¿Cómo hacer que un elemento flexible no llene la altura del contenedor flexible? [duplicar]
Esta pregunta ya tiene una respuesta aquí:
Como puede ver en el siguiente código, el div izquierdo dentro del contenedor flex se estira para cumplir con la altura del div derecho. ¿Hay un atributo que pueda establecer para que su altura sea el mínimo requerido para mantener su contenido (como de costumbre height: auto divs fuera de los contenedores flex)?
#a {
display: flex;
}
#a > div {
background-color: red;
padding: 5px;
margin: 2px;
}
#b {
height: auto;
}<div id="a">
<div id="b">left</div>
<div>right<br>right<br>right<br>right<br>right<br></div>
</div>2 answers
El atributo align-items, o respectivamente align-content controla este comportamiento.
align-items define la posición de los elementos perpendicularmente a flex-direction.
El valor predeterminado flex-direction es row, por lo que la colocación vertical se puede controlar con align-items.
También existe el atributo align-self para controlar la alineación por elemento.
#a {
display:flex;
align-items:flex-start;
align-content:flex-start;
}
#a > div {
background-color:red;
padding:5px;
margin:2px;
}
#a > #c {
align-self:stretch;
}<div id="a">
<div id="b">left</div>
<div id="c">middle</div>
<div>right<br>right<br>right<br>right<br>right<br></div>
</div>Css-tricks tiene un excelente artículo sobre el tema. Recomiendo leerlo un par de veces tiempo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-04-18 09:00:25
Al crear un contenedor flex entran en juego varias reglas flex predeterminadas.
Dos de estas reglas por defecto son flex-direction: row y align-items: stretch. Esto significa que los elementos flex se alinearán automáticamente en una sola fila, y cada elemento llenará la altura del contenedor.
Si no desea que los elementos flexibles se estiren, es decir, como escribió:
hacer de su altura el mínimo requerido para mantener su contenido
... a continuación, simplemente anular el valor predeterminado es align-items: flex-start.
#a {
display: flex;
align-items: flex-start; /* NEW */
}
#a > div {
background-color: red;
padding: 5px;
margin: 2px;
}
#b {
height: auto;
}<div id="a">
<div id="b">left</div>
<div>
right<br>right<br>right<br>right<br>right<br>
</div>
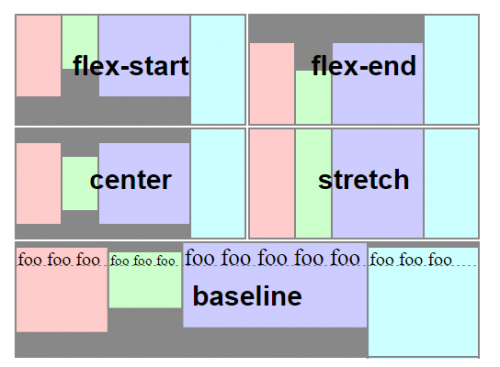
</div>Aquí hay una ilustración de la especificación flexbox que resalta los cinco valores para align-items y cómo colocan los elementos flex dentro del contenedor. Como se mencionó anteriormente, stretch es el valor predeterminado.
 Fuente: W3C
Fuente: W3C
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-04-09 00:32:19