¿Cómo oculto la sintaxis de VueJS mientras se carga la página?
Tal vez esta es una pregunta trivial.
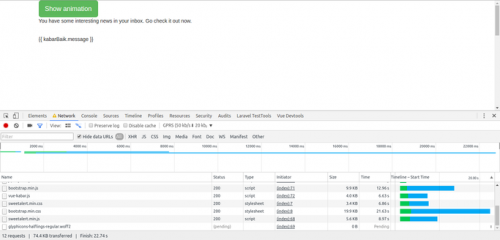
Entonces, cuando corro mi aplicación vuejs en el navegador con habilita la aceleración de la velocidad de descarga (establece la conexión baja). Tengo una salida de sintaxis vue inacabada en el navegador.
Sé que podemos engañar esto mostrando cargando la imagen antes de que se cargue toda la página, pero ¿hay alguna mejor solución para arreglar esto?
10 answers
Puede usar la directiva v-cloak, que ocultará la instancia de Vue hasta que finalice la compilación.
HTML:
<div v-cloak>{{ message }}</div>
CSS:
[v-cloak] { display: none; }
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-26 20:02:59
Adjunté el siguiente codepen. Puedes ver la diferencia con y sin v-cloak.
<div id="js-app">
[regular]Hold it... <span>{{test}}</span><br/>
[cloak]Hold it... <span v-cloak>{{test}}</span>
</div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-11 14:44:27
Como sugieren otros usando v-cloak es la solución adecuada. Sin embargo, como @ DelightedD0D mencionó, es torpe. La solución simple es agregar algo de CSS en el pseudo selector ::before de la directiva v-cloak.
En su archivo sass/less algo parecido a
[v-cloak] > * { display:none; }
[v-cloak]::before {
content: " ";
display: block;
position: absolute;
width: 80px;
height: 80px;
background-image: url(/images/svg/loader.svg);
background-size: cover;
left: 50%;
top: 50%;
}
Por supuesto, debe proporcionar una ruta válida y accesible a la imagen del cargador. Rendirá algo así.
Espero que ayude.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-18 09:05:04
Usando la directiva v-cloak puede ocultar los enlaces mustache no compilados hasta que la instancia vue termine de compilarse. Debe usar el bloque CSS para ocultarlo hasta que se compile.
HTML:
<div v-cloak>
{{ vueVariable }}
</div>
CSS:
[v-cloak] {
display: none;
}
Esto <div> no será visible hasta que se complete la compilación.
Puedes ver este enlace Ocultar elementos durante la carga usando v-cloak para una mejor comprensión.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-06-25 15:30:41
Puede mover cualquier renderizado a una envoltura simple componente . La inicialización de VueJS, por ejemplo new Vue(....) no debería contener ningún HTML aparte de ese componente de envoltura individual.
Dependiendo de la configuración, incluso podría tener <app>Loading...</app> donde app es el componente wrapper con cualquier HTML o texto de carga en el medio que luego se reemplaza al cargar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-08 06:54:02
Use <v-cloak> para ocultar su código Vue antes de vincular datos a lugares relevantes. En realidad, se encuentra en un lugar en la documentación de Vue que cualquiera podría perderse a menos que lo busque o lea a fondo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-07 10:56:21
**html**
<div v-cloak>{{ message }}</div>
**css**
[v-cloak] { display: none; }
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-02 11:02:46
No incluya ninguna sintaxis de vuejs en el archivo HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>My Super app</title>
</head>
<body>
<div id="app"></div>
<script src="/app.js"></script>
</body>
</html>
En tu JavaScript principal, puedes:
import Vue from 'vue'
import App from './App'
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
Consulte la plantilla de webpack de vueltify como referencia.
Otra solución es usar:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>My Super app</title>
</head>
<body>
<div id="app" is="App"></div>
<script src="/app.js"></script>
</body>
</html>
Con:
import Vue from 'vue'
import App from './App'
Vue.component("App", App);
const app = new Vue({});
window.addEventListener("load", async () => {
app.$mount("#app")
})
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-14 12:53:34
Sí, puedes usar v-cloak, Me gusta usar spinkit , es una gran biblioteca con solo CSS, mira un ejemplo simple:
var vm = null;
setTimeout(function() {
vm = new Vue({
el: '#app',
data: {
msg: 'Is great, using: ',
url: 'http://tobiasahlin.com/spinkit/'
}
});
}, 3000);#app .sk-rotating-plane,
[v-cloak] > * { display:none }
body{
background: #42b983;
color: #35495e;
}
#app[v-cloak] .sk-rotating-plane {
display:block;
background-color: #35495e;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.2.6/vue.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/tobiasahlin/SpinKit/master/css/spinkit.css">
<div id="app" v-cloak>
<div class="sk-rotating-plane"></div>
<h1>Vue with c-cloak</h1>
<p>
{{ msg }}
<a :href='url'>{{ url }}</a>
<p>
</div>Enlace: - http://tobiasahlin.com/spinkit /
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-06-05 18:25:51
Para aquellos que usan v-cloak en una vista con varios archivos Blade de Laravel y no está funcionando, intente usar v-cloak en el archivo blade padre en lugar de en cualquier archivo blade hijo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-24 06:01:39