. Este artículo tiene más detalles.
Esta respuesta original hacía referencia al plugin "Font Finder", pero solo porque era de hace 4 años. El hecho de que las respuestas antiguas persistan así y la comunidad no pueda actualizarlas es uno de los pocos fallos restantes de Stack Overflow.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:10:41
Hoy en día Chrome y Firefox tienen herramientas integradas para eso, pero Safari necesita que copies algo de texto e investigues eso.
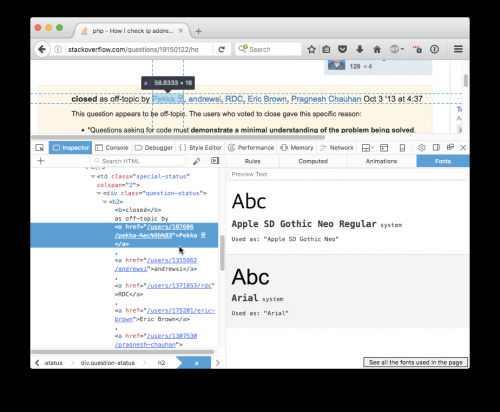
En Firefox, el Inspector de página tiene una vista de Fuentes :
Esto también le dirá si se descargaron las fuentes.
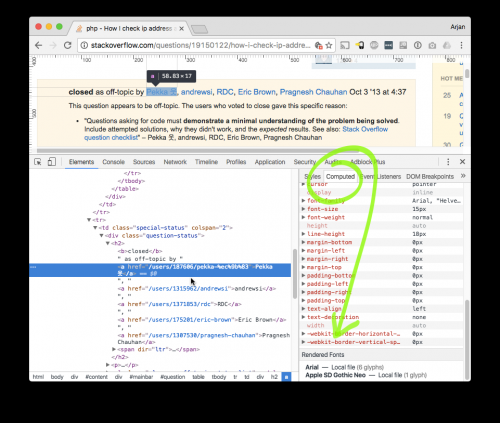
Para Chrome, vaya a "Elementos" de DevTools, vaya a su pestaña" Computado "y desplácese hasta la sección llamada"Fuentes renderizadas":
Las capturas de pantalla anteriores muestran que se pueden mostrar varias fuentes para el texto Unicode. Chrome te dice 6 glyphes ("Pekka" y el espacio) están utilizando "Arial", y uno ("웃") está utilizando "Apple SD Gótico Neo":
Arial - Archivo local (6 glifos)
Apple SD Gothic Neo - Archivo local (1 glifo)
El CSS actual define:
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif
Pero esas fuentes a menudo no incluyen muchos caracteres especiales. Como la información de la fuente funciona por elemento HTML, donde el texto Unicode en un elemento podría en realidad, use varias fuentes, también muestra varias fuentes. En caso de duda, simplemente haga doble clic en el texto en el panel HTML y deshágase del texto que no le interesa. Luego, al seleccionar el elemento circundante nuevamente, solo verá una opción. En este caso, le diría que ambos navegadores utilizan "Apple SD Gothic Neo Regular" para el carácter "웃".
Desafortunadamente, diferentes navegadores (e incluso diferentes versiones de un solo navegador) en la misma máquina pueden usar diferentes fuentes, debido a los tipos de fuente soportados/preferidos por un navegador. En un Mac, por ejemplo, Safari podría preferir la tecnología Avanzada de Apple, mientras que Firefox admite Microsoft OpenType (lo que podría generar problemas para árabe después de instalar Microsoft Office en un Mac). O para el carácter "웃" en las capturas de pantalla anteriores, Chrome y Firefox en mi Mac hoy en día prefieren "Apple SD Gothic Neo" (que es OpenType PostScript), pero las versiones anteriores de Firefox utilizan "AppleGothic Regular" en su lugar (que es un Fuente TrueType).
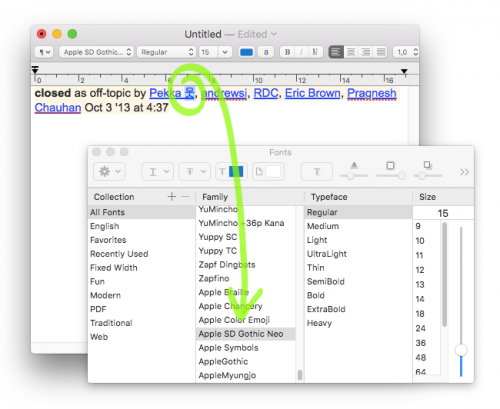
Para navegadores que no tienen una vista de fuentes similar, simplemente copie y pegue un fragmento del texto en algún procesador de textos o editor de texto enriquecido, seleccione un texto específico y vea qué nombre aparece en alguna lista desplegable de fuentes. En mi Mac, esto no funciona al pegar desde Firefox (donde para "Firefox" Firefox "Apple SD Gothic Neo" se convierte en "AppleMyungjo" en pegar), pero funciona bien para Safari y Chrome:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-30 15:00:00
WhatFont es una extensión de Chrome que le dirá específicamente qué fuente en la pila de fuentes se está cargando.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-12-15 21:11:57
Firefox 22 + le mostrará qué fuente está actualmente en uso, sin ninguna extensión.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-05-28 14:11:25
Para las versiones actuales de Firefox (desde v7), hay un complemento llamado "fontinfo" que reportará la fuente real que se está utilizando (en lugar de lo que dice la propiedad CSS font-family), teniendo en cuenta los casos en los que el navegador vuelve a una fuente diferente porque la familia de fuentes solicitada no estaba disponible o no soportaba los caracteres utilizados en el texto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-02-25 18:42:56
Puedes intentar revisar esa sección específica con Firebug para Firefox. Debería darte todas las propiedades exactas.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2009-05-19 17:55:54
El plugin "FontFinder" mencionado por jeremy parece no funcionar aquí, dando la primera fuente de la lista CSS independientemente de la fuente realmente renderizada (Firefox 4.0rc1 en Linux). El siguiente plugin sin embargo le da la fuente "correcta", parece.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-03-14 13:20:29
Basado en el enfoque de medición de texto y el script de Lalit Patel, he creado bookmarklets que pueden adivinar la fuente que se está utilizando para el texto seleccionado actualmente (o el body, si no se selecciona nada). Parece que funciona muy bien para mí para averiguar qué fuente en una pila se utiliza! (Sin embargo, no puede decirte a qué sans-serif se asigna realmente.)
Agárralos aquí: https://alanhogan.com/bookmarklets#font-stack-full
La fuente es en GitHub .
Ver también: este CodePen, que utiliza principalmente el mismo código. ¡Pruébelo seleccionando diferentes párrafos y viendo la actualización de la tabla / conjetura!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-30 00:58:10