Cómo hacer un borde transparente usando CSS?
Estoy tratando de hacer algo como esto para un cliente que tiene un blog.

Ella quería un borde semi transparente. Sé que eso es posible haciendo que sea solo un fondo. Pero parece que no puedo encontrar la lógica / código detrás de este tipo de técnica css para banners. ¿Alguien sabe cómo hacer esto? Sería de mucha ayuda porque ese es el aspecto que mi cliente quiere lograr para su blog....
4 answers
Bueno, si quieres totalmente transparente que se puede utilizar
border: 5px solid transparent;
Si se refiere a opaco / transparente, entonces puede usar
border: 5px solid rgba(255, 255, 255, .5);
Aquí, a significa alfa, que se puede escalar, 0-1.
También algunos podrían sugerirle que use opacity que también hace el mismo trabajo, la única diferencia es que resultará en que los elementos hijos también se vuelvan opacos, sí, hay algunas soluciones pero rgba parece mejor que usar opacity.
Para navegadores antiguos, siempre declare la color de fondo usando # (hexadecimal) como un respaldo, de modo que si los navegadores antiguos no reconocen el rgba, aplicarán el color hex a su elemento.
Demo
Demo 2 (Con una imagen de fondo para div anidado)
Demo 3 (Con una etiqueta img en lugar de una background-image)
body {
background: url(http://www.desktopas.com/files/2013/06/Images-1920x1200.jpg);
}
div.wrap {
border: 5px solid #fff; /* Fall back, not used in fiddle */
border: 5px solid rgba(255, 255, 255, .5);
height: 400px;
width: 400px;
margin: 50px;
border-radius: 50%;
}
div.inner {
background: #fff; /* Fall back, not used in fiddle */
background: rgba(255, 255, 255, .5);
height: 380px;
width: 380px;
border-radius: 50%;
margin: auto; /* Horizontal Center */
margin-top: 10px; /* Vertical Center ... Yea I know, that's
manually calculated*/
}
Nota (Para la Demo 3): La imagen se escalará de acuerdo con la altura y ancho proporcionado, así que asegúrese de que no rompa el relación de escalado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-31 06:31:20
También puede usar border-style: double con background-clip: padding-box, sin el uso de ningún (pseudo)elemento adicional. Es probablemente la solución más compacta, pero no tan flexible como las demás.
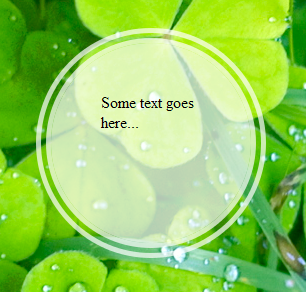
<div class="circle">Some text goes here...</div>
.circle{
width: 100px;
height: 100px;
padding: 50px;
border-radius: 200px;
border: double 15px rgba(255,255,255,0.7);
background: rgba(255,255,255,0.7);
background-clip: padding-box;
}

Si miras de cerca puedes ver que el borde entre el borde y el fondo no es perfecto. Esto parece ser un problema en los navegadores actuales. Pero no es tan notable cuando la frontera es pequeña.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-02 10:31:02
Usando el pseudo-elemento :before,
CSS3 border-radius,
y algunos transparencia es bastante fácil:

<div class="circle"></div>
CSS :
.circle, .circle:before{
position:absolute;
border-radius:150px;
}
.circle{
width:200px;
height:200px;
z-index:0;
margin:11%;
padding:40px;
background: hsla(0, 100%, 100%, 0.6);
}
.circle:before{
content:'';
display:block;
z-index:-1;
width:200px;
height:200px;
padding:44px;
border: 6px solid hsla(0, 100%, 100%, 0.6);
/* 4px more padding + 6px border = 10 so... */
top:-10px;
left:-10px;
}
El :before adjunta a nuestro .circle otro elemento que solo necesita hacer (ok, block, absolute, etc...) transparente y juega con la opacidad del borde .
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-07-19 18:14:54
Use rgba (rgb con alpha transparency):
border: 10px solid rgba(0,0,0,0.5); // 0.5 means 50% of opacity
El alpha transparency varía entre 0 (0% opacidad = 100% transparente) y 1 (100 opacidad = 0% transparente)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-07-19 16:40:02