¿Cómo puedo averiguar qué funciones se llaman cuando se presiona un botón en Chrome Console?
Estoy tratando de enseñarme a mí mismo la biblioteca javascript de Cierre de Google. Estoy examinando el widget de interfaz de usuario TreeControl.
¿Cómo puedo usar Chrome Console para analizar qué funciones se ejecutan cuando hago clic en el botón "Cortar" en la demostración a continuación? Por ejemplo, ¿puedo de alguna manera establecer un punto de quiebre para eso? He intentado ver la fuente y mirar a su alrededor, pero siento que Chrome Console puede ofrecer una más sistemática método.
Https://github.com/google/closure-library/blob/master/closure/goog/demos/tree/demo.html
4 answers
Con la ventana de Herramientas para desarrolladores de Chrome abierta, haga clic en la pestaña "Fuentes". Si no ve nada, puede hacer clic en el botón" Mostrar navegador " en la esquina superior izquierda de esa pestaña. Con el navegador abierto, navegue hasta el archivo donde está definida la función cut() (en su caso es demo.html). Cuando ponga el archivo a la vista, busque la línea donde está definida la función cut() y luego establezca un punto de interrupción en la primera línea dentro de esa función. Puede establecer un punto de interrupción haciendo clic en número de línea en el lado izquierdo.
Una vez que haya establecido su(s) punto (s) de interrupción, haga algo en la página que activaría la función cut() y el navegador debería interrumpir la ejecución del script tan pronto como ingrese a la función cut() (suponiendo que su punto de interrupción esté en la primera línea dentro de la función cut()). Desde este punto, puede usar los controles en la parte superior derecha de la pestaña para entrar/salir/alrededor del código y ver qué está pasando.
Aquí hay una captura de pantalla de mí haciéndolo: http://d.pr/i/f6BO
Además, aquí hay un gran video que habla sobre el uso de las herramientas de desarrollo de Chrome, incluida la configuración de puntos de interrupción: http://www.youtube.com/watch?v=nOEw9iiopwI
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-13 04:38:47
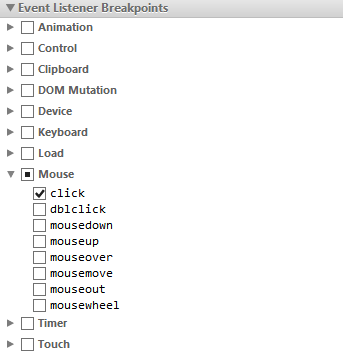
Puede estar buscando la sección "Puntos de interrupción del receptor de eventos" en el lado derecho del área del Depurador. Abra eso y seleccione el evento de clic en "mouse". Vea la imagen de la pantalla. Luego haga clic en el botón en la aplicación e inmediatamente será llevado al código que se está ejecutando.

Lo que estás buscando se llama 'Perfilado'.
Puede lograrse mediante:
- Ir a Perfiles
- Elija la primera opción ('Collect JavaScript CPU Profile')
- Iniciar antes de presionar el botón'Cortar'
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-13 04:39:34
Esto puede ser útil para algunas personas:
Puede hacer clic derecho en un elemento en la pestaña elementos y usar 'break on' para romper en, por ejemplo, la modificación de subelementos. https://developer.chrome.com/devtools/docs/javascript-debugging
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-09-05 10:39:55